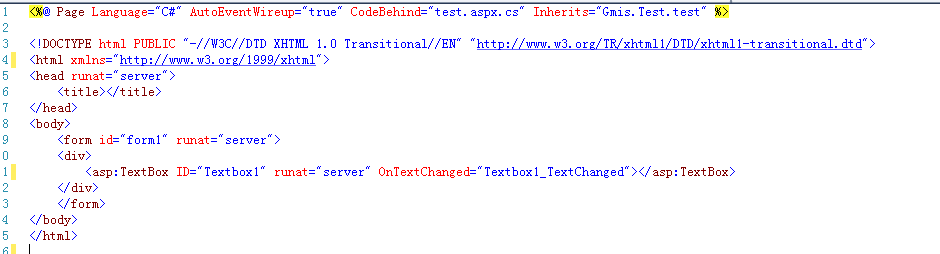
C#服务控件许多都有AutoPostBack这一属性(AutoPostBack意思是自动回传,也就是说此控件值更改后是否和服务器进行交互),如下代码所示:

protected void Textbox1_TextChanged(object sender, EventArgs e) { TextBox txt = (TextBox)sender; var txt_text = txt.Text.Trim().Split(' ')[0];//获取修改后的文本(不包括后面的时间) txt.Text = txt_text + " " + DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss");//设置文本 }
其中textbox中的OnTextChanged事件,如果没有AutoPostBack=“true”的属性,该事件永远不会跟后台有交互(也就是永远不会进到方法Textbox1_TextChanged里面)
之后加入AutoPostBack属性后,终于能执行里面的代码,效果图如下:

效果是实现了,但是细心的人会发现页面其实在刷新了(相当于手动给浏览器按F5了)。当页面上的数据量不是很大的时候,页面刷新非常快不细心的话根本看不出来;一旦数据量大了,刷新页面就会很慢。
这时候就需要UpdatePanel控件了(由于本人也是刚刚接触一系列服务控件,理解的也不是很多请见谅),直接上代码了。
<asp:UpdatePanel runat="server" ID="UpdatePanel1" UpdateMode="Conditional"> <ContentTemplate> <asp:DataGrid ID="dgData" runat="server" CssClass="GridViewStyle" DataKeyField="xh" AllowSorting="True" AutoGenerateColumns="False" PageSize="10" Width="100%"> <FooterStyle CssClass="GridViewFooterStyle" /> <ItemStyle CssClass="GridViewRowStyle" /> <HeaderStyle CssClass="GridViewHeaderStyle" /> <PagerStyle Mode="NumericPages" CssClass="GridViewPagerStyle" /> <Columns> <asp:BoundColumn HeaderText="院系" HeaderStyle-HorizontalAlign="Center" DataField="xsmc"> </asp:BoundColumn> <asp:BoundColumn HeaderText="专业" HeaderStyle-HorizontalAlign="Center" DataField="zymc"> </asp:BoundColumn> <asp:BoundColumn DataField="xh" HeaderText="学号" HeaderStyle-HorizontalAlign="Center"> <HeaderStyle Wrap="False"></HeaderStyle> <ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle> </asp:BoundColumn> <asp:BoundColumn DataField="xm" HeaderText="姓名" HeaderStyle-HorizontalAlign="Center"> <HeaderStyle Wrap="False"></HeaderStyle> <ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle> </asp:BoundColumn> <asp:TemplateColumn HeaderText="成绩属性" HeaderStyle-HorizontalAlign="Center"> <HeaderStyle Wrap="False"></HeaderStyle> <ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle> <ItemTemplate> <asp:Label ID="lblcjsx" runat="server" Text='<%# DataBinder.Eval(Container,"DataItem.cjsx")%>'> </asp:Label> </ItemTemplate> </asp:TemplateColumn> <asp:TemplateColumn HeaderStyle-Width="60" HeaderText="考核成绩" HeaderStyle-HorizontalAlign="Center" ItemStyle-HorizontalAlign="Center"> <ItemTemplate> <asp:TextBox ID="txtCJ" runat="server" MaxLength="5" Width="90%" AutoPostBack="true" OnTextChanged="txtCj_Change" CssClass="txtbox" Text='<%# DataBinder.Eval(Container,"DataItem.cj")%>'> </asp:TextBox> </ItemTemplate> </asp:TemplateColumn> <asp:TemplateColumn HeaderStyle-Width="60" HeaderText="考核成绩" HeaderStyle-HorizontalAlign="Center" ItemStyle-HorizontalAlign="Center"> <ItemTemplate> <asp:DropDownList ID="drpCJ" runat="server"> </asp:DropDownList> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="id" Visible="False"></asp:BoundColumn> <asp:BoundColumn DataField="cj" Visible="False"></asp:BoundColumn> </Columns> </asp:DataGrid> </ContentTemplate> </asp:UpdatePanel>
UpdatePanel控件下面ContentTemplate基本上可以放任何控件,设置UpdateMode属性为Conditional,设置控件下面的一个控件进行回传的话就会像前端Ajax一样实现局部刷新而不会进行全页面的刷新。
//局部更新数据 protected void txtCj_Change(object sender, EventArgs e) { TextBox txtCJ = (TextBox)sender; var cj = txtCJ.Text.Trim();//考核成绩 decimal temp; if (Decimal.TryParse(cj, out temp) && temp <= 100 && temp >= 0) { DataGridItem dgItem = (DataGridItem)txtCJ.Parent.Parent; this.SaveCJ(dgItem, txtCJ); } else { //txtCJ.Focus(); txtCJ.BackColor = Color.YellowGreen; //PageCtrl.ShowMessage(this, "考核成绩出现非法数据(绿色标记部分),请修正!"); ScriptManager.RegisterClientScriptBlock(UpdatePanel1, UpdatePanel1.GetType(), "xz", "alert('保存出错')", true); } }
值得注意的是,当使用UpdatePanel控件时注册JS的一些方法许多都不能使用(如 response.write(string script),this.RegisterStartupScript(string key, string script)等),要使用
ScriptManager.RegisterClientScriptBlock(Control control, Type type, string key, string script, bool addScriptTags)进行JS的注册,否则的话UpdatePanel异步执行不会执行里面的JS