公司的项目http://www.umfun.com/,有个说说的页面(和腾讯QQ空间说说一样),里面有个发表图片功能,上传完图片,需要点击展开的效果。
当时手里面事情比较多(公司就我一个前端),忙不过来,就用插件来实现了,试了fancyBox、lightbox等jQuery插件。插件都满足不了项目各种奇怪的需求,但是时间有限,只能先凑合了。、
项目上线后,最近时间比较充足,我就想把写个插件封装一下。毕竟人家的插件比较臃肿,修改起来麻烦,同时免得以后又是各种修改,还是根据公司的项目需求写比较好。。。
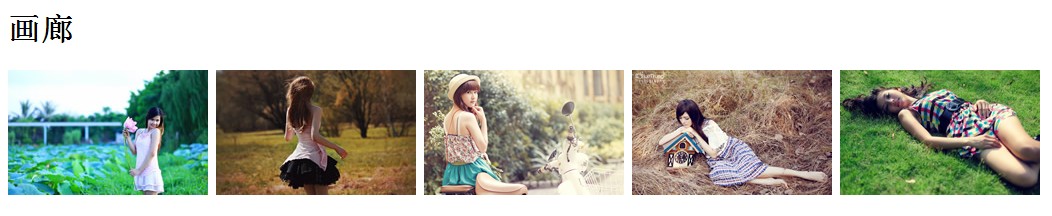
效果预览,如果下图所示:

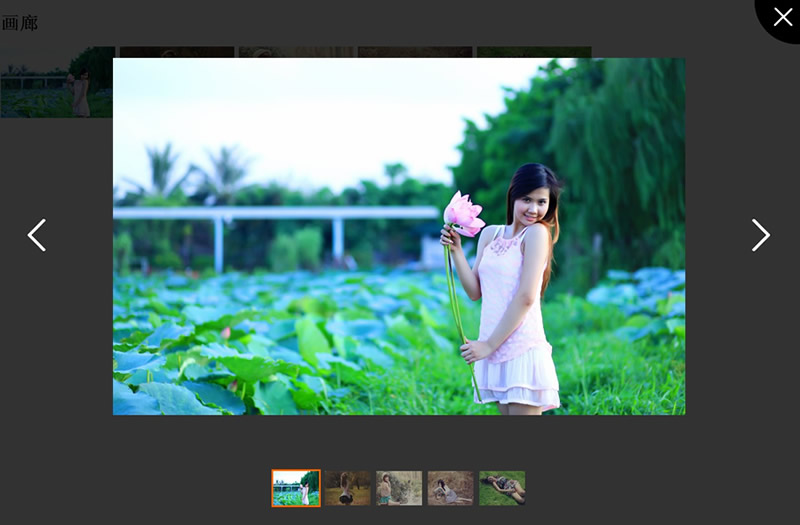
点击图片后,展示:

2014-4-18更新
更新内容:1、兼容性问题;
2、点击大图切换到下一张图
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>画廊</title> <style> /* * jquery gallery CSS * ZhaoHuanLei - 20140418 */ .gallery-overlay {100%;height:100%;position:fixed;_top:absolute;top:0;left:0;z-index:99;filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#B2000000', endColorstr='#B2000000');background-color:rgba(0,0,0,.7);} :root .gallery-overlay {filter:none;} .gallery-close, .gallery-prev, .gallery-next {position:absolute;color:#fff;text-decoration:none;} .gallery-prev, .gallery-next {top:40%;font:bold 80px/80px simsun;} .gallery-prev {left:50px;} .gallery-next {right:50px;} .gallery-close {82px;height:77px;top:0;right:0;background:url(http://images.cnitblog.com/i/333689/201404/181538254946336.png) no-repeat;text-indent:-9999em;} .gallery-photo {100%;height:100%;position:absolute;top:50px;vertical-align:middle;text-align:center;} .gallery-photo span {height:100%;display:inline-block;vertical-align:middle;} .gallery-photo img {max-100%;max-height:100%;vertical-align:middle;cursor:pointer;} .gallery-thumb {100%;height:56px;position:absolute;bottom:50px;text-align:center;font-size:0;} .gallery-thumb a {50px;height:50px;overflow:hidden;margin:0 2px;display:inline-block;*zoom:1;border:3px solid transparent;opacity:.6;filter:alpha(opacity:60);} .gallery-thumb img {max-100px;max-height:100px;min-50px;min-height:50px;border:none;} .gallery-thumb .selected {border-color:#f60;opacity:1;filter:alpha(opacity:100);} </style> </head> <body style="height:2000px;"> <h1>画廊</h1> <p class="img"> <a href="https://images0.cnblogs.com/i/333689/201403/181012241467455.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012064744754.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181012428021756.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012349904375.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181012573656772.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012512096320.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181013163811731.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181013035524683.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181013442711411.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181013354124216.jpg" alt=""></a> </p> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script> /* * jquery gallery JS * ZhaoHuanLei - 20140418 */ ;(function($) { $.fn.extend({ gallery: function() { $(this).on("click", function() { var self = $(this), link = self.parent().find("a"), bd = $("body"); html = " <div class='gallery-overlay'> <div class='gallery-photo'><span></span><img src='"+ self.attr("href") +"'></div> <div class='gallery-thumb'></div> <a class='gallery-prev' href='javascript:;' title='上一个'><</a> <a class='gallery-next' href='javascript:;' title='下一个'>></a> <a class='gallery-close' href='javascript:;' title='关闭'>×</a> </div> "; bd.css("overflow-y", "hidden").append(html); var overlay = $(".gallery-overlay"), photo = $(".gallery-photo"), photoImg = photo.find("img"), thumb = $(".gallery-thumb"), prev = $(".gallery-prev"), next = $(".gallery-next"), close = $(".gallery-close"), str = ""; //浏览器缩放时候,重置 function toResize() { var height = $(window).height(); overlay.height(height); photo.css({"height": height - 200}); photoImg.css({"max-height": height - 200});//解决safari下bug } toResize(); $(window).resize(function() { toResize(); }); //生成缩略图列表 link.each(function() { var href = $(this).attr("href"), src = $(this).find("img").attr("src"), act = "<a href='"+ href +"'><img src='"+ src +"'/></a>"; str += act; }); thumb.append(str); //图片切换 var thumbLink = thumb.find("a"), len = thumbLink.length - 1, index = link.index(this); function switchPhoto(index) { var _this = thumbLink.eq(index); _this.addClass("selected").siblings().removeClass("selected"); photo.find("img").attr("src", _this.attr("href")); } switchPhoto(index); thumb.on("click", "a", function() { index = thumbLink.index(this); switchPhoto(index); return false; }); //切换下一个 function switchPrev() { index--; if (index < 0) { index = len; } switchPhoto(index); } //切换上一个 function switchNext() { index++; if (index > len) { index = 0; } switchPhoto(index); } prev.on("click", function() { switchPrev(); }); next.on("click", function() { switchNext(); }); photo.on("click", "img", function() { switchNext(); }); //关闭层 function closeOverlay() { overlay.remove(); bd.css("overflow-y", "auto"); } close.on("click", function() { closeOverlay(); }); return false; }); } }); })(jQuery); </script> <script> $(function() { $('.img a').gallery(); }); </script> </body> </html>
20140317上传
JQuery插件代码:
/* * jquery gallery JS * ZhaoHuanLei - 20140317 */ ;(function($) { $.fn.extend({ gallery: function() { $(this).on("click", function() { var self = $(this), link = self.parent().find("a"), bd = $("body"); html = " <div class='gallery-overlay'> <div class='gallery-photo'><span></span><img src='"+ self.attr("href") +"'></div> <div class='gallery-thumb'></div> <a class='gallery-prev' href='javascript:;' title='上一个'><</a> <a class='gallery-next' href='javascript:;' title='下一个'>></a> <a class='gallery-close' href='javascript:;' title='关闭'>×</a> </div> "; bd.css("overflow-y", "hidden").append(html); var overlay = $(".gallery-overlay"), photo = $(".gallery-photo"), thumb = $(".gallery-thumb"), prev = $(".gallery-prev"), next = $(".gallery-next"), close = $(".gallery-close"), str = ""; //浏览器缩放时候,重置 function toResize() { var height = $(window).height(); overlay.height(height); photo.css({"height": height - 200}); photo.find("img").css({"max-height": height - 200});//解决safari下bug } toResize(); $(window).resize(function() { toResize(); }); //生成缩略图列表 link.each(function() { var href = $(this).attr("href"), src = $(this).find("img").attr("src"), act = "<a href='"+ href +"'><img src='"+ src +"'/></a>"; str += act; }); thumb.append(str); //图片切换 var thumbLink = thumb.find("a"), len = thumbLink.length - 1, index = link.index(this); function imgSwitch(index) { var _this = thumbLink.eq(index); _this.addClass("selected").siblings().removeClass("selected"); photo.find("img").attr("src", _this.attr("href")); } imgSwitch(index); thumb.on("click", "a", function() { index = thumbLink.index(this); imgSwitch(index); return false; }); prev.on("click", function() { index--; if (index < 0) { index = len; } imgSwitch(index); }); next.on("click", function() { index++; if (index > len) { index = 0; } imgSwitch(index); }); //关闭层 function closeOverlay() { overlay.remove(); bd.css("overflow-y", "auto"); } close.on("click", function() { closeOverlay(); }); return false; }); } }); })(jQuery);
HTML:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>画廊</title> <link rel="stylesheet" href="style/jquery.gallery.css"> </head> <body style="height:2000px;"> <h1>画廊</h1> <p class="img"> <a href="https://images0.cnblogs.com/i/333689/201403/181012241467455.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012064744754.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181012428021756.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012349904375.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181012573656772.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181012512096320.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181013163811731.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181013035524683.jpg" alt=""></a> <a href="https://images0.cnblogs.com/i/333689/201403/181013442711411.jpg"><img src="https://images0.cnblogs.com/i/333689/201403/181013354124216.jpg" alt=""></a> </p> <script src="script/jquery-1.11.0.min.js"></script> <script src="script/jquery.gallery.js"></script> <script> $(function() { $('.img a').gallery(); }); </script> </body> </html>
CSS:
/* * jquery gallery CSS * ZhaoHuanLei - 20140317 */ .gallery-overlay {100%;height:100%;position:fixed;_top:absolute;top:0;left:0;z-index:99;filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#CC000000', endColorstr='#CC000000');background-color:rgba(0,0,0,.8);} :root .gallery-overlay {filter:none;} .gallery-close, .gallery-prev, .gallery-next {position:absolute;color:#fff;text-decoration:none;} .gallery-prev, .gallery-next {top:40%;font:bold 80px/80px simsun;} .gallery-prev {left:50px;} .gallery-next {right:50px;} .gallery-close {82px;height:77px;top:0;right:0;background:url(../images/gallery-close.png) no-repeat;text-indent:-9999em;} .gallery-photo {100%;height:100%;position:absolute;top:50px;vertical-align:middle;text-align:center;} .gallery-photo span {height:100%;display:inline-block;vertical-align:middle;} .gallery-photo img {max-100%;max-height:100%;vertical-align:middle;} .gallery-thumb {100%;height:56px;position:absolute;bottom:50px;text-align:center;font-size:0;} .gallery-thumb a {50px;height:50px;overflow:hidden;margin:0 2px;display:inline-block;*zoom:1;border:3px solid transparent;opacity:.6;filter:alpha(opacity:60);} .gallery-thumb img {max-100px;max-height:100px;min-50px;min-height:50px;border:none;} .gallery-thumb .selected {border-color:#f60;opacity:1;filter:alpha(opacity:100);}
PS:
1、基本功能实现了,没搞什么选项设置,有时间再扩展,现在已经满足需求了。。
2、公司的项目只需要兼容IE7+兼容就可以。so。。。IE6就没考虑了。。










