前面在说到vue-router的时候,都是用最简单的方式说明用法的,但是在实际项目中可能会有所出入,所以,今天就结合vue脚手架来展示项目中的vue-router的用法。
创建项目
首先需要使用脚手架创建一个项目,这里选择的是webpack-simple这个模板。
1,执行命令:vue init webpack-simple cli-router就可以
2,npm install 下载相关依赖
3,npm run dev运行项目。
此时我们可以看到浏览器中自动新开的页面:

新建组件
和前面例子一样,我们需要新建两个组件用于路由跳转,按照习惯,这里在src文件夹下面新建一个用于存放组件的文件夹components,在这个文件夹下面新建两个个组件Home.vue和News.vue,并添加基本信息。



安装并配置路由
在以前是直接引入js包的,现在则是通过npm来下载,只需要在项目的根目录执行命令:npm install vue-router --save即可。

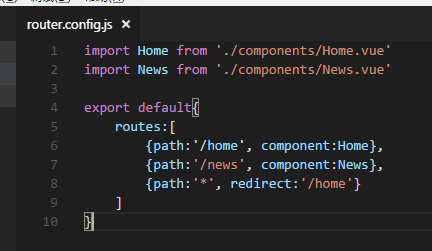
下载完毕后,需要进行路由配置,在实际项目中,路由会比较多,所有通常的做法是将路由配置单独提出来,所以这里先在src文件夹下面新建一个文router.config.js进行路由配置:

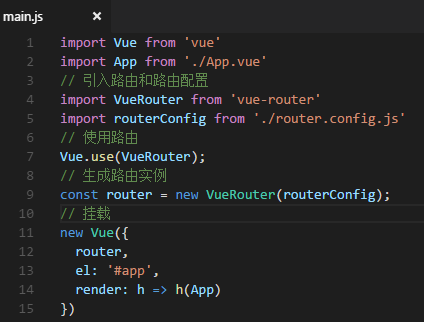
这里是将配置的路由放置在一个数组里面,然后需要在入口文件main.js中引入这个数组。在引入前,先需要引入上面下载的路由,

页面渲染
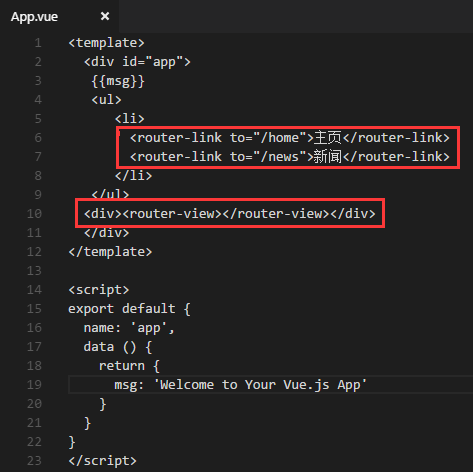
在完成前面的步骤后,我们需要将匹配的路由进行渲染,在App.vue页面中,先将之前默认生成的内容删掉,然后再使用<router-link>标签,和前面的用法基本一样。

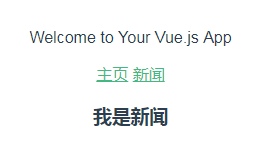
完成后,重新运行项目。


使用动画
前面在过渡中使用过一个角animate.css的动画库,其实,在路由中也可以使用,使用前需要先将资源引入进来,
首先在src文件夹下面的assets这个文件夹下面新建一个文件css文件,然后将前面下载的animate.css放在css文件夹下面。
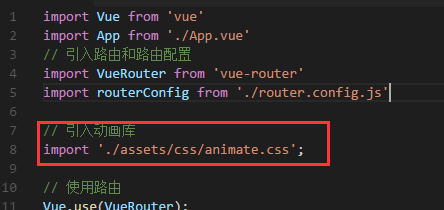
然后在main.js中引入这个样式文件

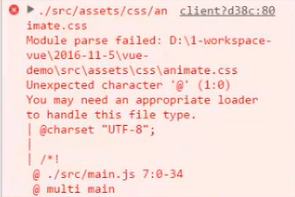
有的版本中直接这样引入外部样式的时候会报下面的这样的错误

这是因为项目中缺少css-loader和style-loader,所以需要在项目跟目录中执行命令 npm intsall css-loader style-loader --save-dev来下载相关依赖,然后在webpack.config.js中进行配置。

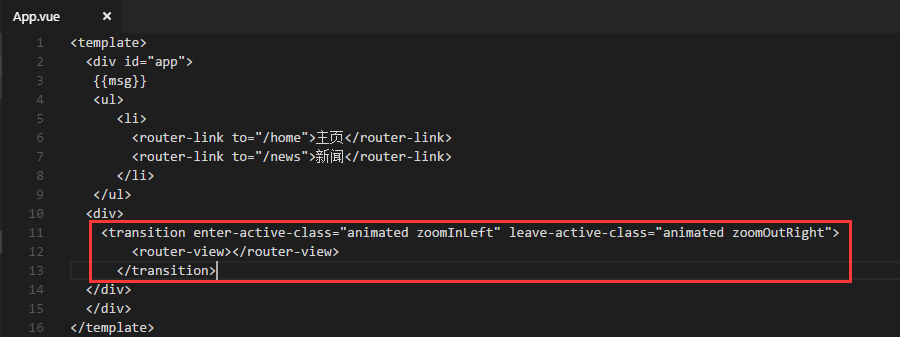
如果上面的不报错,再继续在需要使用动画的位置进行添加动画组件和动画样式就可以了。

此时就实现了最基本的路由配合脚手架和动画的项目了。
完整代码下载:点这里