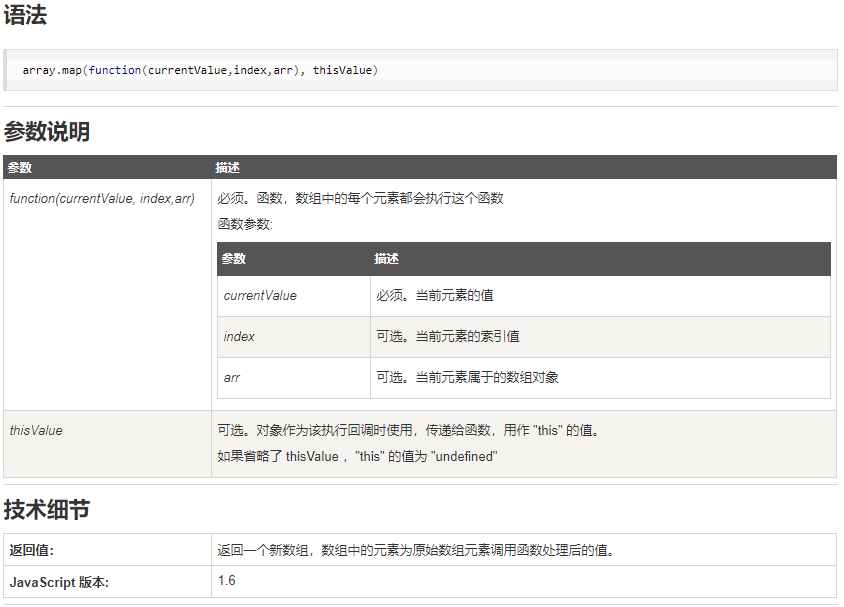
map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
map()方法按照原是数组顺序以此处理元素
注意:map()不会对空数组进行检测 ;不会改变原始的数组

实例:
var numbers = [65, 44, 12, 4]; function multiplyArrayElement(num) { return num * 10; } function myFunction() { document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement); }
console的结果为:650, 440, 120, 40
扩充:Object.keys()方法的使用
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致


此外:
Object.getOwnPropertyNames()和Object.create()有待研究。 综合实例:
var obj={ errMsg: "getImageInfo:ok", 750, height: 571, type: "png", orientation: "up", path: "http://tmp/touristappid.o6zAJs5BccurxyYtUj_ooLuxh5sg.LybVb8l5vngT297ff4e4aea3acaa3ec94eba8c6de637.png" } function format(obj) { return '{ ' + Object.keys(obj).map(function(key) { return ' ' + key + ': ' + obj[key] + ',' }).join(' ') + ' ' + '}' }
调用format之后 console结果:{
errMsg: getImageInfo:ok,
750,
height: 571,
type: png,
orientation: up,
path: http://tmp/touristappid.o6zAJs5BccurxyYtUj_ooLuxh5sg.LybVb8l5vngT297ff4e4aea3acaa3ec94eba8c6de637.png,
}
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys