一.XSS的原理和分类
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
为主流的Web漏洞,分类为反射型,存储型,DOM型XSS漏洞。
1.反射型
<非持久化> 攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。
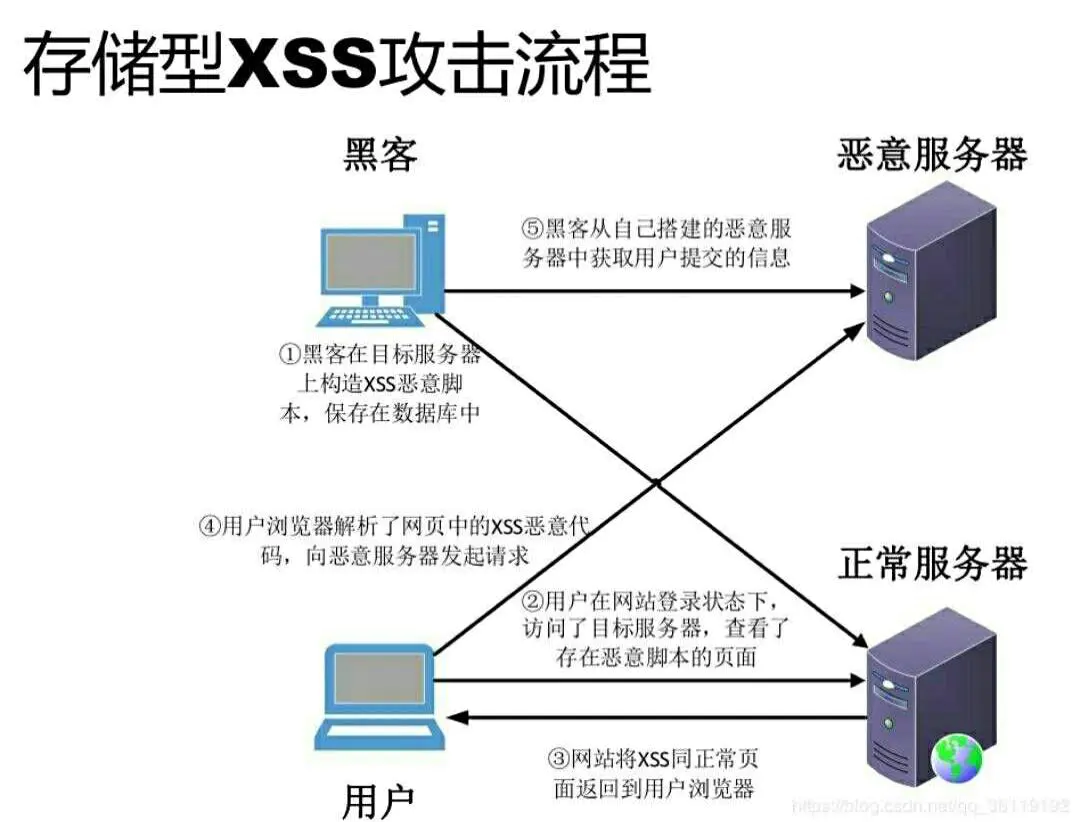
2.存储型
<持久化> 代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,每当有用户访问该页面的时候都会触发代码执行,这种XSS非常危险,容易造成蠕虫,大量盗窃cookie(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)。
3.DOM型
基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分
二.实战分析
1.反射型XSS
在很多的测试中,我们都可以通过扫描器进行漏洞扫描,几乎都可以发现这样的漏洞,我们只需要去提交验证就ok。
现在,我们来做一个基本的测试。
话不多说,直接干就完了!

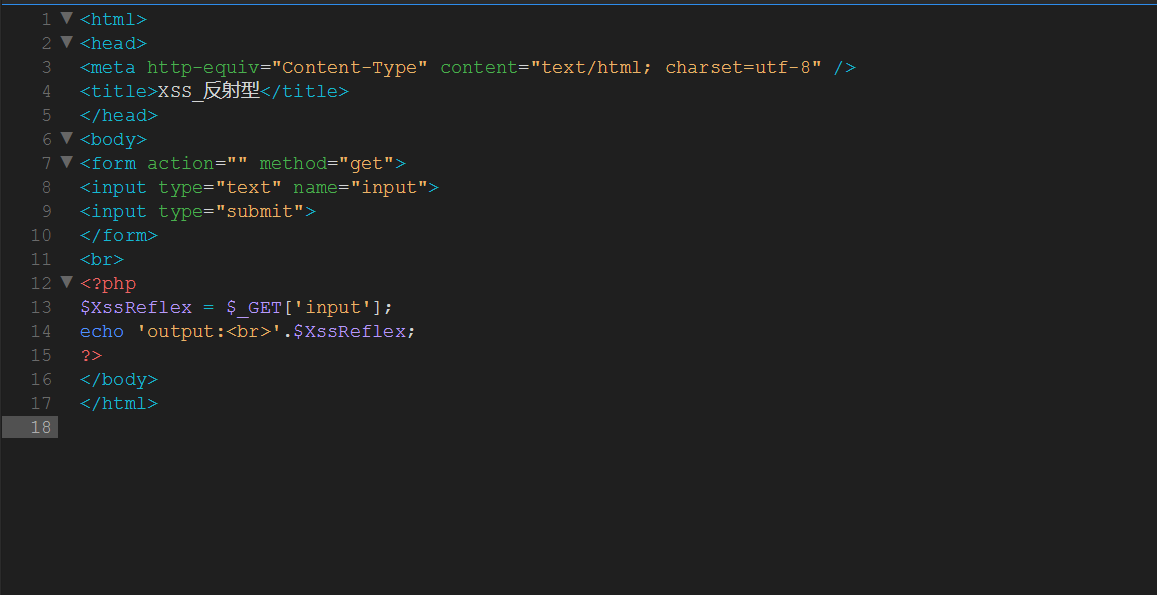
这是一个非常简单的页面,也就是一个我们常见的提交页面。
从代码中,可以看到变量 $XssReflex 获取 get 方式传递的变量名为 input 的变量值,其值为一个字符串,然后直接通过echo()函数输出,未对用户输入进行任何过滤!输入啥就输出啥。

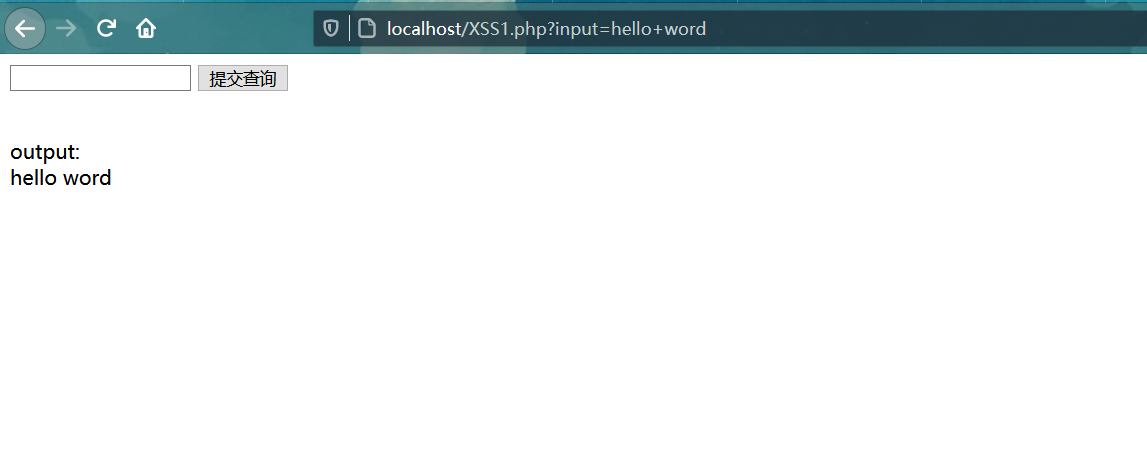
经过测试,无论是数字还是字符,均可以输出。
于是,我们尝试用JavaScript来进行输入;
用 进行测试:

可以看到测试代码已经被成功执行了,也就达到了目的,我们也就可以进行自己想要的操作了。
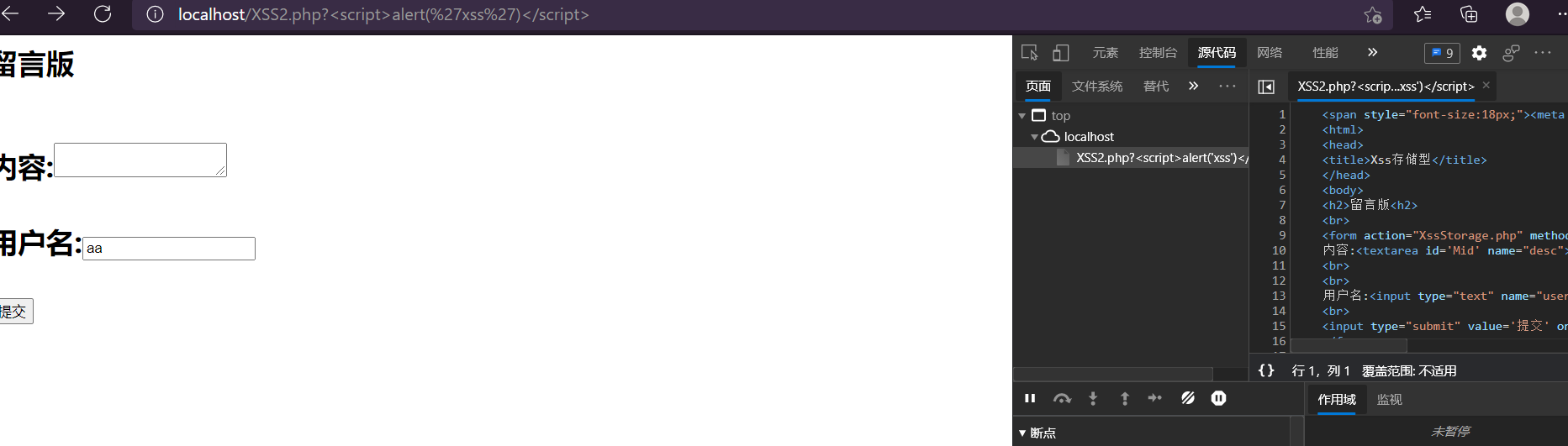
2.存储型xss
就是需要先把利用代码保存在数据库或文件中,当web 应用程序读取利用代码并输出在页面上时执行利用代码,每个用户都可以看到。

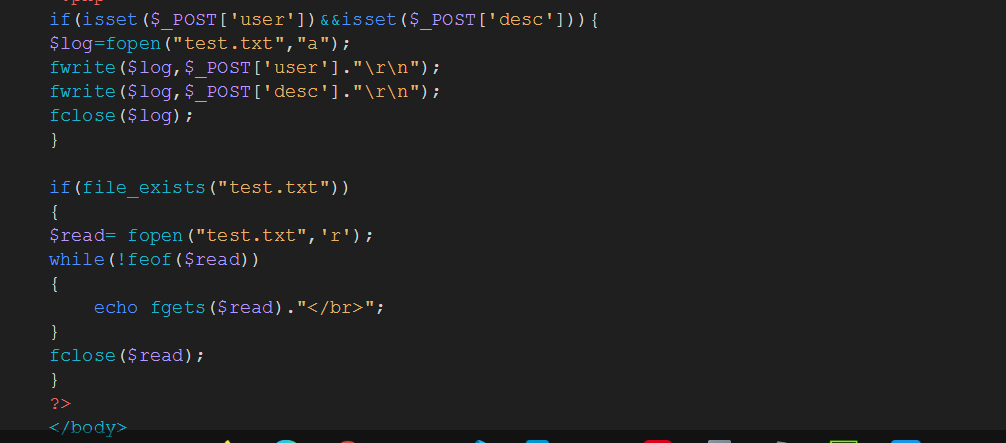
具体,以代码来看吧!


页面也很简单,就简单地提交我们想要上传的内容,但是,在提交/上传内容数据的时候,可能含有一些恶意的代码!

只要我们提交的数据存入到了数据库中,每一个烟花,打开之后,也会出现这样的情况。
3.DOM型漏洞
简单的来说,DOM型XSS漏洞也就是HTML页面本身的JavaScript代码所触发的跨站脚本漏洞,可以绕过浏览器及WAF的防护。