二、HTML基础(第二部分)
注:经常查阅文档是一个很好的学习习惯!
1、表格 table(会使用)
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
创建表格
tr是“table row(表格行)”的缩写,用于表示一行的开始和结束。
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。这些都是容
表格里面没有列的标签
创建表格的基本语法如下:
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
注意:
创建表格的三个基本元素
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
关于嵌套问题
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
表格属性

三参为0 ,即是:border cellpadding cellspacing 为 0。
表头标签
表头单元格一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,
只需用表头标签th</th替代相应的单元格标签td</td即可。

表的结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。

表格的标题
表格的标题: caption
定义和用法
caption 元素定义表格标题。
<table> <caption>我是表格标题</caption> </table>
caption 标签必须紧随 table 标签之后。
只存在 表格里面
您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 后下 先左 后右
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格
- 删除单元格 删除的个数 = 合并的个数 - 1
总结表格
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
2、表单标签
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
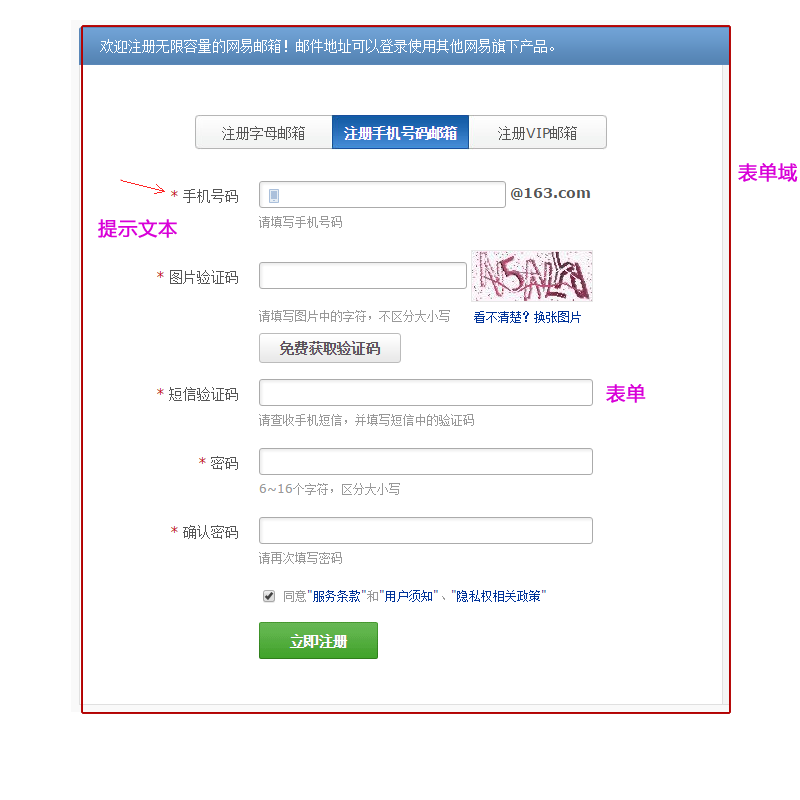
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
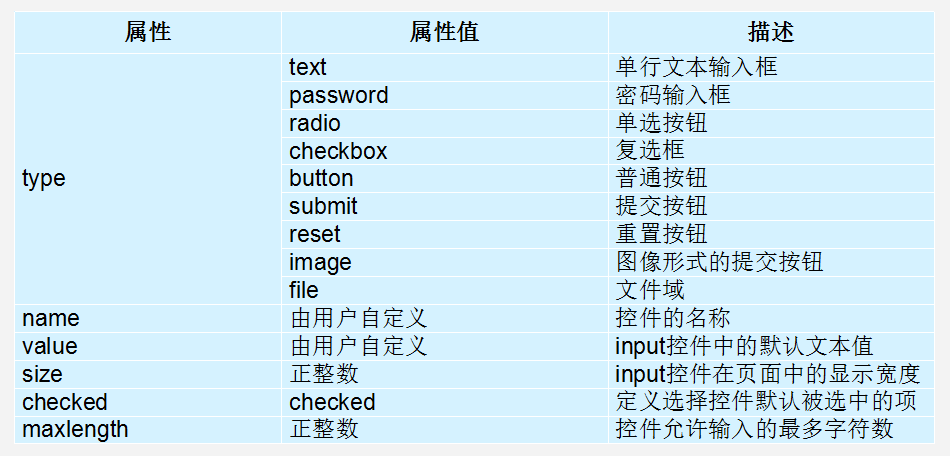
input 控件(重点)
input 输入的意思
在上面的语法中,input /标签为单标签,type属性为其最基本的属性 类型 ,其取值有多种,用于指定不同的控件类型。除了type属性之外,input /标签还可以定义很多其他的属性,其常用属性如下表所示。
type 说明了属于那种表单,radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦

label标签(理解)
label 标签为 input 元素定义标注(标签)。
table
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male">
小技巧:英文全角状态输入法下,输入一个空格相当于一个汉字的宽度!