一、Servlet简介
Servlet是使用Java语言编写的服务器端程序,可以生产动态的Web界面。
主要运行在服务器端,Servlet可以方便的处理客户端传来的HTTP请求,并返回一个响应。
二、Servlet功能
-读取客户端发来的显示信息。(表单数据)
-读取客户端发来的隐式信息。(请求头信息)
-生成相应结果。
-发送显示信息给客户端。
-发送隐式信息给客户端。(状态码和响应头信息)
三、Tomcat
前面说到了Servlet运行在服务器端,这里主要采用Tomcat。
Tomcat下载地址:http://tomcat.apache.org/。
Tomcat配置方法可参阅网上资料。
四、第一个Servlet实例
4.1创建一个Dynamic Web Project.
4.2在Java Resources->src文件夹下创建一个com.sevlet.firstServlet包
4.3在包下创建一个TestServlet类
4.4创建的TestServlet继承HttpServlet类。
4.5重写servlet()方法。
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class TestServlet extends HttpServlet{ public TestServlet() {}; @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("sevice"); String url = request.getRequestURI();//获取请求的URL PrintWriter out = response.getWriter(); out.printf(url);//打印出请求的URL } }
4.6设置servlet-mapping
找到该项目下WebebContent(或WebRoot)目录下的WEB-INF目录下的web.xml
(如果没有此文件,则新建一个web.xml文件,文件中加上<web-app></web-app>即可)。
在web.xml里面加上:
<servlet> <!-- 设置的一个servlet,将其设置一个名称,并指定这个servlet对应的类--> <servlet-name>firstServlet</servlet-name> <servlet-class>com.servlet.firstServlet.TestServlet</servlet-class> <!--将name和class关联--> </servlet>
<servlet-mapping><!-- 建立servlet映射,指定是那一个servlet,并设置地址--> <servlet-name>firstServlet</servlet-name> <!--将name和url关联--> <url-pattern>/TestServlet.html</url-pattern> <!--此处作为访问时的地址,可随意指定。但要以‘/’开头--> </servlet-mapping>
最后浏览器中输入的地址是:Tomcat配置的地址+端口号+项目名称+<url-pattern>中配置的路径,<url-pattern>中的设置随意,配置成abc/def也可以。
但是<url-pattern>中要以‘/’开头。servlet-mapping可以一对多,即一个name对应多个url-pattern,但访问的servlet都是同一个。配置url-pattern时还可能
出现*,*代表输入任意都可以,例如/test/*,那么只需要确保输如前面的/test/即可,*所表示的部分可以输入任意字符。
这样我们在浏览器输入的地址就和TestServle这个类关联起来了,当输入对应地址时可以指行动对应的Servlet。
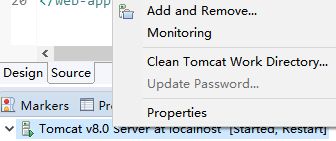
4.7将该项目添加到Tomcat。

鼠标反键点击Tomcat,选择Add and Remove...

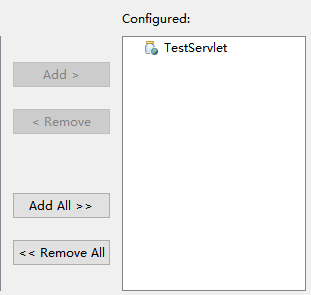
双击项目到Configured,最后点击finish。
4.8在浏览器输入地址
Tomcat中配置的地址+端口+项目名称+<url-pattern>配置的地址
http://localhost:8080/TestServlet/TestServlet.html

控制台输出:

浏览器输入对应地址后,就执行TestServlet类中的打印语句,打印了请求的URL,
同时在控制台输出service。
五、调用Servlet的方式
5.1URL:就是述在地址栏直接输入地址访问。
5.2提交表单调用:使用form表单,将action设置为<servlet-pattern>中配置的地址
5.3超级链接:将<a>标签的href设置为<servlet-pattern>中配置的地址
5.4JavaScript:在按钮上添加onClik调用对应函数,再编写对应的JavaScript函数。
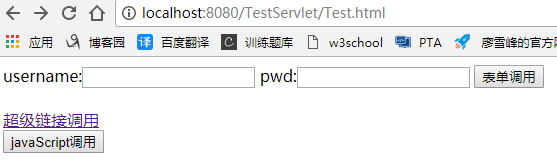
首先我们要在WebContent(WebRoot)目录下创建一个Test.html文件。
最后在浏览器上输入地址时只需要输入:Tomcat配置的地址+端口号+项目名+html文件的名称.html
如果是在WebContest目录下创建了TestPath目录,然后在这个目录中创建一个TestPath.html文件
则需要输入Tomcat配置的地址+端口号+项目名+TestPath文件夹+TestPath.html.
<!DOCTYPE html> <!-- http://localhost:8080/TestServlet/Test.html --> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function intoServlet(){ //forms[0]代表第一个表单,注意是forms不要忘了s var f = document.forms[0];
//设置表单action f.action = "/TestServlet/TestServlet.html";
//提交表单 f.submit(); } </script> </head> <body> <!--表单提交调用servlet --> <!-- http://localhost:8080/TestServlet/TestServlet.html --> <form name = f1 action = "/TestServlet/TestServlet.html" method = "post"> username:<input type = "text" name = "username"></input> pwd:<input type = "password" name = "pwd"></input> <input type = "submit" value = "表单调用"> </form> <br> <a href = "/TestServlet/TestServlet.html">超级链接调用</a> <br>
<!-- 点击按钮调用intoServlet()函数--> <button onClick = "intoServlet()">javaScript调用</button> </body> </html>
Test.html在当前工程的WebContent目录下,所以直接写<url-pattern>中配置的地址即可。
输入地址时输入:http://localhost:8080/项目名/Test.html即可。


我们点击任意一个调用都会弹出和上述内容.