Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍传统JS模版的生成方法。
两种模版都可以存入一下地方进行调用,比如数据库等。
JS传统模版,文档式模版生成、加载、赋值,可查看本博客相关汇总博文索引:Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
本文介绍的是如何获取JS传统模版,也就是打印设计的JS语句的代码,获取的是初始化和打印项内容,不包含最后的打印或预览,使用模版的时候可以决定是直接打印还是预览打印等。
本文测试代码为三个方法:
1.获取打印设计的返回值,关闭打印设计窗口的时候返回所有JS代码。
2.用LODOP.GET_VALUE("ProgramCodes",0),打印设计后关闭窗口,获取打印设计的所有JS代码。
3.用LODOP.GET_VALUE("ProgramCodes",0)语句,打印设计内嵌,无需关闭打印设计,就可以获取打印设计代码。
此外,打印维护也可返回全部的JS代码,可参考查看本博客另一篇博文,和打印设计返回代码差不多,只需要加一句话:Lodop设置打印维护返回打印语句代码。
测试代码:
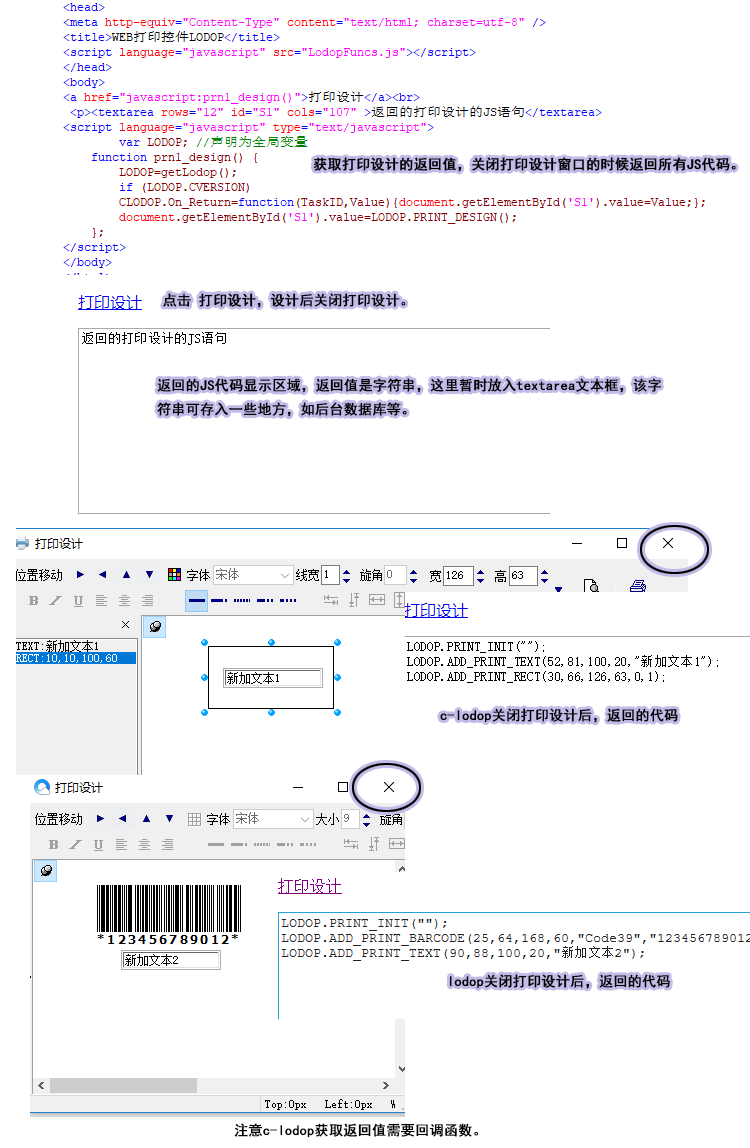
1.打印设计关闭后,获取打印设计代码的返回值,返回全部的JS代码:(下文中的图一)
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_design()">打印设计</a><br> <p><textarea rows="12" id="S1" cols="107" >返回的打印设计的JS语句</textarea> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_design() { LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;}; document.getElementById('S1').value=LODOP.PRINT_DESIGN(); }; </script> </body>
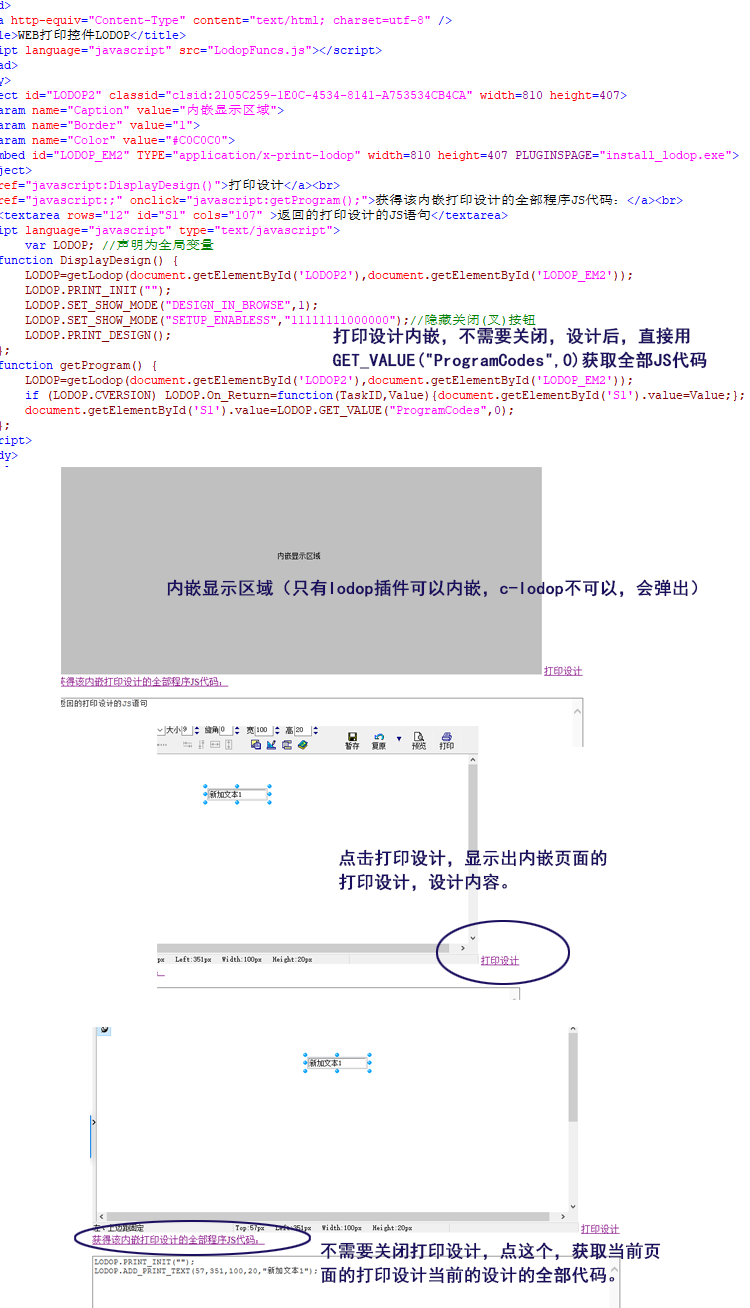
2.打印设计关闭后,然后用GET_VALUE("ProgramCodes",0)获取全部JS代码:(下文中的图二)
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:DisplayDesign()">进行打印设计</a> <a href="javascript:;" onclick="javascript:getProgram();">获得该打印设计的全部程序JS代码:</a><br> <p><textarea rows="12" id="S1" cols="107" >返回的打印设计的JS语句</textarea> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function DisplayDesign() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.PRINT_DESIGN(); }; function getProgram() { LODOP=getLodop(); if (LODOP.CVERSION) LODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;}; document.getElementById('S1').value=LODOP.GET_VALUE("ProgramCodes",0); }; </script> </body>
3.打印设计内嵌,不需要关闭,设计后,直接用GET_VALUE("ProgramCodes",0)获取全部JS代码:(下文中的图三)
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <object id="LODOP2" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=810 height=407> <param name="Caption" value="内嵌显示区域"> <param name="Border" value="1"> <param name="Color" value="#C0C0C0"> <embed id="LODOP_EM2" TYPE="application/x-print-lodop" width=810 height=407 PLUGINSPAGE="install_lodop.exe"> </object> <a href="javascript:DisplayDesign()">打印设计</a><br> <a href="javascript:;" onclick="javascript:getProgram();">获得该内嵌打印设计的全部程序JS代码:</a><br> <p><textarea rows="12" id="S1" cols="107" >返回的打印设计的JS语句</textarea> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function DisplayDesign() { LODOP=getLodop(document.getElementById('LODOP2'),document.getElementById('LODOP_EM2')); LODOP.PRINT_INIT(""); LODOP.SET_SHOW_MODE("DESIGN_IN_BROWSE",1); LODOP.SET_SHOW_MODE("SETUP_ENABLESS","11111111000000");//隐藏关闭(叉)按钮 LODOP.PRINT_DESIGN(); }; function getProgram() { LODOP=getLodop(document.getElementById('LODOP2'),document.getElementById('LODOP_EM2')); if (LODOP.CVERSION) LODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;}; document.getElementById('S1').value=LODOP.GET_VALUE("ProgramCodes",0); }; </script> </body>
图示:
图一:该方法直接返回打印设计的返回值,c-lodop用回调,lodop直接返回。

图二:该方法关闭打印设计,用GET_VALUE("ProgramCodes",0)获取打印设计的全部代码。c-lodop需要回调函数,lodop直接 返回,本文三个方法写法兼容c-lodop和c-lodop。

图三:打印设计内嵌,不需要关闭,设计后,直接用GET_VALUE("ProgramCodes",0)获取全部JS代码,
注意:该方法用到了内嵌,只有身为浏览器插件的lodop可以内嵌,c-lodop无法内嵌浏览器,高版本的火狐谷歌不再支持np插件,无法使用c-lodop,因此高版本的火狐谷歌无法实现内嵌效果。

简单来说,就是两个方法获取打印设计返回全部代码:
1.用LODOP.PRINT_DESIGN();的返回值。
2.用LODOP.GET_VALUE("ProgramCodes",0);的返回值。
此外,还有打印维护加一个语句,可以把打印维护的返回值也改成全部的打印代码。