vue项目打包上线流程以及遇到的问题
1.打包上线过程
1.1如何打包?
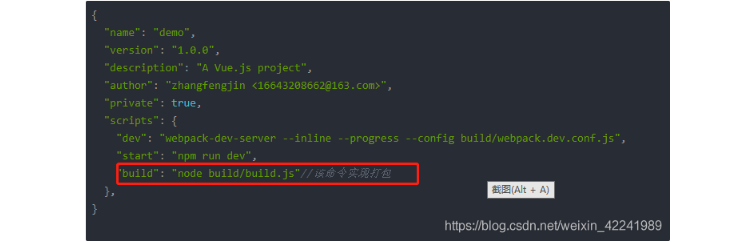
- 在项目的package.json文件中的build命令可以实现打包。

在终端执行命令npm run build,会在项目根目录下生成一个dist文件夹
- 打开phpStudy服务,将dist文件夹放至phpStudy文件下的WWW文件夹下即可在本地访问查看。
2.打包期间遇见问题
2.1 css,js等静态文件路径错误
- 更改配置文件。打开项目文件下config文件夹下的index.js文件,将其中的build下的assetsPublicPath: ‘/’,修改为assetsPublicPath: ‘./’,。
- 再次执行npm run build打包项目,替换之前的dist文件。
2.2 favicon图标问题
A. 非vue框架favicon图标问题
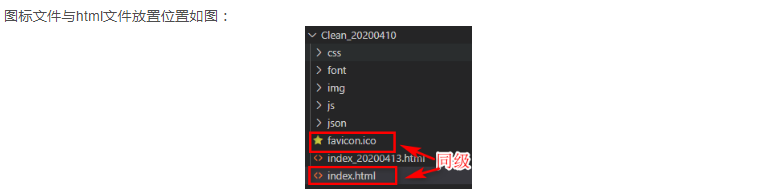
将制作好的favicon图标(注意:图标文件名必须为favicon.ico),放在公共文件目录下。
在html页面中引入该图标即可。引入图标代码为:<link rel="icon" href="/favicon.ico" type="image/x-icon" />

B. Vue项目中favicon图标设置:
在项目搭建成功后,将制作好的favicon文件置于src/assets/imgs/文件夹下,并命名为favicon.ico。
在build文件夹下的webpack.dev.conf.js、webpack.prod.conf.js文件中的new HtmlWebpackPlugin中
添加以下代码:favicon: 'src/assets/imgs/favicon.ico',
修改完配置文件最好 npm run dev 一下 如果这样小图标还是没有显示,最好 清空一些缓存
2.3 图片等静态文件路径问题
注意问题所在:我引入了第三方组件zTree,但是组件中的部分图标位置引用的图片打包之后居然不显示。
查看问题居然是路径问题,居然出现重复路径
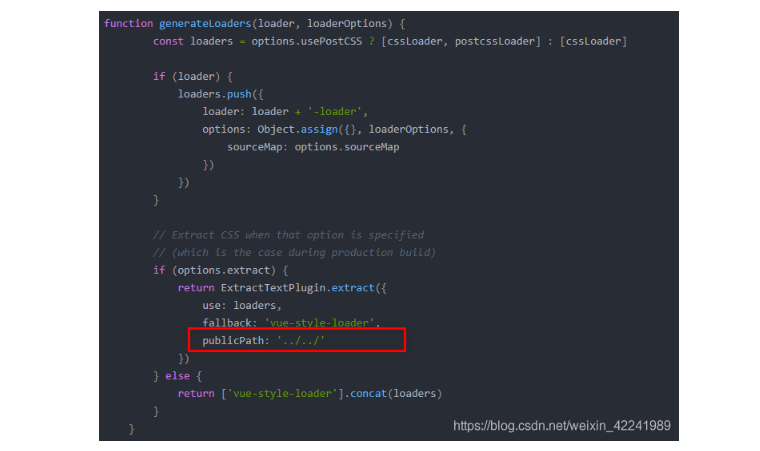
解决方案:在build文件夹下的utils.js文件中的generateLoaders方法中添加如下代码:publicPath: '../../'