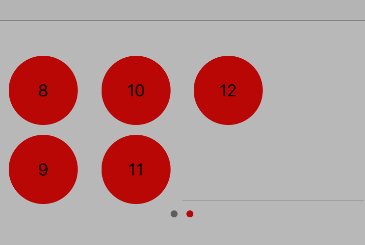
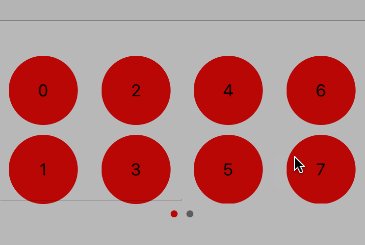
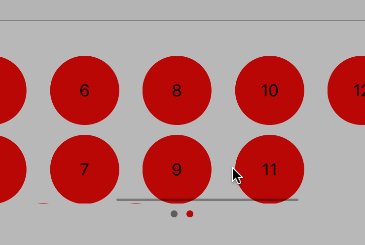
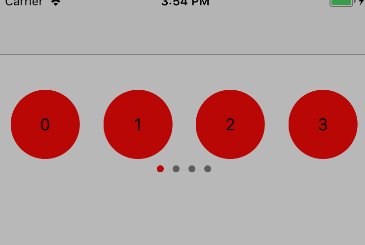
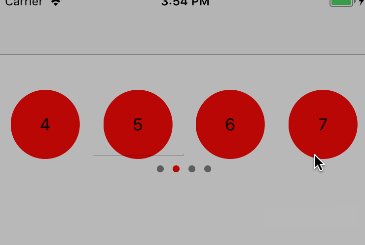
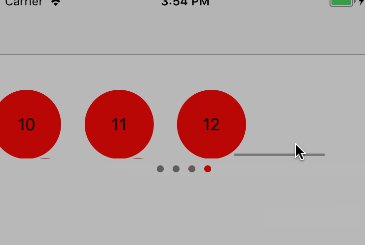
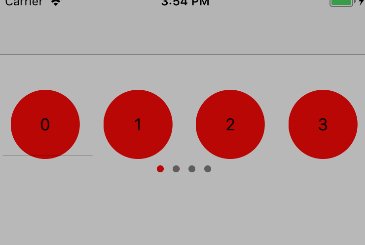
效果图:

代码:

HCollectionViewCell.h
#import <UIKit/UIKit.h> @interface HCollectionViewCell : UICollectionViewCell @property(nonatomic,copy)NSString *str; @end
HCollectionViewCell.m
#import "HCollectionViewCell.h"
@interface HCollectionViewCell()
@property(nonatomic,strong)UILabel *label;
@end
@implementation HCollectionViewCell
-(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if(self){
float width = frame.size.width > frame.size.height ? frame.size.height : frame.size.width;
self.label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, width, width)];
self.label.textAlignment = NSTextAlignmentCenter;
self.label.layer.cornerRadius = width/2;
self.label.clipsToBounds = YES;
self.label.backgroundColor = [UIColor redColor];
self.label.center = self.contentView.center;
[self.contentView addSubview:self.label];
}
return self;
}
-(void)setStr:(NSString *)str{
_str = str;
if(str == nil){
self.label.text = @"";
self.label.hidden = YES;
}else{
self.label.text = str;
self.label.hidden = NO;
}
}
@end
HCollecitonViewViewController.m
#import "HCollecitonViewViewController.h"
#import "HCollectionViewCell.h"
@interface HCollecitonViewViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@property(nonatomic,strong)UICollectionView *collecitonView;
@property(nonatomic,strong)NSMutableArray *dataArr;
@property(nonatomic,strong)UIPageControl *pageControl;
@end
@implementation HCollecitonViewViewController
#define Identifier @"cell"
#define HCount 4//横向排列个数
-(NSMutableArray *)dataArr{
if(!_dataArr){
_dataArr = [NSMutableArray array];
for(int i=0;i<13;i++){
[_dataArr addObject:[NSString stringWithFormat:@"%d",i]];
}
}
return _dataArr;
}
- (void)viewDidLoad {
[super viewDidLoad];
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.minimumLineSpacing = 0;
layout.itemSize = CGSizeMake(CGRectGetWidth(self.view.frame)/4.0f, 70);
//横向滚动
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
self.collecitonView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, CGRectGetWidth(self.view.frame), 70) collectionViewLayout:layout];
self.collecitonView.backgroundColor = [UIColor whiteColor];
self.collecitonView.delegate = self;
self.collecitonView.dataSource = self;
[self.view addSubview:self.collecitonView];
[self.collecitonView registerClass:[HCollectionViewCell class] forCellWithReuseIdentifier:Identifier];
self.collecitonView.pagingEnabled = YES;
self.pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(self.collecitonView.frame), CGRectGetWidth(self.view.frame), 20)];
self.pageControl.numberOfPages = (self.dataArr.count+HCount-1)/HCount;
self.pageControl.pageIndicatorTintColor = [UIColor grayColor];
self.pageControl.currentPageIndicatorTintColor = [UIColor redColor];
[self.view addSubview:self.pageControl];
}
#pragma mark UICollectionViewDelegate,UICollectionViewDataSource
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return self.pageControl.numberOfPages * HCount ;
}
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
HCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:Identifier forIndexPath:indexPath];
if(indexPath.row < self.dataArr.count){
cell.str = self.dataArr[indexPath.row];
}else{
cell.str = nil;
}
return cell;
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
int x = scrollView.contentOffset.x/CGRectGetWidth(self.collecitonView.frame);
self.pageControl.currentPage = x;
}
@end
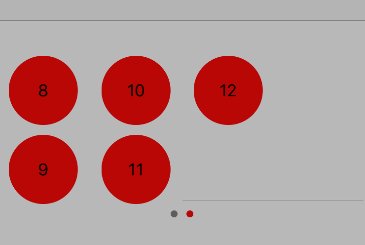
如果希望双排分页,请试着改变HCollectionViewCell的高度以及HCount改成8,效果图如下: