摘要:文档版式分析任务中,文档的视觉信息、文本信息、各版式部件间的关系信息都对分析过程具有很重要的作用。本文提出一种融合视觉、文本、关系多模态信息的版式分析架构VSR。
本文分享自华为云社区《论文解读系列十八:融合视觉、语义、关系多模态信息的文档版面分析架构VSR》,作者: 小菜鸟chg 。

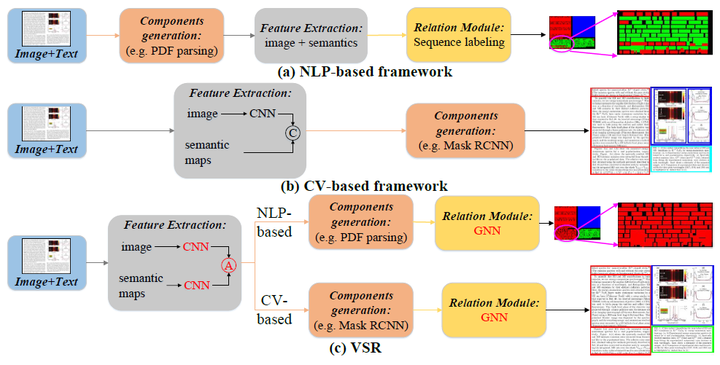
现有文档版面分析方法大致可分为两种:基于NLP的方法将版面分析任务看作是序列标签分类任务(sequence labeling),但是该类方法在版面建模上表现出不足,无法捕获空间信息;基于CV的方法则将版面分析看作是目标检测或分割任务(object detection or segmentation),该类方法的不足表现在(1)缺乏细粒度的语义、(2)简单的拼接方式、(3)未利用关系信息。如图1展示的VSR的motivation示意图,为解决上述各方法的局限性问题,本文提出一种融合视觉、文本、关系多模态信息的版式分析架构VSR (Vision, Semantic, Relation)。

图1 VSR的motivation示意图
1. 问题定义
版式分析任务既可当做序列标签分类,又可当做目标检测。主要区别在于部件候选(component candidates)的选择。对于基于NLP方法,即序列标签分类的定义,选择通过pdf解析或OCR识别得到text tokens;对于基于CV方法,即目标检测或分割的定义,选择通过目标检测网络如Mask RCNN得到的区域RoI。VSR主要围绕目标检测的定义展开,同时VSR也可以很直接地应用到基于NLP的方法上。
2. VSR架构
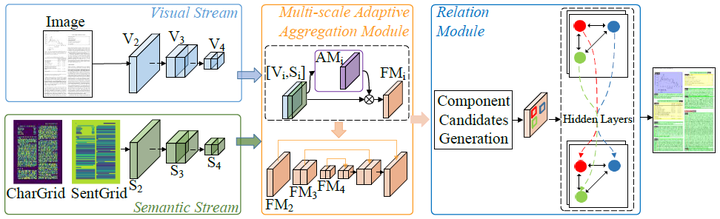
VSR架构如图2所示,主要包括三个模块:双流卷积网络(two-stream ConvNets)、多尺度自适应聚合模块、关系学习模块。首先,双流卷积网络提取视觉和语义特征;然后,相对于简单的拼接,多尺寸自适应聚合模块来得到视觉和语义双模态信息表示;接着,基于聚合的多模态信息表示,可以生成布局组件候选集;最后,关系学习模块来学习各组件候选间的关系,并生成最终结果。下面对各模块具体展开。

图2 VSR架构图
2.1 双流卷积网络
VSR采用双流卷积神经网络(本文采用的是ResNeXt-101)来分别提取图像视觉信息和文本语义信息。
视觉ConvNet

语义ConvNet

2.2 多尺寸自适应聚合模块

2.3 关系学习模块
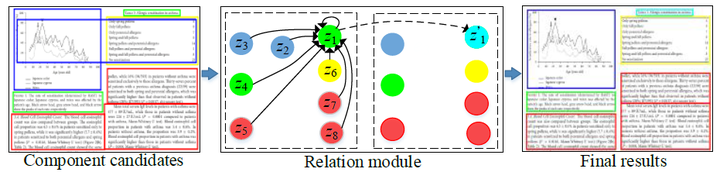
在得到FM后,可以通过RPN网络很容易得到ROI(Region of Interest)作为布局部件候选集。本文在实验阶段选择的是Mask RCNN,同时设置7个anchor比例(0.02, 0.05, 0.1, 0.2, 0.5, 1.0, 2.0)(0.02,0.05,0.1,0.2,0.5,1.0,2.0)得到部件候选集。如图3所示,根据各部件候选之间的关系,可以有如下作用:(1)利用空间位置关系,调整文本框坐标;(2)根据部件间的共现关系(比如表格和表格标题一般会同时出现)修正预测标签;(3)各component间不重叠的特性移除多余框。VSR中关系学习模块对各部件候选间的关系进行建模,并最终得到版面分析的结果。

图3 VSR关系学习模块作用示意图
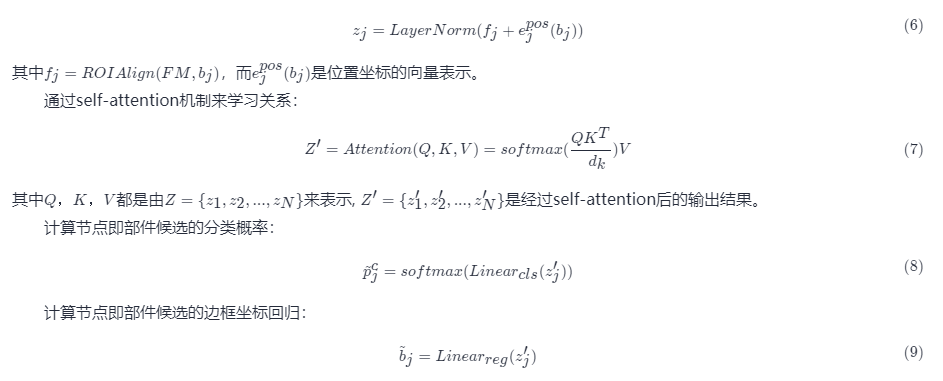
将一篇文档作为一张图graph,而每个部件候选component candidate作为节点node。每个节点的特征表示由多模态特征表示和位置信息表示组成:

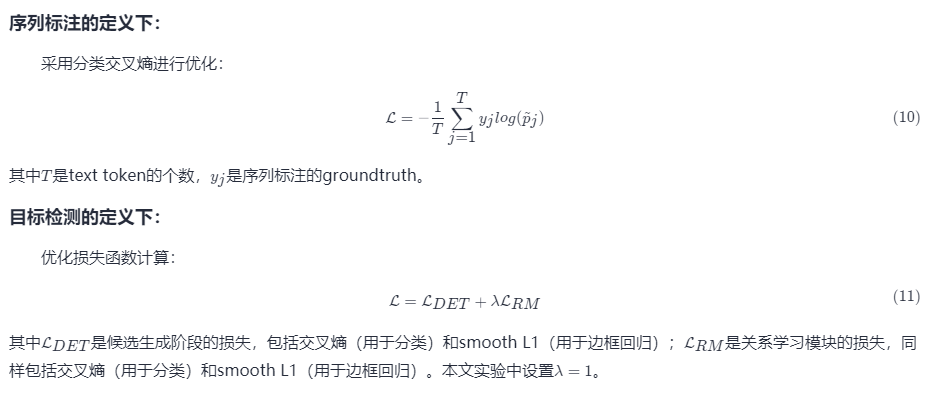
2.4 优化训练

3. 实验结果
3.1 对比实验
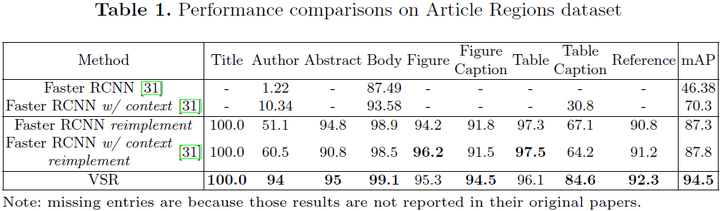
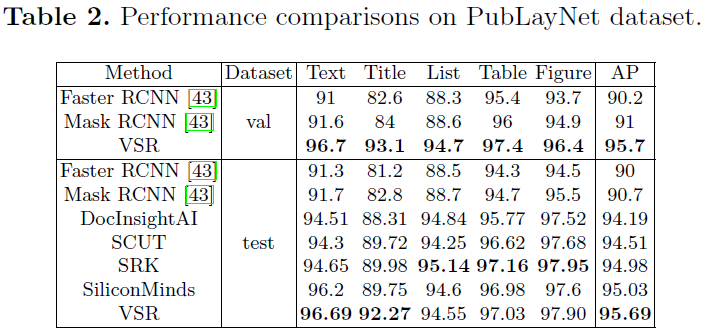
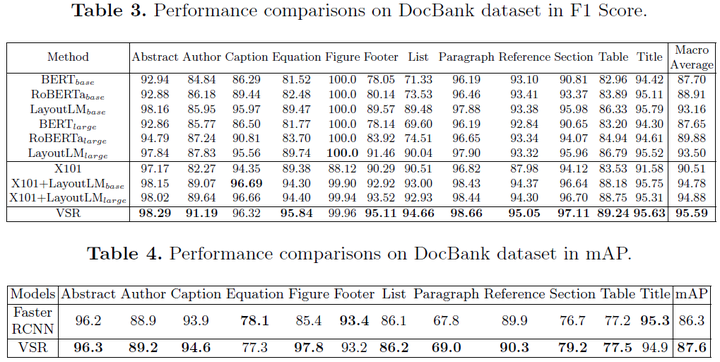
VSR在三个开源数据集Article Regions,PubLayNet,DocBank上取得了最优结果。



3.2 消融实验
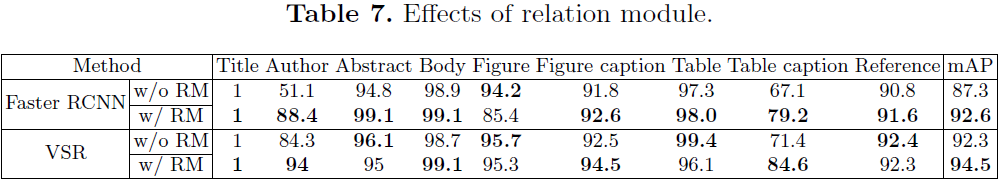
表5、表6、表7的实验结果分别验证了A.不同粒度的文本表示;B.双流卷积网络和聚合模块;C.关系学习模块三个部分的有效性。


4. 总结
VSR方法的三个重要部分如下:
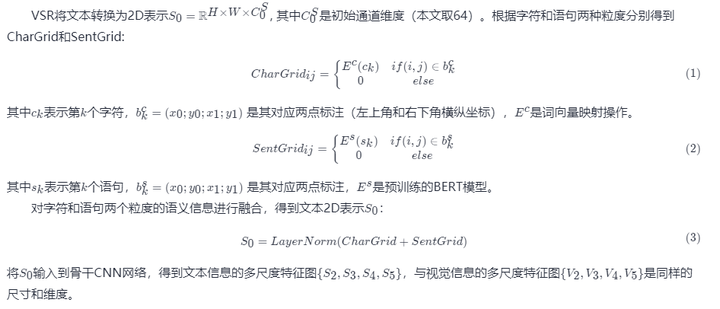
(1)文本语义用character和sentence两种粒度来表示;
(2)采用two-stream convnet来分别提取视觉和语义特征,再通过attention将两个模态特征聚合,最后基于聚合特征得到component candidates;
(3)GNN即Self attention来学习各component candidates间的关系。