JS方法直接获取。
之前有个详细介绍的博文:LODOP打印用JS获取的当前日期
本文也再演示一下,详细介绍见上面链接的博文,该方法此文不做详细介绍。
本文有三段:1.JS获取日期,2,.LODOP的FORMAT方法获取日期,然后打印,3.JS获取日期和时间
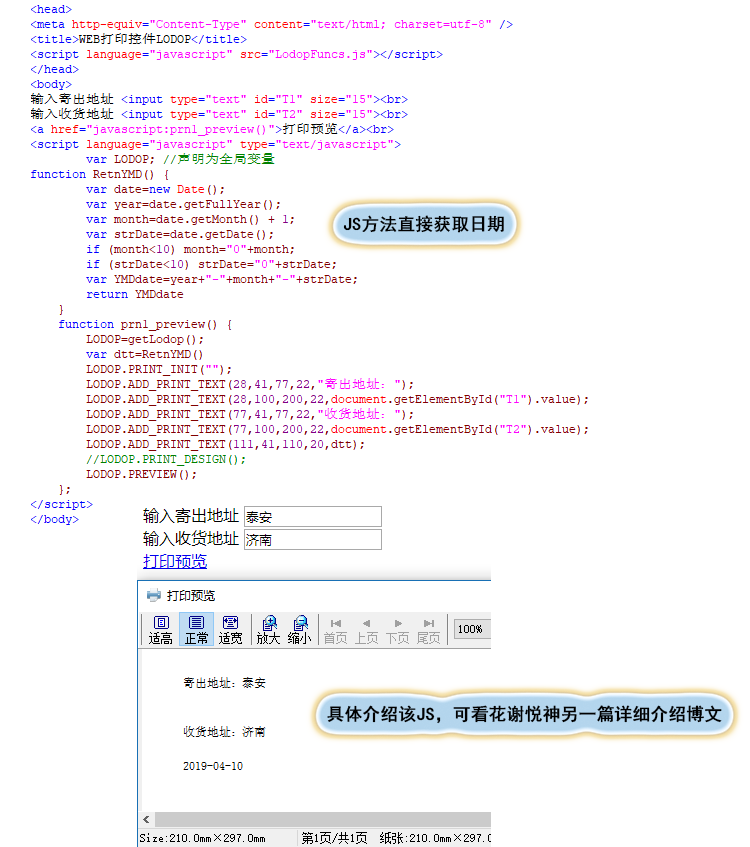
代码 :
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入寄出地址 <input type="text" id="T1" size="15"><br> 输入收货地址 <input type="text" id="T2" size="15"><br> <a href="javascript:prn1_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function RetnYMD() { var date=new Date(); var year=date.getFullYear(); var month=date.getMonth() + 1; var strDate=date.getDate(); var hour=date.getHours(); var minu=date.getMinutes(); var sec=date.getSeconds(); if (month<10) month="0"+month; if (strDate<10) strDate="0"+strDate; var YMDdate=year+"-"+month+"-"+strDate; return YMDdate } function prn1_preview() { LODOP=getLodop(); var dtt=RetnYMD() LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:"); LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value); LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:"); LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value); LODOP.ADD_PRINT_TEXT(111,41,410,20,dtt); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:

LODOP的LODOP.FORMAT方法,把内容先放在文本框中,打印时调用该值。由于前面有博文介绍过该FORMAT方法,这里也不做过多介绍,该文写法兼容c-lodop和lodop。
由于C-lodop需要回调函数,无法直接获取返回值,需要回调函数,所以可以先在页面加文本框,然后触发事件获取到日期,然后打印文本框的日期。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入寄出地址 <input type="text" id="T1" size="15"><br> 输入收货地址 <input type="text" id="T2" size="15"><br> <input type="button" value="点此获取日期" onclick="getYMD()" ><input type="text" id="T3" size="15"><br> <a href="javascript:prn1_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function getYMD() { LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T3').value=Value;}; var stResult=LODOP.FORMAT("TIME:yyyy-mm-dd","Date");//转换语句 if (!LODOP.CVERSION) document.getElementById('T3').value=stResult; }; function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:"); LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value); LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:"); LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value); LODOP.ADD_PRINT_TEXT(111,41,110,20,document.getElementById("T3").value); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:

同理,上述都是日期,也可获取打印时的时间,如下用JS方法获取日期和时间,并在打印内容来显示。
如图,使用是打印预览,其实获取的时间是点预览的时候的时间,如果是直接打印,就和打印时间差不多了。
如图,其实和上面的代码差不多,就是多了几个获取时分秒,该代码稍作了点修改,不用-号连接,该用中文汉字年月日时分秒,由于用了汉字,感觉不足两位再在前面补零有点奇怪,比如说1月,说01月,所以把补零的都去掉了。
此外,在打印预览输出的日期时间前面,加了个前缀,当前打印日期什么的字样,这其实是点预览时候的时间,可以近似看做打印该文档的时间。
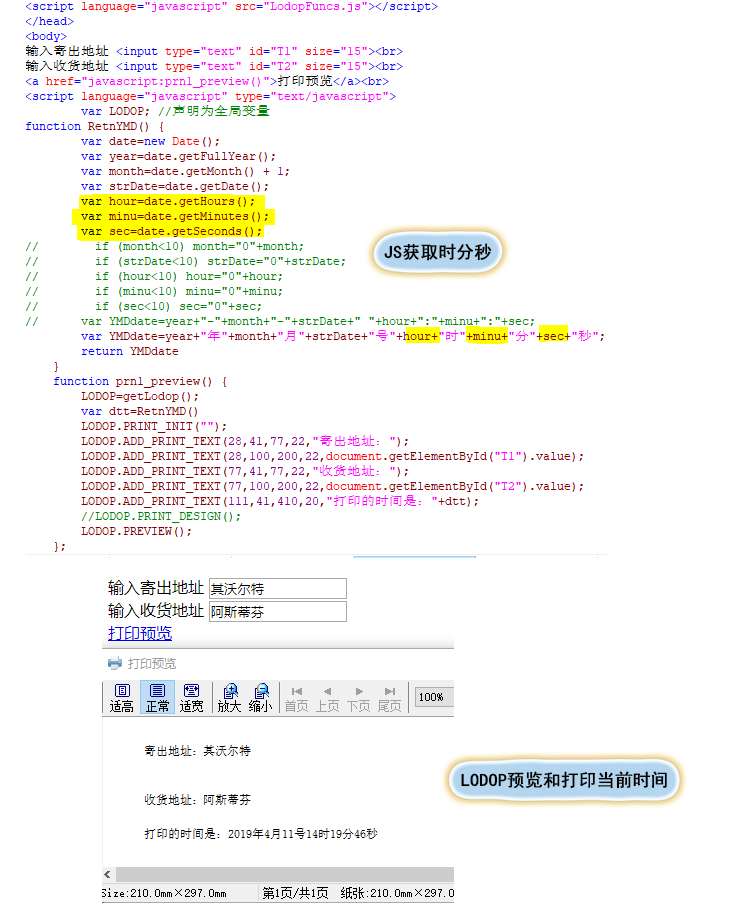
获取时分秒:
JS获取日期时间:
常见的还有:补零+年月日用“-”分隔,时间用:分隔,两者之间用空格分隔。该样式在如下代码 中以注释的形式体现。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入寄出地址 <input type="text" id="T1" size="15"><br> 输入收货地址 <input type="text" id="T2" size="15"><br> <a href="javascript:prn1_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function RetnYMD() { var date=new Date(); var year=date.getFullYear(); var month=date.getMonth() + 1; var strDate=date.getDate(); var hour=date.getHours(); var minu=date.getMinutes(); var sec=date.getSeconds(); // if (month<10) month="0"+month; // if (strDate<10) strDate="0"+strDate; // if (hour<10) hour="0"+hour; // if (minu<10) minu="0"+minu; // if (sec<10) sec="0"+sec; // var YMDdate=year+"-"+month+"-"+strDate+" "+hour+":"+minu+":"+sec; var YMDdate=year+"年"+month+"月"+strDate+"号"+hour+"时"+minu+"分"+sec+"秒"; return YMDdate } function prn1_preview() { LODOP=getLodop(); var dtt=RetnYMD() LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:"); LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value); LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:"); LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value); LODOP.ADD_PRINT_TEXT(111,41,410,20,"打印的时间是:"+dtt); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示: