1、今日完成任务:
(1)用户管理页面显示所有用户信息
(2)根据用户输入的查询条件显示满足条件的用户信息
(3)删除用户信息
2、核心源码:
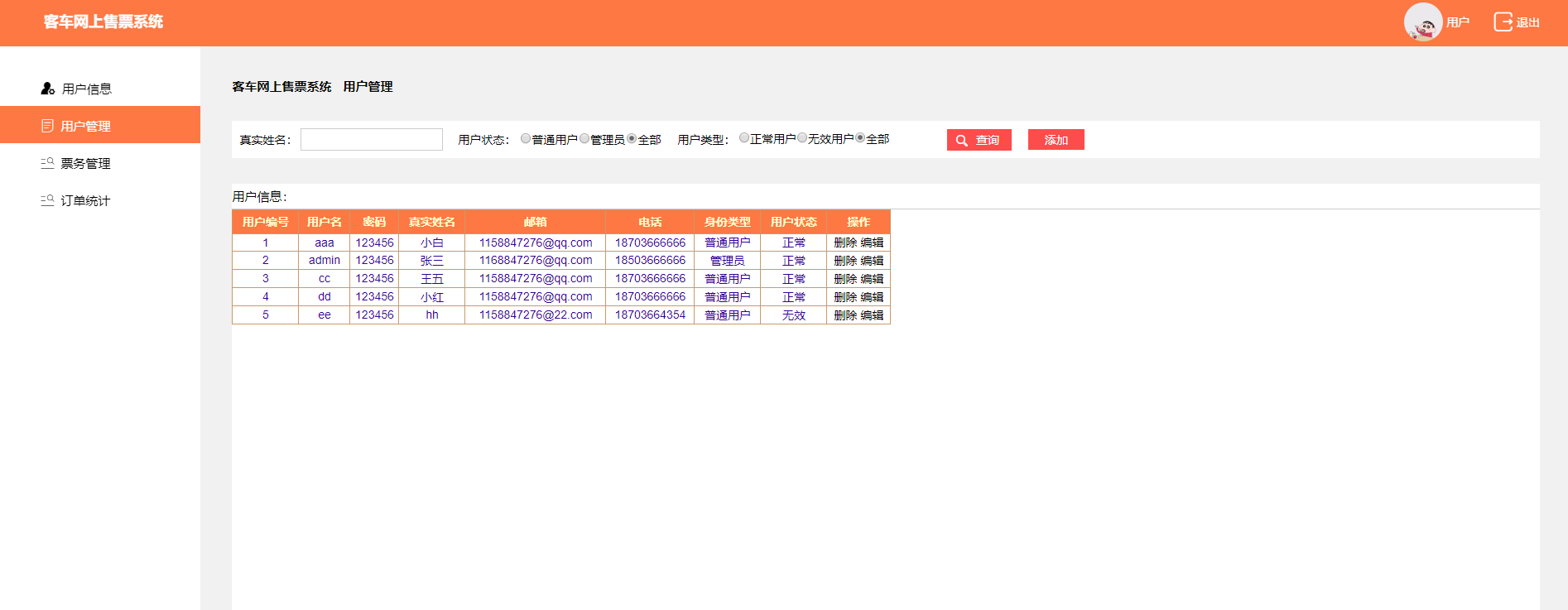
(1)用户管理页面显示所有用户信息前台效果

(2)用户管理页面显示所有用户信息前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
#Label1 {
font-size: 20px;
}
#GridView1 {
text-align: center;
}
.btn {
color: #fff;
background-color: #FD4C4C;
90PX;
height: 30px;
}
#txtRealName{
line-height:30px;
}
</style>
<title>用户管理</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class="Select"><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li class=""><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">用户管理</span>
</div>
<!--查询-->
<div class="InquireBox clearfix">
<div class="InquireleftBox">
<div class="Text">真实姓名:</div>
<div class="InputDiv">
<asp:TextBox ID="txtRealName" runat="server"></asp:TextBox></div>
</div>
<div class="InquireleftBox">
<div class="Text">用户状态:</div>
<div class="InputDiv" style="border-style:none;margin-top:2px;" >
<asp:RadioButtonList ID="radType" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="0">普通用户</asp:ListItem>
<asp:ListItem Value="1">管理员</asp:ListItem>
<asp:ListItem Value="2" Selected="True">全部</asp:ListItem>
</asp:RadioButtonList>
</div>
</div>
<div class="InquireleftBox">
<div class="Text">用户类型:</div>
<div class="InputDiv" style="border-style:none;margin-top:2px;">
<asp:RadioButtonList ID="radMark" runat="server" RepeatDirection="Horizontal" CellPadding="5" CellSpacing="1" BorderStyle="None">
<asp:ListItem Value="0">正常用户</asp:ListItem>
<asp:ListItem Value="1">无效用户</asp:ListItem>
<asp:ListItem Value="2" Selected="True">全部</asp:ListItem>
</asp:RadioButtonList>
</div>
</div>
<div class="PublicBtnIcon Color1Btn fr" style="margin-right:550px;">
<asp:Button ID="Button1" runat="server" Text="添加" Style=" 48px;color:#fff;" OnClick="Button1_Click" />
</div>
<div class="PublicBtnIcon Color1Btn fr" >
<i class="iconfont icon-icon-chaxun"></i>
<%--<span>查询</span>--%>
<asp:Button ID="btnSelect" runat="server" Text="查询" Style=" 38px" OnClick="btnSelect_Click" />
</div>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="lblSelect" runat="server" Text="用户信息:"></asp:Label>
</div>
</div>
<div id="content">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White" BorderColor="#CC9966" BorderWidth="1px" CellPadding="4" Height="139px" Width="796px" DataKeyNames="Uid" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing">
<Columns>
<asp:BoundField DataField="Uid" HeaderText="用户编号" />
<asp:BoundField DataField="Uname" HeaderText="用户名" />
<asp:BoundField DataField="Upwd" HeaderText="密码" />
<asp:BoundField DataField="Urealname" HeaderText="真实姓名" />
<asp:BoundField DataField="Email" HeaderText="邮箱" />
<asp:BoundField DataField="Tel" HeaderText="电话" />
<asp:TemplateField HeaderText="身份类型">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%#(int)Eval("Utype")==0?"普通用户":"管理员" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="用户状态">
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%#(int)Eval("Umark")==0?"正常":"无效" %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="Button2" runat="server" Text="删除" OnClientClick="return confirm('确定要删除吗?')" CommandName="delete" />
<asp:Button ID="Button3" runat="server" Text="编辑" CommandName="edit"/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#fe7844" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)用户管理页面显示所有用户信息后台代码
UserinfoManager bll = new UserinfoManager(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGv(); } } protected void BindGv() { this.GridView1.DataSource = bll.GetAll(); this.GridView1.DataBind(); } DAL层: public DataSet GetAll() { string sql = "select * from Userinfo"; return dbHelper.GetData(sql); }
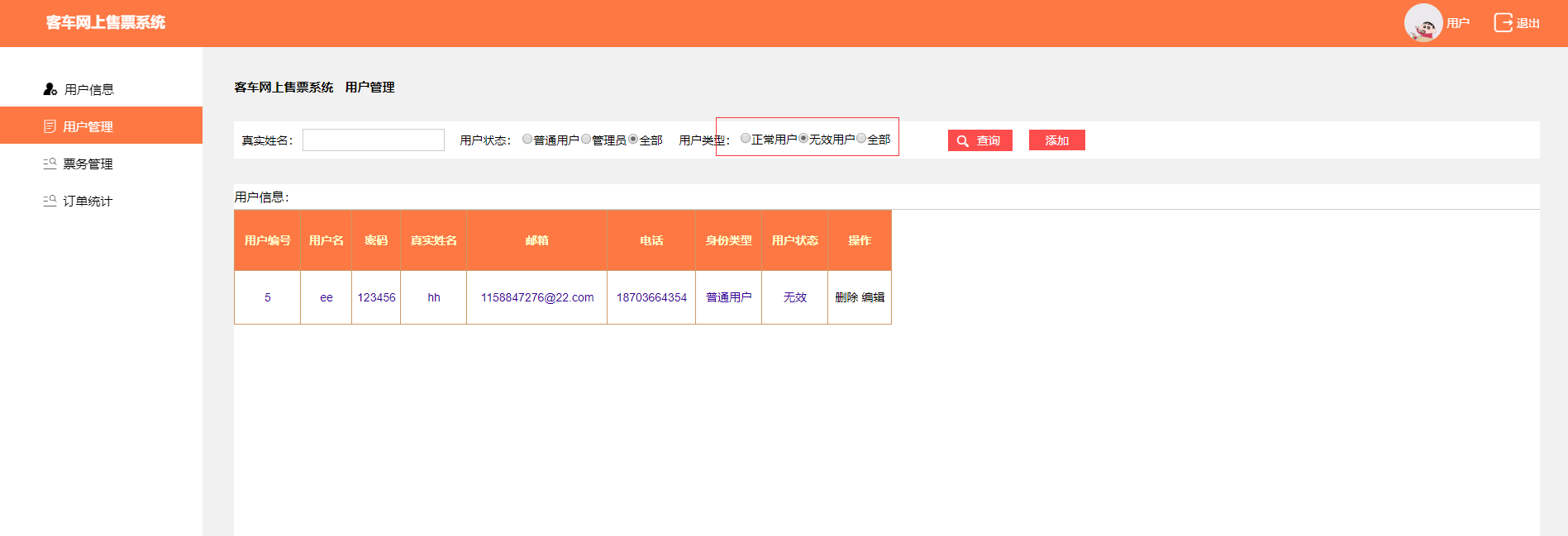
(1)根据用户输入的查询条件显示满足条件的用户信息前台效果图

(2)根据用户输入的查询条件显示满足条件的用户信息后台代码
/// <summary> /// 查询 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnSelect_Click(object sender, EventArgs e) { string realName = this.txtRealName.Text; int type = Convert.ToInt32(this.radType.SelectedValue); int mark = Convert.ToInt32(this.radMark.SelectedValue); this.GridView1.DataSource = bll.GetDataByInfo(realName, type, mark); this.GridView1.DataBind(); } DAL层: public DataSet GetDataByInfo(string realName,int type,int mark) { string sql = "select * from Userinfo where 1=1 "; if (realName!="") { sql += $"and Urealname like'%{realName}%'"; } if (type!=2) { sql += $"and Utype={type}"; } if (mark!=2) { sql += $"and Umark={mark}"; } DataSet ds = dbHelper.GetData(sql); return ds; }
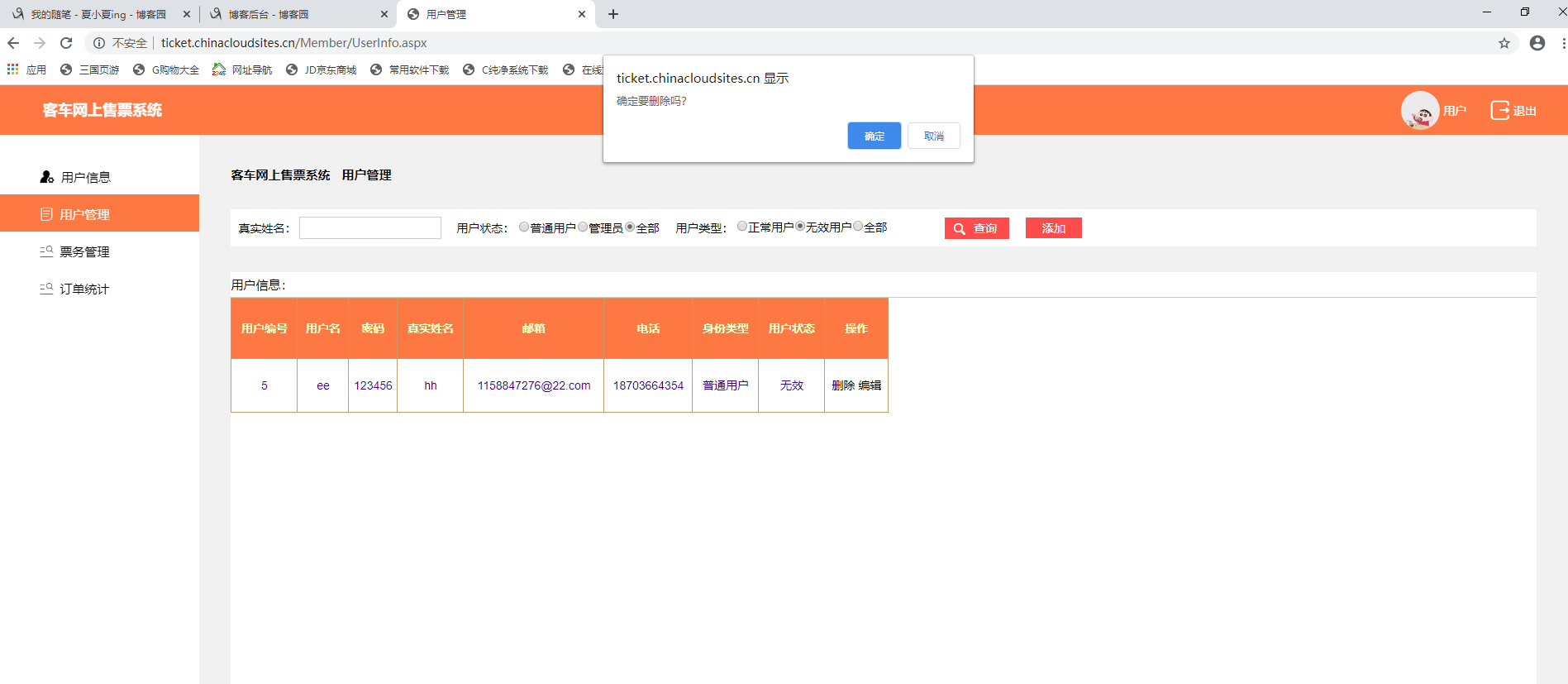
(1)删除用户信息前台效果图

(2)删除用户信息后台代码
/// <summary> /// 删除 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { //获取Uid int uid = Convert.ToInt32(this.GridView1.DataKeys[e.RowIndex].Value); bool boo = bll.Delete(uid); if (boo) { //删除成功 Response.Write("<script>alert('删除成功!!!')</script>"); BindGv(); } else { Response.Write("<script>alert('删除失败!!!')</script>"); } } DAL层: public bool Delete(int uid) { string sql = $"delete from Userinfo where Uid={uid}"; int num = dbHelper.ExecuteNonQuery(sql); if (num > 0) { return true; } else { return false; } }
3、遇到的问题:
(1)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)技术能力方面需要利用这个暑假做提升