前言
前段时间在做大屏项目,大量用到echarts图表,大屏对设计规范要求比较高,而大屏项目,经常会因为业务方面的原因、或者是数据方面的原因改动UI设计,所有图表的代码也是三天一小改、五天一大改
因此,项目里有统一的echarts图表配置,能统一所有图表的样式,修改起来也方便,如果有需要特殊设置的地方,再实例化echarts图表时覆盖通用配置或自行扩展配置即可
自定义通用配置
介绍
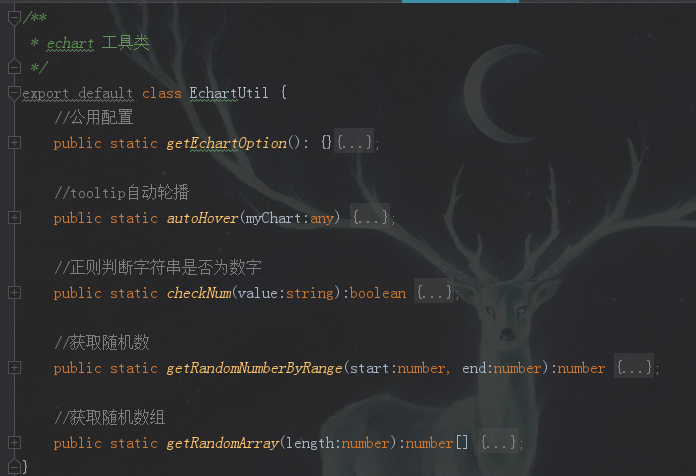
封装EchartUtil工具类,方便获取通用配置,以及部分相关的方法


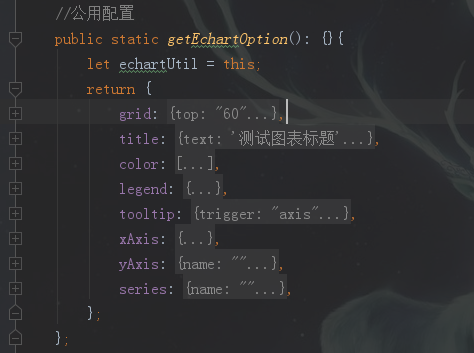
通用配置主要有:
统一的grid大小;
统一的title标题样式;
统一的各个系列的color;
统一的legend位置,样式;
统一的x轴、y轴、tooltip的formatter方法;
统一的series样式(例如bar、line等);
统一的文字字体、大小、颜色的设置;
formatter中,有使用到rich富文本,为了体现出效果,目前是textStyle,颜色是红色,字体大小10,在格式化时,遍历字符串,如果当前字符时数字,样式改成颜色蓝色,字体大小12
测试
下面是一个简单图表的使用过程:
0、前期准备:
1、vue项目引入echarts
2、创建指定宽高的DOM容器
1、引入工具类
import echartUtil from "@/utils/echartUtil"
import "@/assets/js/china.js"
2、初始化 echart
let echart = this.$echarts.init(document.getElementById('echart1'));
3、读取通用配置
let option = echartUtil.getEchartOption();
4、获取数据
let serieData = []; let xAxisData = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']; let legendData = [ "衣服", "裤子" ]; let metaDate = [ echartUtil.getRandomArray(7), echartUtil.getRandomArray(7), ];
5、处理、加工数据
for (let i = 0; i < legendData.length; i++) { let serie = echartUtil.getEchartOption().series; if(i % 2 === 0){ serie.type = "bar"; }else{ serie.type = "line"; } serie.name = legendData[i]; serie.data = metaDate[i]; serieData.push(serie); }
6、个性化配置
option.tooltip.formatter = function (params) { params["units"] = ["件","条"]; return echartUtil.getEchartOption().tooltip.formatter(params); }; option.yAxis.name = "单位:数量"; option.xAxis.data = xAxisData; option.legend.data = legendData; option.series = serieData;
7、图表使用配置
echart.setOption(option);
8、绑定点击事件、并设置自动轮播
echart.on("click", function (param) {
console.log(param);
});
echartUtil.autoHover(echart);
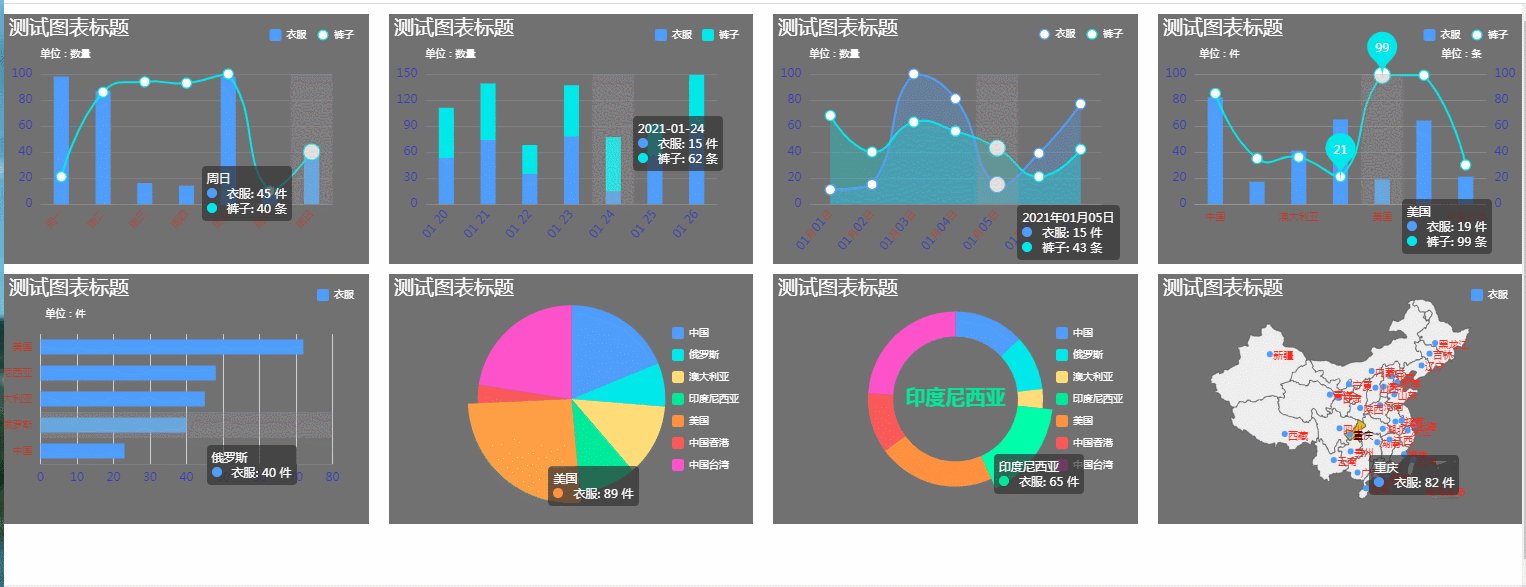
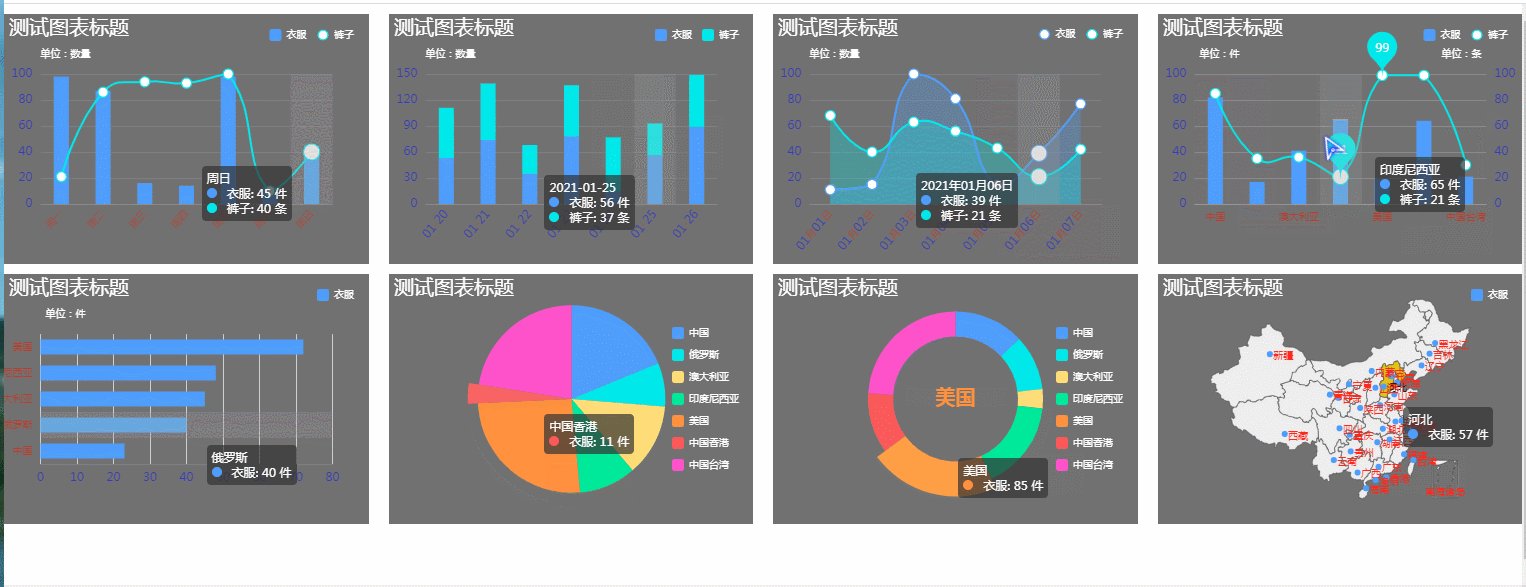
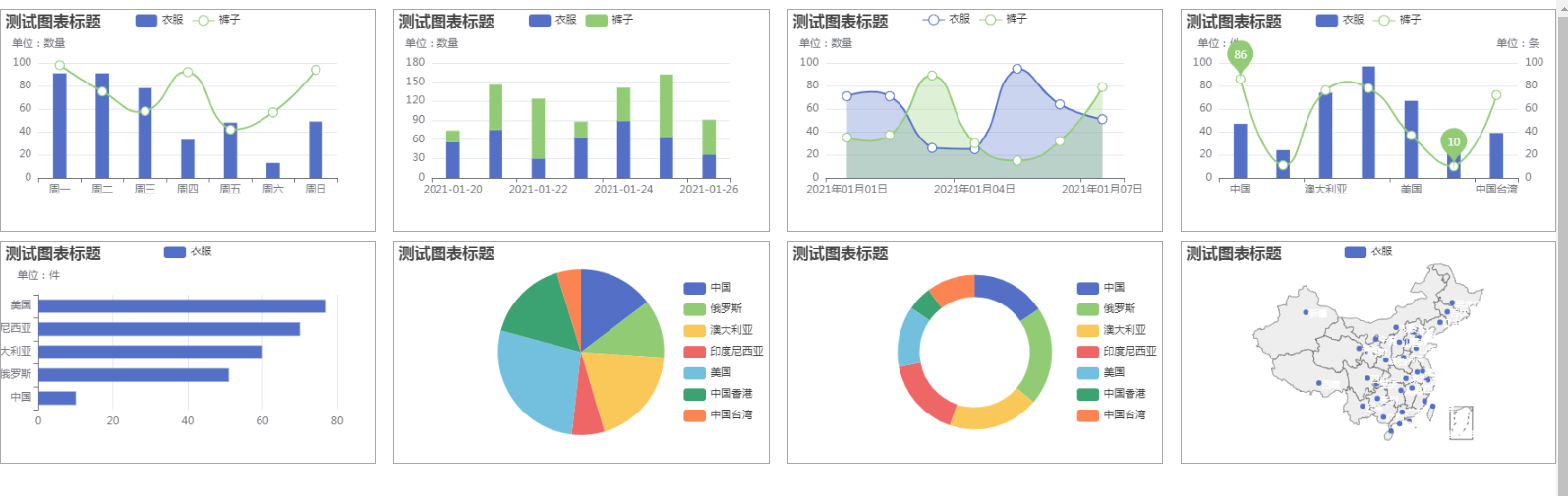
下面的第一个图表这个简单示例的效果
效果
简单实现了一下常用的图表

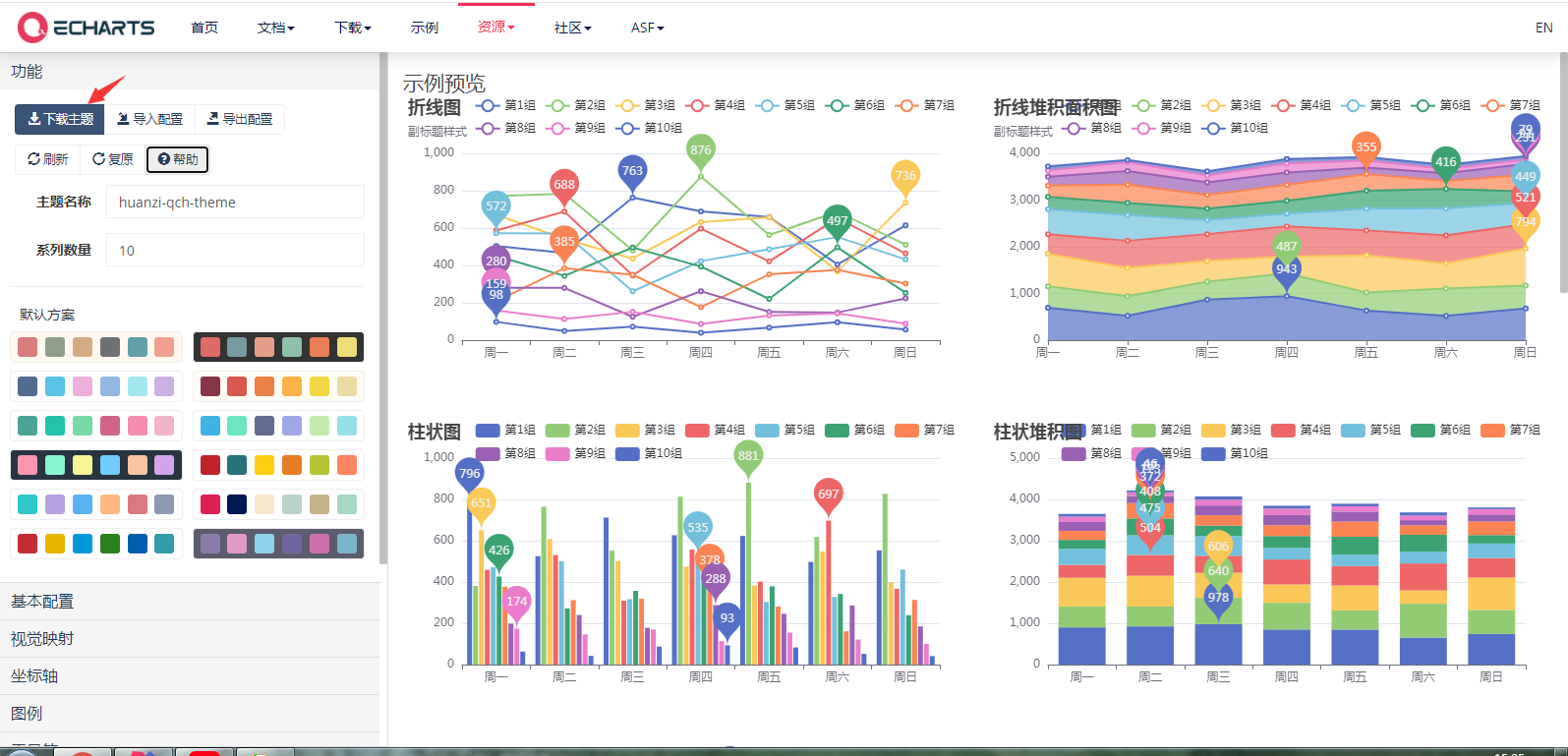
自定义官方主题
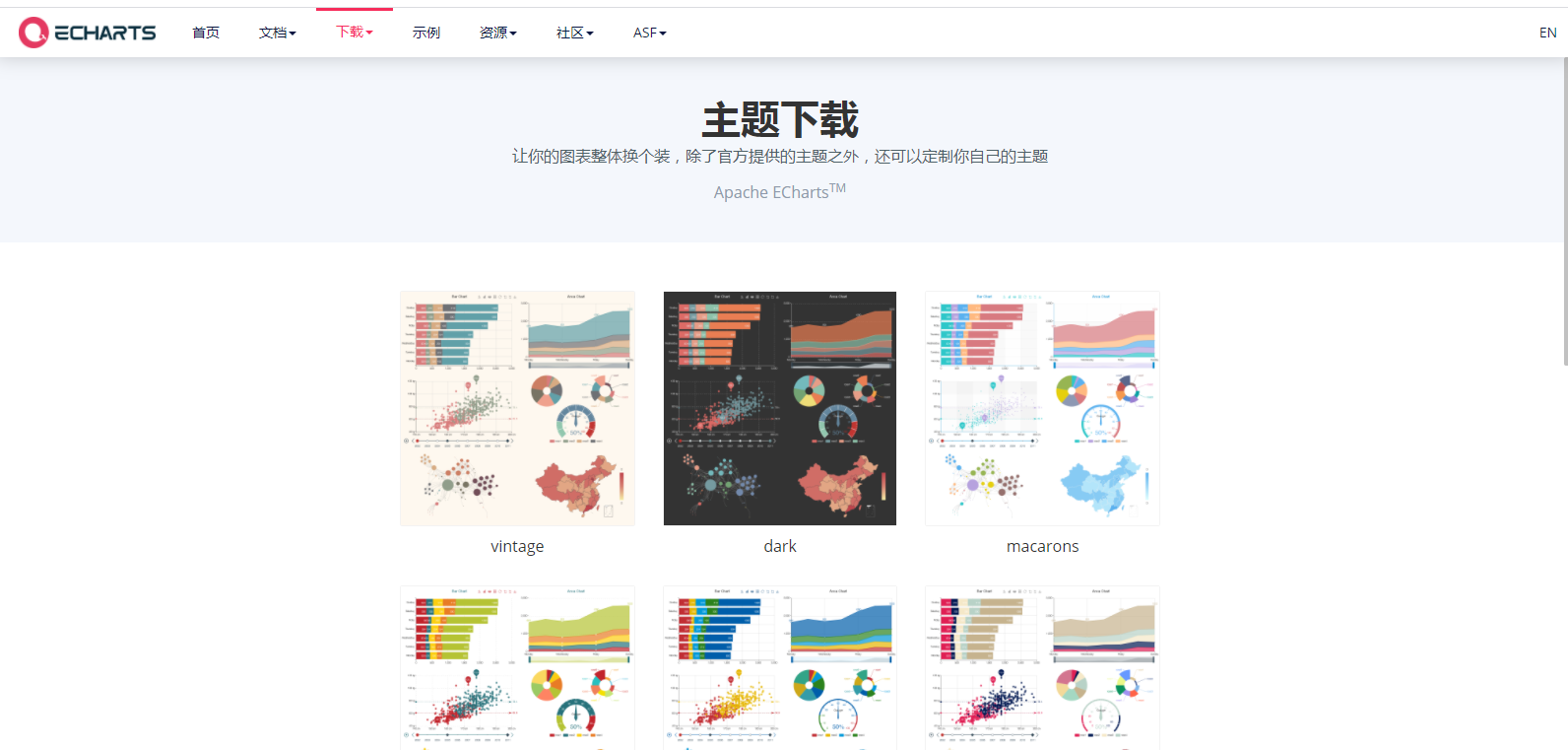
介绍
https://echarts.apache.org/zh/download-theme.html
除了我们自己封装通用代码之外,echarts是提供了多种主题、以及自定义主题


主题使用示例
<script src="echarts.js"></script> <!-- 引入 vintage 主题 --> <script src="theme/vintage.js"></script> <script> // 第二个参数可以指定前面引入的主题 var chart = echarts.init(document.getElementById('main'), 'vintage'); chart.setOption({ ... }); </script>
测试
下面是一个简单图表的使用过程:
0、前期准备:
1、vue项目引入echarts
2、创建指定宽高的DOM容器
1、引入下载的自定义主题代码
import echartUtil from "@/utils/echartUtil"
import "@/assets/js/china.js"
import "@/assets/js/huanzi-qch-theme.js"
2、初始化 echart
let echart = vue.$echarts.init(document.getElementById('echart1'),"huanzi-qch-theme");
3、获取数据
let serieData = []; let xAxisData = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']; let legendData = [ "衣服", "裤子" ]; let metaDate = [ echartUtil.getRandomArray(7), echartUtil.getRandomArray(7), ];
4、处理数据
for (let i = 0; i < legendData.length; i++) { let serie = echartUtil.getEchartOption().series; if(i % 2 === 0){ serie.type = "bar"; }else{ serie.type = "line"; } serie.name = legendData[i]; serie.data = metaDate[i]; serieData.push(serie); }
5、个性化配置
let option = { title: { text: '测试图表标题', }, legend:{ data:legendData, }, xAxis:{ data:xAxisData, }, yAxis:{ name:"单位:数量" }, series:serieData, };
6、图表设置配置
echart.setOption(option);
7、绑定点击事件
echart.on("click", function (param) {
console.log(param);
});
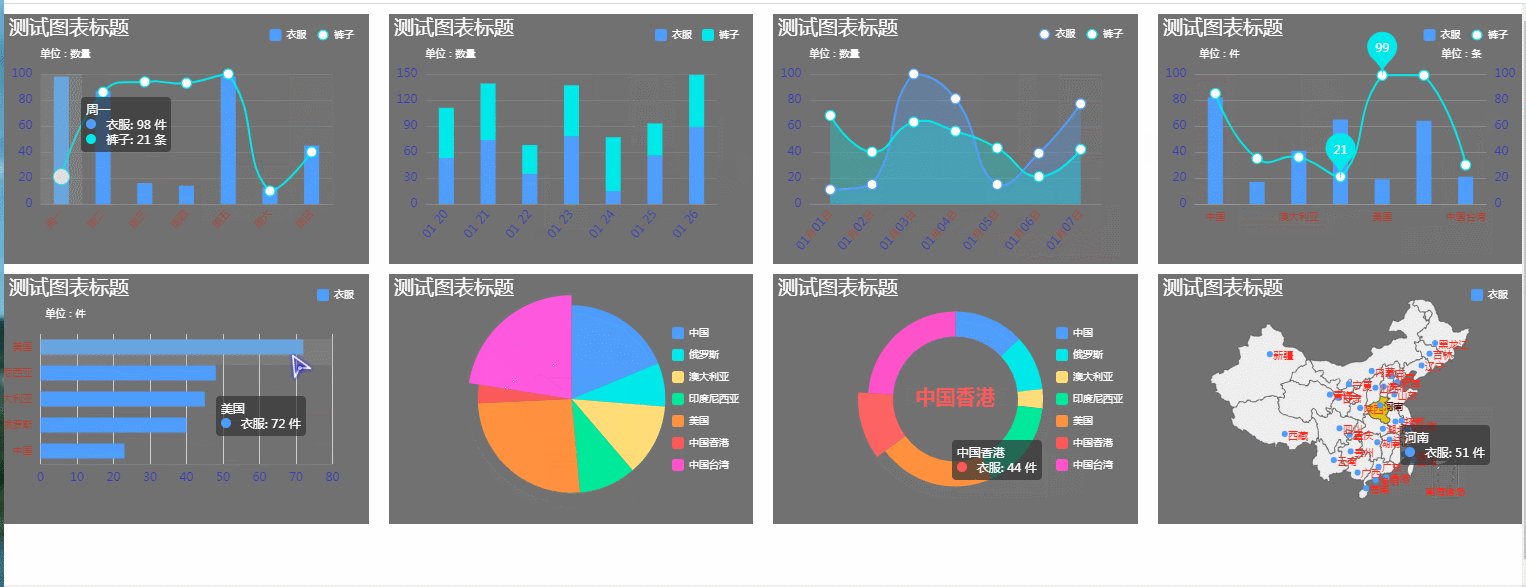
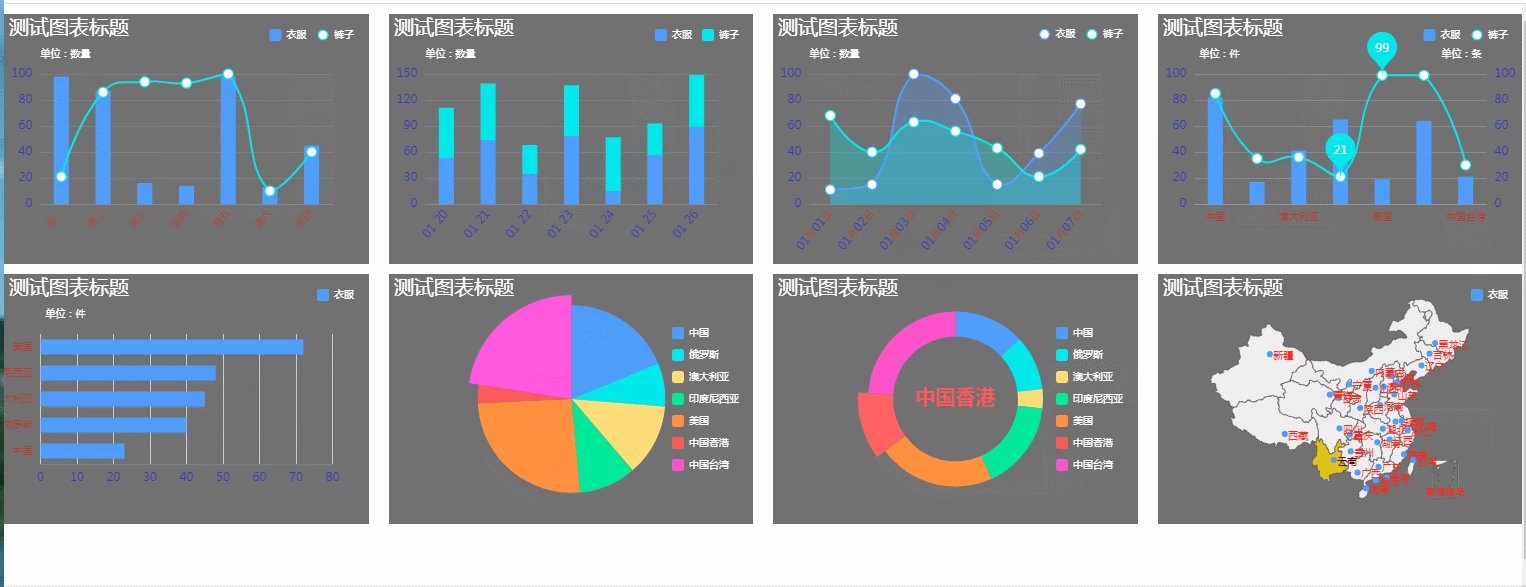
效果
主题的方式,只能设置颜色、字体等,其他的属性设置在自定义主题代码了不生效,想要做到其他地方也统一,最好配合上我们的通用代码

后记
echarts图表,是开发中常用到的功能,正所谓好记性不如烂笔头,特此记录,以便后面再需要画echarts图表时有地方可以参考
经过实现简单例子可以发现,最好方式是(图表样式配色可根据UI要求,在官方工具中随时进行调整;而偏功能性的统一在我们通用封装实现):
在主题中实现系列颜色、字体字号等样式的统一,其他地方的统一(例如tooltip等)配合我们的通用代码封装实现
代码开源
注:admin后端数据库文件在admin后端项目的resources/sql目录下面
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/fast-scaffold
码云:https://gitee.com/huanzi-qch/fast-scaffold
PS:本文的代码在前端portal项目中