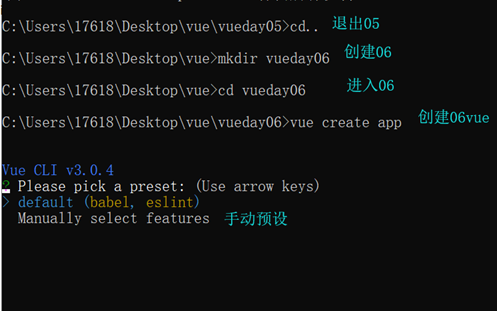
- 1.创建vue,手动预设

-
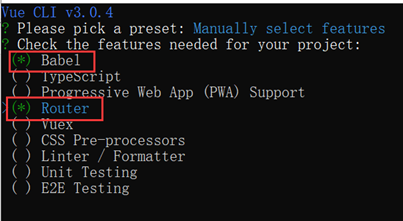
2.选择以下两种,预设选择router之后,在package.json的dependencies中可以看到vue-router


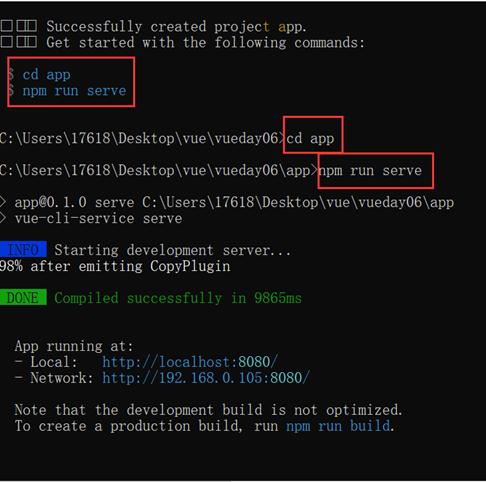
3.预设完成后,项目启动

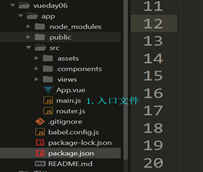
4.创建vue框架;
只关注src,先从main.js开始
-

-
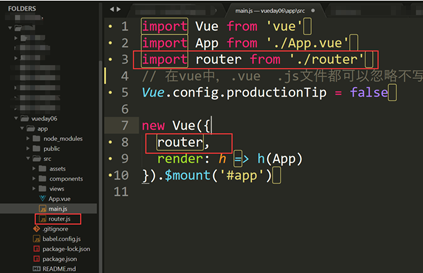
5.手动预设添加router之后,在main.js中,此时已自动引入router,而且挂载了router;(在router.js中export,在main.js中import;)
-

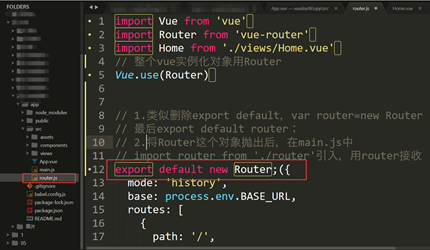
6.在router.js中,将Router这个对象抛出后,在main.js中import router from './router'引入,用router接收,即router就挂载在vue中
- 注也可以: 删除export default,var router=new Router,最后export default router;
vue-router必须依赖vue,因此先引入vue,在引入vue-router,因为后边有Vue.use(Router),即vue用router;
-

-
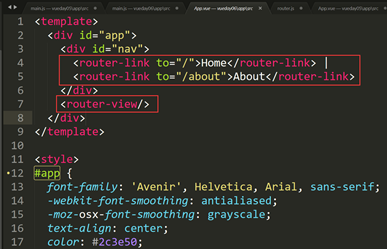
7.然后在app.vue就可以用路由,当我访问Home即(‘/’)时,
-

-
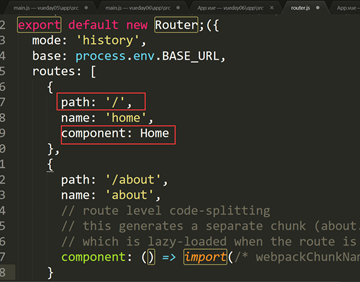
根据to会自动到router.js的path中,加载组件component的Home,,然后根据import后边的from地址找对应的组件;name是路由的命名(即/),与component的Home一样,只有大小写之分;

接下来就可以开始写App及各个组件的内容
-
此处写一个lufeiwangzhan
-
1.npm install bootstrap@3 下载bootstrap3版本
-
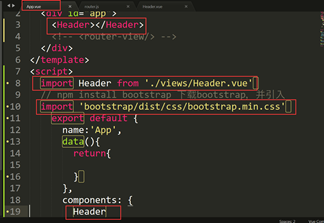
2.在创建一个Header组件,导入,挂载,使用

-
注:components加s!!!
-
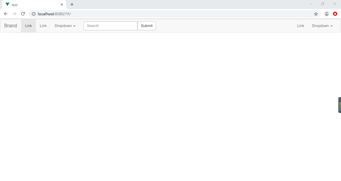
3. Bootstrap3组件中找导航栏,粘贴复制至Header中,效果如下:

-
4.对代码进行一些改动
-
.

-
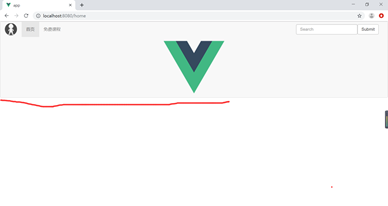
当router-view是在header的template中时,呈现以下情况,即home组件的内容被渲染在导航栏中,因此需要对页面布局,router-view内容需要在导航栏下边,即<Header></Header>标签下边
-


5.如何让导航栏实现一种动态数据 和 如何实现导航栏刷新页面保持状态不变?
-
... <!-- 将a标签中的Brand改成img标签,并添加路飞logo,添加class属性,style中设置position等属性 --> <a class="navbar-brand" href="#"><img src="../assets/lufei.png" height='40'class='logo'></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!-- 如何让导航栏实现一种动态数据 --> <!-- 1.定义routes数组(包含导航栏的title等),使用v-for遍历数组 --> <!-- 2.绑定数据属性值(:to="item.src"),模板语法插值{{}},(此处可以使用computed鉴听属性监听routes)--> <!-- 3.绑定class属性,并定义currentIndex=0,一共遍历2次,第一次index为0,即为真; 返回true,active就显示在li标签中,第二次index=1,返回false为假,不显示; --> <!-- 4.定义带有参数的函数,index为实参,调用函数时index就会传进来,然后实参将值传给形参, 执行this.currentIndex = i; 注:基本除了点击事件,其他都是立即执行!! v-for='(item,index)即遍历时就可获取item、index等 --> <li v-for='(item,index) in routes' :class='{active: currentIndex==index}'> <!-- @click.native阻止标签原生事件 --> <!-- 模板语法插值:叫语法糖,可在html中直接渲染数据;好处;可以快速渲染dom,将数据渲染进去, --> <router-link :to="item.src" @click.native='changeHandler(index)'>{{item.title}} </router-link> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </template> <script> export default { name:'header', data(){ return{ routes:[ {id:1,title:'首页',src:'/home'}, {id:2,title:'免费课程',src:'/course'} ], currentIndex :0 } },
// 点击免费课程之后刷新页面可以重新加载出来‘初始化操作’,‘组件加载完成了’
// 表示组件进行了先销毁又创建,表示created和mounted可以正常使用的;
// 如果routes[i].src与导航上的路由匹配正确就可以了// 打印显示先初始化再组件加载完成,点击不同导航页面可实现创建销毁 如何实现导航栏刷新页面保持状态不变?以实现点击免费课程之后刷新页面保持不变为例 (即实现routes[i].src与导航栏的路由匹配正确就可以) // 1.即保持currentIndex是1,即保持routes索引是动态的; // 2.for遍历数组,routes[i].src拿到src,即刷新后会遍历数组中的src, // 3.整个vue实例化对象中都有一个route对象,即this.$route.path就是网页导航上的路由// 4.此时点击事件已经触发,this.$route.path已经确定,
// 遍历数组src时,两者相同情况下的i赋值给this.currentIndex,使得currentIndex=index,即active显示
// 进而使得li标签有active属性(本身自带一些css属性,加重颜色等被选中功能)created(){ // console.log('初始化操作'); console.log(this.$route.path) for(var i=0;i<this.routes.length;i++){ if(this.routes[i].src == this.$route.path){ this.currentIndex = i; return; /*类似break*/ } } }, // mounted挂载:发送ajax,请求数据(mounted方法,dom已加载完成,然后请求数据,渲染到dom上) mounted(){ console.log('组件加载完成了'); }, methods:{ changeHandler(i){ this.currentIndex = i; } } } </script> <style scoped> .logo { position: relative; top:-10px; } </style>