1,bootstrap
创建项目
首先使用脚手架搭出项目基本框架,具体方法可以参考前面的文章。
1,执行命令创建项目:vue init webpack-simple vue-bootstrap
2,下载相关依赖:npm vue-bootstrap
3,启动项目:npm run dev

出现这个界面就说明项目创建成功了。
引入bootstrap
1,使用之前需要先在项目中下载bootstrap,在项目根目录执行命令:npm install bootstrap --save

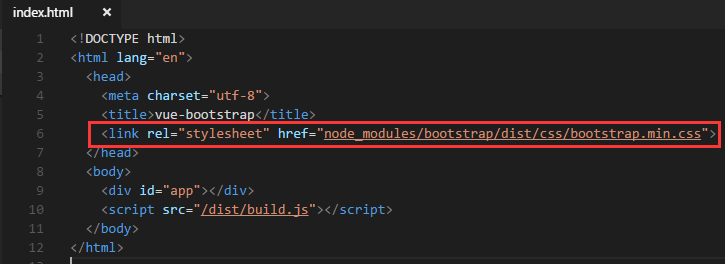
2,下载完成后,在index.html文件中引入相关样式。

使用bootstrap
当我们把这个样式文件引入后,就可以正常的通过为元素添加class类来使用这些样式了。
首先删除App.vue中的<template>默认页面元素,再通过按钮验证是否引用成功。



此时说明已经成功引入了bootstrap样式文件了。其他的使用就都是类似的了,需要注意的是,bootstrap是基于jQuery的,所以如果有需要,最好也在项目中引入一下。
代码下载:点这里
2,elementUI-完整引入
创建项目
这一步就和上面一样了,就不在重复说明了。

安装并引入element-ui
在官网http://element.eleme.io上面提出推荐使用npm进行安装,所以这里也使用npm来安装。

其中的i是install的简写;-S则是--save的简写,我们也可以使用-D来代表--save-dev进行安装。
--save是对生产环境所需依赖的声明(开发应用中使用的框架,库) ,比如:jq,react,vue都需要放到这里面 。--save-dev是对开发环境所需依赖的声明(构建工具,测试工具) ,比如:babel,webpack,都放到当前目录。在package.json文件中,有两个存放模块的对象。–save会存放到”dependencies”,而–save-dev会存放到”devDependencies”。
在项目根目录执行上面的语句

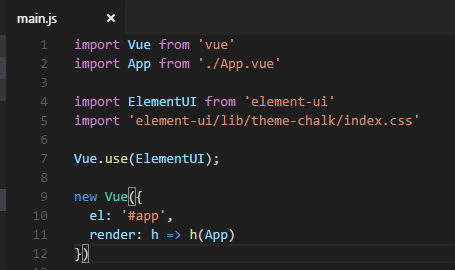
安装成功后,在入口文件中进行全局引入,关于如何引入,在官网中也有详细的说明。只需要按照说明进行引入就可以了。


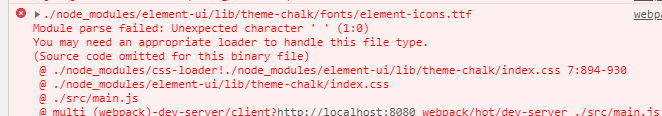
引入后重新运行项目,会发现报错了

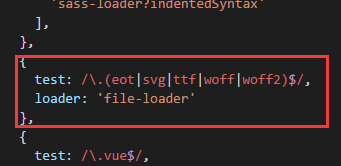
这一类型的错误前面有提到过,前面是不能直接引用css,需要css-loader,这里是不能引入字体图标,解决办法是一样的。引入外部的字体图标时需要file-loader,因为这个在package.json中已经存在的,所以可以直接在webpack.config.js中进行配置就可以了,如果某些版本中没有,则需要通过npm进行下载再配置。


然后再重新运行项目就可以了。
使用
删除App.vue中的<template>默认页面元素后,复制官网的代码示例检测引用是否成功。


这样,我们就已经在项目中成功引入了element-ui。
代码下载:点这里
3,elementUI-按需引入
在官网http://element.eleme.io上面还提供了还需引入的方法,这里也简单的操作一下。
创建项目
这一步就和上面一样了,就不在重复说明了。

按需引入
关于按需引入,官网上面已经给出了十分详细的介绍,实际操作时按照介绍一步一步的走就可以了。


1,下载UI组件:npm install element-ui -D

和上面一样,还需要配置webpack.config.js
2,在项目根目录安装 babel-plugin-component:npm install babel-plugin-component -D
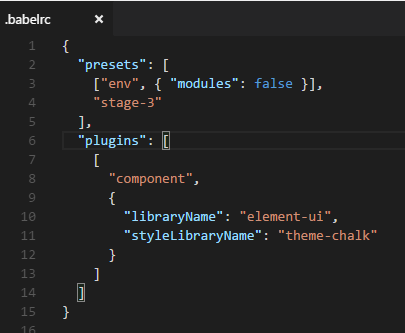
3,修改根目录下的.babelrc 文件

完成上面的步骤以后,我们就可以根据需要来引入相关组件了。还是以上面的按钮为例。
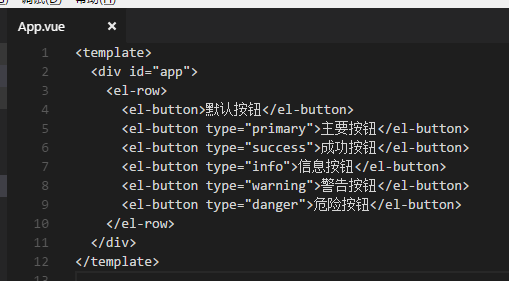
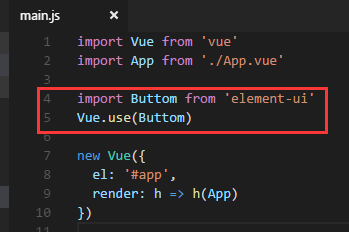
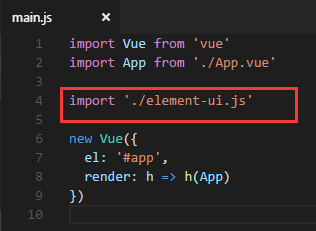
首先在main.js中引入需要的组件

然后在App.vue中使用组件。


使用
因为是按需引入的,在实际的运用过程中,我们肯定不会单一的值用到某一个组件,那么当组件越来越多的时候,不停的在main.js中添加引入并不是一个很好的行为,更明智的做法是单独新建一个文件用来引入组件,然后在main.js中引入这个文件就可以了。下面的例子中就是在src文件夹下新建了一个element-ui.js用来引入组件。



代码下载:点这里
4,Mint-ui
创建项目
同前面一样,继续略过。
安装并引入
同样,这个UI组件的官网http://mint-ui.github.io上面也有十分详细的介绍。

按住上面的提示,首先是在项目根目录执行安装命令:npm install mint-ui -S,然后在main.js中引入


这样就ok了。
5, 使用阿里图标
对于前端来说,阿里图标库是一个图标很全面的网站,我们几乎能在上面找到所有项目中需要使用的图标,下面简单介绍在vue项目中使用阿里图标的两种方式。
添加至项目
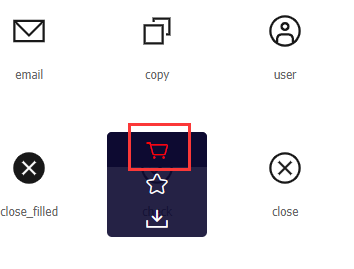
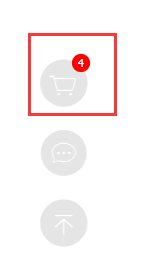
首先登录阿里图标库网站,然后选择自己需要的图标,加入购物车。添加完毕后,点击网站右侧的购物车。


此时可以看到我们选择的图标。

选择下面的添加至项目

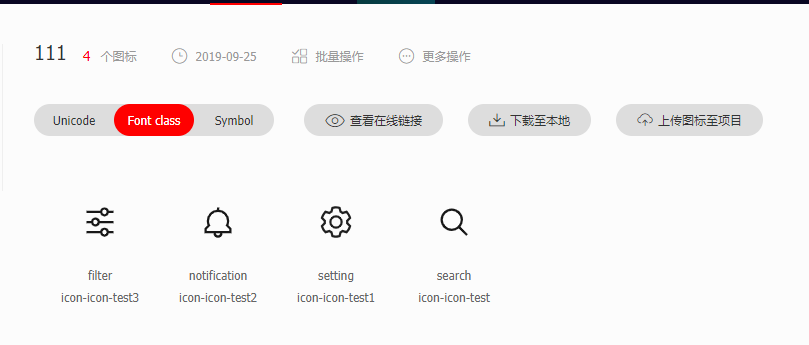
可以新建项目,也可以是之前已经存在的项目。确定了项目以后,就会出现下面的界面。

这里我们选择Font class ,也可以选择Unicode,主要是使用的时候的差别。
点击查看在线链接,

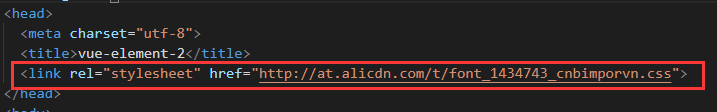
再继续点击,就会生成一条可用的链接,复制该链接到vue项目的入口文件index.html中。

最后,在需要使用图标的地方,根据图标名称进行应用就可以了。
如果生成链接的时候选择的Font class,就是下面这样应用:

需要注意的是,在同一个项目中,每次添加了新的图标以后,一定要重新点击查看在线链接,生成新的链接。
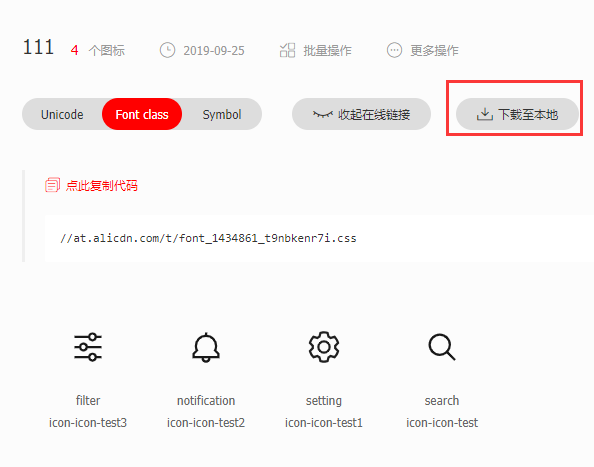
下载到本地
和前面的步骤一样,想需要的图标加入购物车,然后添加至项目中,再选择下载至本地

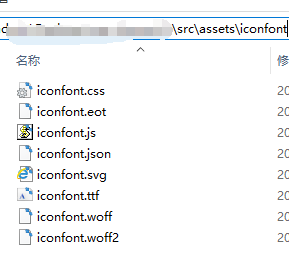
会得到一个压缩文件夹,打开这个文件,复制里面所有iconfont命名的文件,在vue项目中新建一个文件夹存放这些文件,我这里是在assets文件夹下新建iconfont文件夹。

然后在vue项目的main.js文件中进行引入:

此时,如果直接使用,会报错,所以还需要安装css-loader依赖包:
npm install css-loader --save
安装完成以后,就可以直接在需要使用图标的页面直接使用了:

6, 使用Font Awesome图标
Font Awesome是一个不同于阿里的图标库,在项目中用到的也比较多,和阿里图标库不同的是,使用这个图标库,首先需要进行安装。
1,安装
npm install vue-awesome --save
2,引入
安装完成以后,在vue项目的main.js中进行引入:

官网提供两种引入方式,上面一个可以适当的减小项目体积。
引入完成以后,还需要注册全局组件:

3,使用
引入完成以后,就可以直接使用了: