1. JavaScript Minifier

It is a nice looking tool with an API to minify your js code.
2. JSMIni

If you want to minify your JavaScript or jQuery files quickly and easily, turn to jsMini. Just copy and paste your source code, select whether you want basic or full compression, and then minify your code.
3. JSCompress

JSCompress.com is an online javascript compressor that allows you to compress and minify your javascript files. Compressed javascript files are ideal for production environments since they typically reduce the size of the file by 30-90%. Most of the filesize reduction is achieved by removing comments and extra whitespace characters that are not needed by web browsers or visitors.
4. Minifier

A simple tool for minifying CSS/JS without a big setup. It reworks URLs in CSS from the original location to the output location. It automatically resolves @import statements in CSS.
5. Gulp.js

Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable. By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect.
6. Uglifyjs

This package implements a general-purpose JavaScript parser/compressor/beautifier toolkit. It is developed on NodeJS, but it should work on any JavaScript platform supporting the CommonJS module system (and if your platform of choice doesn’t support CommonJS, you can easily implement it, or discard the exports.* lines from UglifyJS sources).
7. Grunt

Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with node unit and etc.
8. Koala

Koala is a GUI application for Less, Sass, Compass and CoffeeScript compilation, to help web developers to use them more efficiently. Koala can run in windows, linux and mac.
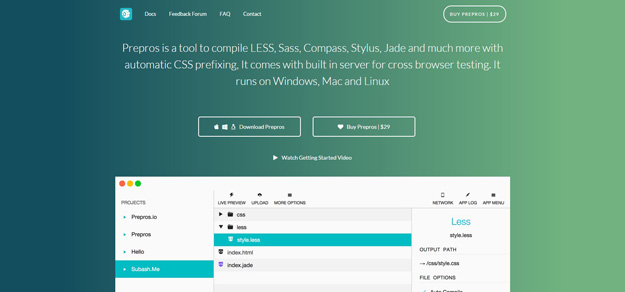
9. Prepros

Prepros is a tool to compile LESS, Sass, Compass, Stylus, Jade and much more with automatic CSS prefixing, It comes with built in server for cross browser testing. It runs on windows, mac and linux.
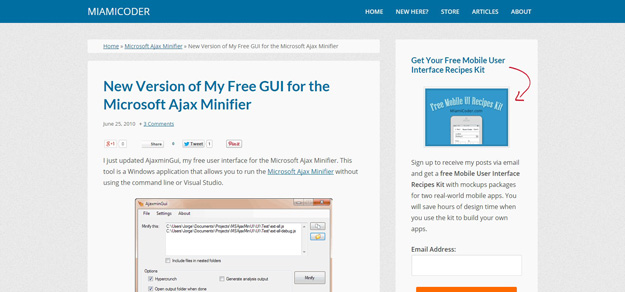
10. Ajax Minifier

This tool is a Windows application that allows you to run the Microsoft Ajax Minifier without using the command line or Visual Studio. It minifies all javascript files in a folder and nested folders, minify individual javascript files, enable/disable the minifier’s hypercrunch and analysis options and many more.
11. Smaller
Smaller is a powerful HTML, CSS and JavaScript compressor on OS X which also has the ability to combine several files into one. Compress your files and make your websites load faster.
12. Ultra Minifier

Ultra Minifier is the most simple YUI Compressor GUI to minify Javascript and CSS code without using the Terminal.
13. Require JS

RequireJS is a JavaScript file and module loader. It is optimized for in-browser use, but it can be used in other JavaScript environments, like Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code. It includes an optimization tool you can run as part of your packaging steps for deploying your code. The optimization tool can combine and minify your JavaScript files to allow for better performance.
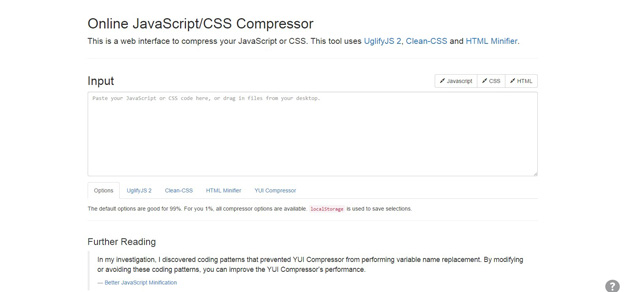
14. Online JavaScript/CSS Compressor

This is a web interface to compress your JavaScript or CSS. This tool uses UglifyJS 2, Clean-CSS and HTML Minifier.
15. Minify

Minify is a PHP5 app that helps you follow several of Yahoo!’s Rules for High Performance Web Sites. It combines multiple CSS or Javascript files, removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side cache headers.