由于打印机千差万别,打印机执行的标准也不一样,LODOP获取的打印状态码也可能不同,安装了个打印机驱动实际测试一下,测试的打印机驱动是Brother Color Type3 Class Driver。
用LODOP获取打印机状态码,和打印机队列的状态对比一下,分别是打印机错误,正在排队,和脱机。
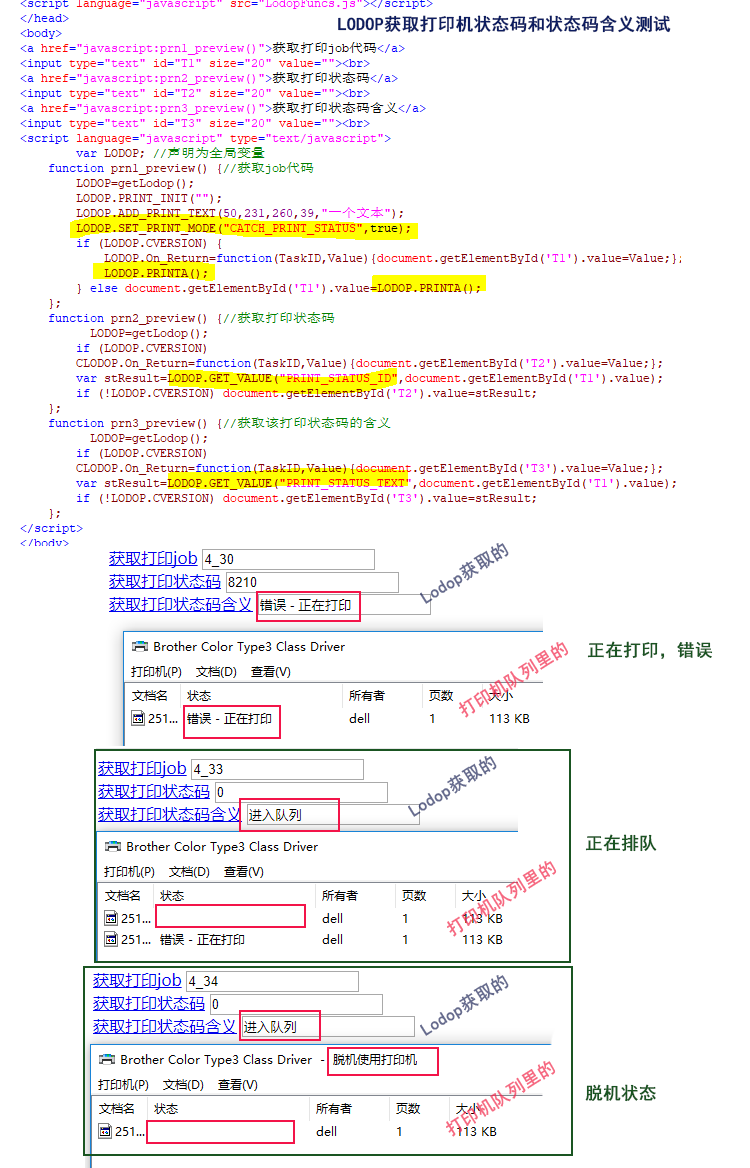
1.该打印机队列里该任务呈现的是:错误-正在打印
用LODOP获取的打印状态码8210,状态码含义是 错误-正在打印
LODOP获取的和打印机队列一致。
2.该打印机队列里该任务呈现的是:状态是空,但是有打印任务,进入了队列,正在排队
用LODOP获取的打印状态码0,状态码含义是 进入队列
LODOP获取的和打印机队列一致。
3.该打印机队列里该任务呈现的是:打印机脱机(手动设置了该打印机的脱机状态)
用LODOP获取的打印状态码0,状态码含义是 进入队列
LODOP获取的和打印机队列一致,但是没有获取到脱机状态。
所以用LODOP获取某种打印机的状态码,建议实际测试一下,如果状态码不正确,应该是该打印机的标准不一样,如果想要获取打印成功,可以判断job不在队列,或直接判断打印返回值加入队列算成功,关于打印成功,这两种,可查看本博客的另一篇博文:
注意:加上这句,LODOP.SET_PRINT_MODE("CATCH_PRINT_STATUS",true);,PRINTA的返回值才会是job代码。不加这句,可以直接判断PRINTA的返回值,通过该语句是否执行加入队列,这种简单的方法判断打印成功。简单方法:
测试代码:
如本文中,获取的状态码为8210,获取的状态码含义是 错误-正在打印。
状态码是一个枚举组合值,是数字合计值。例如:1-已暂停,2-错误,4-正删除,8-进入队列,16-正在打印........等
状态码除以1024,取余数,可以得到合计值,然后根据合计值可以对照信息找到状态码含义,LODOP本身可以直接获取状态码含义,可以直接获取本文的这个状态码含义。
8210/1024=8.017......(用电脑自带的计算器算的结果)
8*1024=8192(可以整除出来的数值)
8210-8192=18(得到的余数)
18=2+16=错误+正在打印。所以该状态码代表的含义是错误,正在打印。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">获取打印job代码</a> <input type="text" id="T1" size="20" value=""><br> <a href="javascript:prn2_preview()">获取打印状态码</a> <input type="text" id="T2" size="20" value=""><br> <a href="javascript:prn3_preview()">获取打印状态码含义</a> <input type="text" id="T3" size="20" value=""><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//获取job代码 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(50,231,260,39,"一个文本"); LODOP.SET_PRINT_MODE("CATCH_PRINT_STATUS",true); if (LODOP.CVERSION) { LODOP.On_Return=function(TaskID,Value){document.getElementById('T1').value=Value;}; LODOP.PRINTA(); } else document.getElementById('T1').value=LODOP.PRINTA(); }; function prn2_preview() {//获取打印状态码 LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T2').value=Value;}; var stResult=LODOP.GET_VALUE("PRINT_STATUS_ID",document.getElementById('T1').value); if (!LODOP.CVERSION) document.getElementById('T2').value=stResult; }; function prn3_preview() {//获取该打印状态码的含义 LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T3').value=Value;}; var stResult=LODOP.GET_VALUE("PRINT_STATUS_TEXT",document.getElementById('T1').value); if (!LODOP.CVERSION) document.getElementById('T3').value=stResult; }; </script> </body>