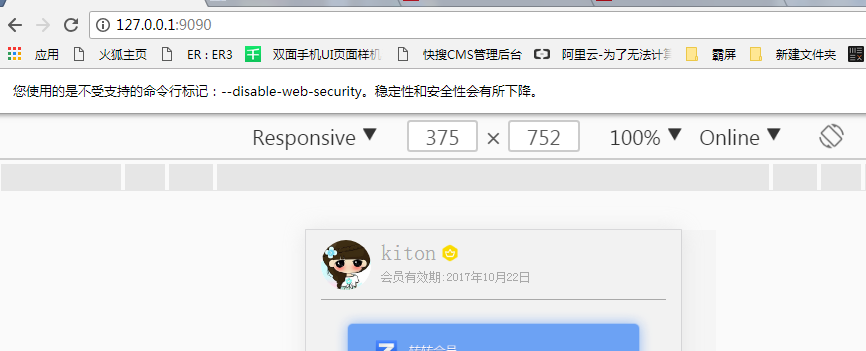
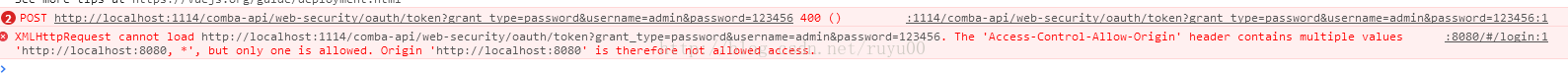
这里介绍的是--disable-web-security参数。这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试。

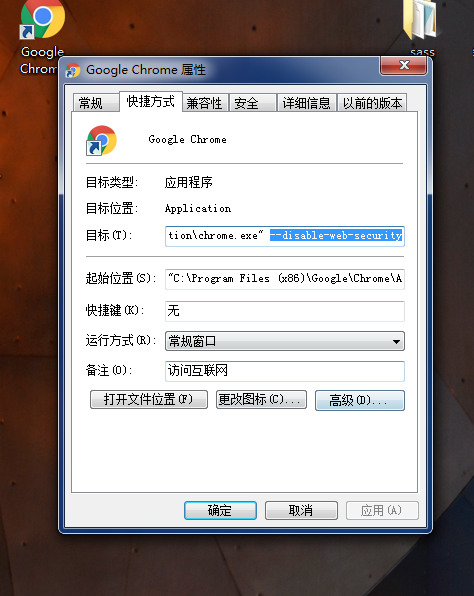
(1)新建一个chrome快捷方式,右键“属性”,“快捷方式”选项卡里选择“目标”,添加 --disable-web-security(1图)
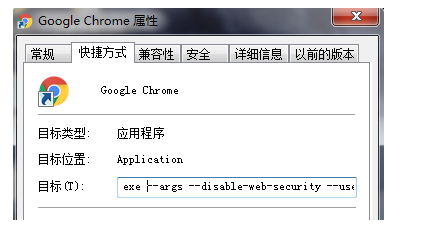
(2)新建一个chrome快捷方式,右键“属性”,“快捷方式”选项卡里选择“目标”,添加 --args --disable-web-security --user-data-dir(2图)


3.启动chrome