1.设置网页文本字
-

-
属性值
说明
bold
定义粗体字体
bolder
定义更粗的字体,相对值
lighter
定义更细的字体,相对值
normal
默认值,标准字体

-
属性值
说明
normal
默认值。
oblique
倾斜的字体样式
italic
斜体的字体样式
inherit
规定应该从父元素继承字体样式

- 可以设置具体像素值:如20px;
-
参数
说明
larger
相对于父元素中字体的尺寸进行相对增大,使用em单位计算
smaller
相对于父元素中字体的尺寸进行相对减小,使用em单位计算
length
百分比或者浮点数和单位标识符组成的长度值,不可为负值,百分比取值是基于其父对象中字体的尺寸。

- 如:隶书、宋体、黑体、楷体等
-

-
用于设置行间距,即行高;可为百分比数值,浮点数,单位标识符,允许为负值

-
font-style、font-variant、font-weight、font-size、font-family,前三个顺序可以自由调换,甚至不写,后两个必须固定顺序出现;

2.设置网页文本的缩进和间距
-
2.1 text-indent(首行缩进)
- 取值可为百分数、浮点数等,允许为负值,比如text-indent:2em;
-
2.2 letter-spacing(字符间距)
- 对汉语,是字与字之间的间距,对于英语,是字母与字母(a b)之间的间距;取值可以为正值或负值。
-
2.3 word-spacing(单词间距)
- 某个区域或者段落内单词与单词(my word)之间的间隔
-
2.4 text-align(设置文本的水平对齐方式)
-
属性值
说明
Center
文本居中对齐
Left
文本向左边对齐
Right
文本向右边对齐
Justify
文本两端对齐
inherit
继承父元素的对齐方式
-
2.5 vertical-align(文本垂直对齐)
- 这个属性一般设置单元格框中的单元格内容的对齐方式
- 注:一般使用display:table; text-align:center;就可实现水平及垂直居中
-
属性值
说明
baseline
默认。元素放置在父元素的基线上
sub
垂直对齐文本的下标
super
垂直对齐文本的上标
top
把元素的顶端与行中最高元素的顶端对齐
text-top
把元素的顶端与父元素字体的顶端对齐
middle
把此元素放置在父元素的中部
bottom
把元素的顶端与行中最低的元素的顶端对齐
text-bottom
把元素的底端与父元素字体的底端对齐
%
使用"line-height"属性的百分比值来排列此元素。允许使用负值
inherit
继承父元素的vertical-align属性
-
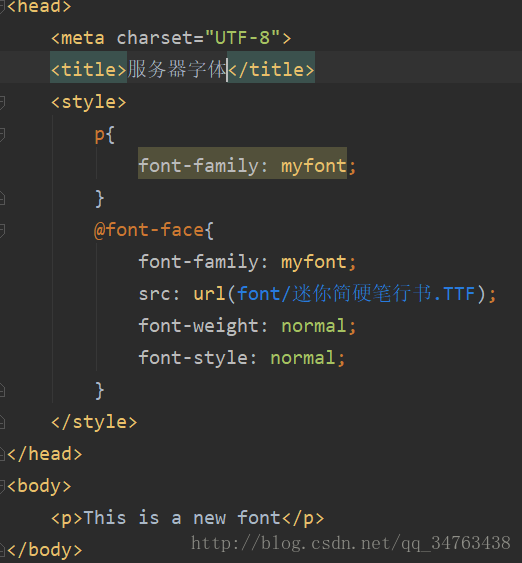
2.6 使用服务器字体
- 注:使用的服务器字体需要下载
-
font-family:服务器字体名称,自己随便取个名字就行 ;注意url里的ttf文件和format里是一一对应的
-
url和format:字体路径和字体格式,url里不同的文件后缀对应的format是不同的

-
转载于:https://www.cnblogs.com/xinye-1997/p/8134523.html
|
属性值 |
说明 |
|
bold |
定义粗体字体 |
|
bolder |
定义更粗的字体,相对值 |
|
lighter |
定义更细的字体,相对值 |
|
normal |
默认值,标准字体 |