js 数组有很多方法,其中有的常用,有的不常用,归纳几个常用的方法,做个总结:
1. 转换方法:
1.1 valueOf():调用这个方法会返回数组本身
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr.valueOf()); 4 console.log(arr); 5 </script>

1.2 toString():返回数组中每个值的字符串形式以逗号拼接链接起来的字符串,实际上回调用数组每项的toSting()方法
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr.toString()); 4 </script>

1.3 join() 方法:将数组转换成字符串,可以接受一个参数,为拼接字符串的链接符;如果没有参数,默认为用逗号拼接
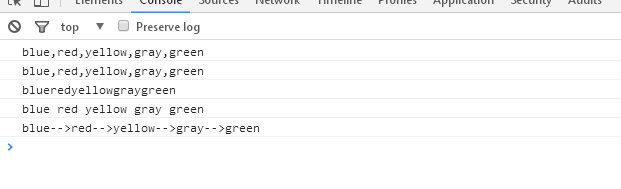
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr.join()); // 默认为逗号拼接 4 console.log(arr.join(",")); // 显示为逗号拼接 5 console.log(arr.join("")); // 无拼接符,直接连接 6 console.log(arr.join(" ")); // 依照空格拼接 7 console.log(arr.join("-->")); // 依照箭头拼接 8 </script>

2. 栈方法:
2.1 push():将一个或者多个项目推入数组中,从尾部推入,返回新数组的项目数量
1 <script> 2 var arr = ['blue', 'red', 'yellow']; 3 console.log(arr); 4 arr.push("gray"); 5 console.log(arr); 6 arr.push("black", 'green'); 7 console.log(arr); 8 </script>

2.2 pop():从数组中取出数组项,从最后一个开始取,返回取出的项目
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr); 4 var arr1 = arr.pop(); 5 console.log(arr1); 6 console.log(arr); 7 </script>

3.队列方法:
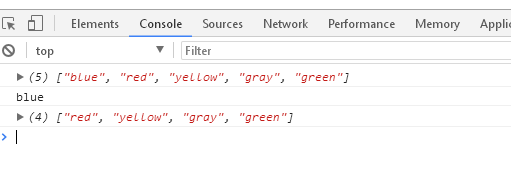
3.1 shift(): 从数组队列前端取出数组的项目,返回取出的项
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr); 4 var arr1 = arr.shift(); 5 console.log(arr1); 6 console.log(arr); 7 </script>

3.2 unshift():从数组队列的前端添加数据项,返回新数组的项目数
1 <script> 2 var arr = ['blue', 'red', 'yellow']; 3 console.log(arr); 4 var arr1 = arr.unshift('gray', 'green'); 5 console.log(arr1); 6 console.log(arr); 7 </script>

4. 重排序方法:
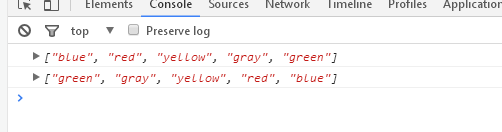
4.1 reverse(): 将数组的项目顺序颠倒,反转
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr); 4 arr.reverse(); 5 console.log(arr); 6 </script>

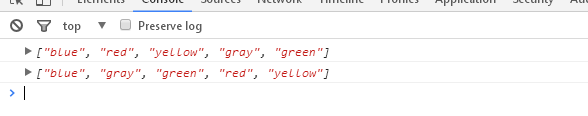
4.2 sort(): 对于数组进行排序,这里是按照字符串来进行比较的(而字符串是按照字符编码来比较(ascII 码))
1 <script> 2 var arr = ['blue', 'red', 'yellow', 'gray', 'green']; 3 console.log(arr); 4 arr.sort(); 5 console.log(arr); 6 </script>

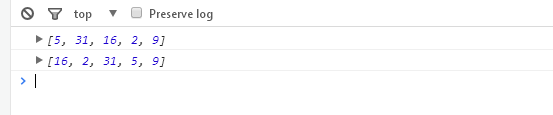
当比较的是数字时候,显然不符合我们的要求了:
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 arr.sort(); 5 console.log(arr); 6 </script>

sort()可以接受一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面
按照升序排列
<script>
var arr = [5, 31, 16, 2, 9];
console.log(arr);
arr.sort(function(a, b) {
return a - b;
});
console.log(arr);
</script>

按照降序排列:
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 arr.sort(function(a, b) { 5 return b - a; 6 }); 7 console.log(arr); 8 </script>

5. 操作方法:
5.1 slice(): 截取数组。接受两个参数,一个是起始位,一个是终止位;如果只传一个参数,表示从这个位置直到末尾;如果两个参数,表示从这个位置到结束位置,但是不包括结束位;如果不传参数,表示从第0位到结尾。
返回被截取的数组
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 var arr1 = arr.slice(1); 5 console.log(arr); 6 console.log(arr1); 7 var arr2 = arr.slice(1, 3); 8 console.log(arr); 9 console.log(arr2); 10 </script>

备注:如果参数是负数,则从后往前计算位置。如果第二位小于第一位,则返回空数组
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 var arr1 = arr.slice(-1); 5 console.log(arr); 6 console.log(arr1); 7 var arr2 = arr.slice(-1, -3); 8 console.log(arr); 9 console.log(arr2); 10 </script>

5.2 splice(): 可以对数组进行删除,插入,替换操作:
5.2.1 删除:接受两个参数,第一个,删除位置,第二个,删除数量
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 var arr1 = arr.splice(1, 2); 5 console.log(arr); 6 console.log(arr1); 7 </script>

5.2.2 插入:接受3个参数,第一个:起始位,第二个:删除项数0,第三个,要插入的项目(可以是一项,也可以是多项)
基本思想:先删除,在插入
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 var arr1 = arr.splice(1, 0, 12, 33, 67); // 这里12,33,67 是需要增加的项,此处有3项 5 console.log(arr); 6 console.log(arr1); 7 </script>

5.2.3 替换:接受3 个参数,第一个:起始位置,第二个:删除的项数,第三个:需要提换的项目
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 console.log(arr); 4 var arr1 = arr.splice(1, 1, 12, 33, 67); // 这里12,33,67 是需要提换的项,此处有3项 5 console.log(arr); 6 console.log(arr1); 7 </script>

6. 位置方法:
6.1 indexOf(): 查找数组中是否有某个项目,如果有,则返回该项在数组中的位置,如果没有,则返回 -1
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 4 var arr1 = arr.indexOf(2); 5 console.log(arr); 6 console.log(arr1); 7 </script>

6.2 lastIndexOf() : 作用域indexOf() 一样,但是一个是indexOf()是从0开始查找,lastIndexOf() 是从最后一位开始查找,即一个从前往后查找,一个从后往前查找
1 <script> 2 var arr = [5, 31, 16, 2, 9]; 3 4 var arr1 = arr.lastIndexOf(9); 5 console.log(arr); 6 console.log(arr1); 7 </script>

6.3 indexOf() 和lastIndexOf() : 都可以接受两个参数,第一个,是要查找的项目,第二个,是指明从哪一位开始查找
1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var arr1 = arr.indexOf(4, 4); 4 var arr2 = arr.lastIndexOf(4, 3); 5 console.log(arr); 6 console.log(arr1); 7 console.log(arr2); 8 </script>

7. 迭代方法:接受两个参数:要在每一项运行的函数,和运行改函数的作用域对象(可选)----this ;
传入这些函数的参数接受三个参数:数组的项目,该项目的索引,数组对象本身
7.1 every():当数组中每项的执行都返回true 时,结果返回true
1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var arr1 = arr.every(function(item, index, obj) { 4 return item < 9; 5 }); 6 console.log(arr); 7 console.log(arr1); 8 </script>

1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var arr1 = arr.every(function(item, index, obj) { 4 return item < 5; 5 }); 6 console.log(arr); 7 console.log(arr1); 8 </script>

7.2 some() : 当执行函数中某项返回true 时,结果返回true
备注:只要有一项返回true,结果就返回true
1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var arr1 = arr.some(function(item, index, obj) { 4 return item < 5; 5 }); 6 console.log(arr); 7 console.log(arr1); 8 </script>

7.3 filter() : 返回执行结果中返回true 的项目
这个函数可以达到筛选功能
1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var arr1 = arr.filter(function(item, index, obj) { 4 return item < 5; 5 }); 6 console.log(arr); 7 console.log(arr1); 8 </script>

7.4 map() :返回数组各项调用函数的结果组成的数组
every(),some(),filter() 都是针对 数组本身进行返回,而map() 是针对数组操作结果进行返回
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1];
var arr1 = arr.map(function(item, index, obj) {
return item * 2;
});
console.log(arr);
console.log(arr1);
</script>

7.5 forEach() : 没有返回值,对数组中的各项执行函数操作
1 <script> 2 var arr = [1, 2, 3, 4, 5, 6, 7, 6, 4, 3, 2, 1]; 3 var target = []; 4 arr.forEach(function(item, index, obj) { 5 if (this.indexOf(item) == -1) { 6 this.push(item); 7 } 8 }, target); 9 console.log(arr); 10 console.log(target); 11 </script>

8. 归并方法:
8.1 reduce(): 迭代数组的所有项目,然后构建一个所有项的最终返回值
接受两个参数,一个在每一项上调用的函数,另一个作为归并基础的初始值(可选)
调用的函数接受四个参数:1.前一个值,2.当前值,3.项的索引,4.数组对象本身。
这个函数返回的任何值都会作为第一个参数,自动传给下一项。
第一次迭代发生在数组的第一项上,因此第一个参数是数组的第一项,第二个参数是数组的第二项
1 <script> 2 var arr = [1, 2, 3, 4, 5]; 3 var arr1 = arr.reduce(function(pre, cur, index, obj) { 4 return pre + cur; 5 }); 6 console.log(arr); 7 console.log(arr1); 8 </script>

有初始值:
1 <script> 2 var arr = [1, 2, 3, 4, 5]; 3 var arr1 = arr.reduce(function(pre, cur, index, obj) { 4 return pre + cur; 5 }, 100); 6 console.log(arr); 7 console.log(arr1); 8 </script>

8.2 reduceRight() : 这个函数和reduce() 一样的,只是从右面开始迭代而已;而reduce() 是从左面开始迭代