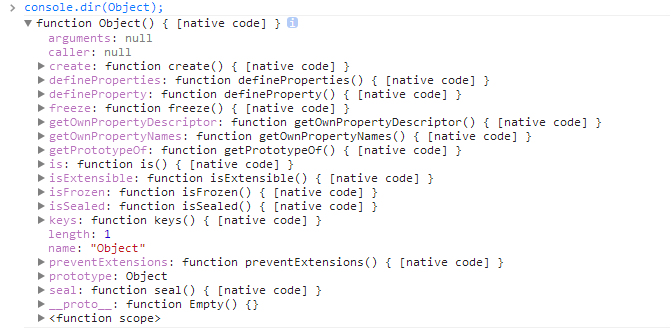
Object的属性(firebug中没有找到)

var pro={ city:"shanghai", list:[1,2,3,4,5] } var Person=function(name,age){ this.name=name; this.age=age; this.arr=[1,2,3,4,5]; } Person.prototype=pro; var p=new Person("hongda",27);
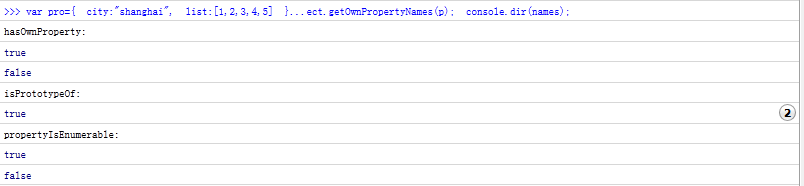
console.log("hasOwnProperty:"); console.log(p.hasOwnProperty("name")) console.log(p.hasOwnProperty("city")) console.log("isPrototypeOf:"); console.log(pro.isPrototypeOf(p)); console.log(Person.prototype.isPrototypeOf(p)); console.log("propertyIsEnumerable:"); console.log(p.propertyIsEnumerable("arr")); console.log(p.propertyIsEnumerable("list"));

Object静态方法:
Object.create
var obj=Object.create({name:"hongda",age:27}); console.dir(obj);

Object.getPrototypeOf:
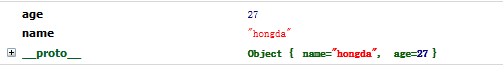
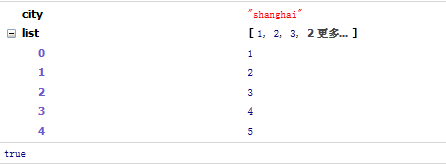
var pp=Object.getPrototypeOf(p); console.dir(pp); console.log(pp===pro);

Object.getOwnPropertyDescriptor:
Object.getOwnPropertyNames:
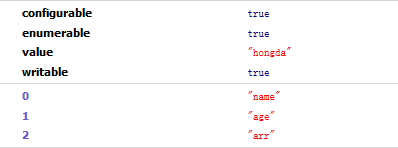
var desc=Object.getOwnPropertyDescriptor(p,"name"); console.dir(desc); var names=Object.getOwnPropertyNames(p); console.dir(names);

Object.keys(obj)
跟Object.getOwnPropertyNames(obj)差不多,区别就是Object.keys只适用于可枚举的属性,而Object.getOwnPropertyNames返回对象自动的全部属性名称。
具体的可以看链接http://www.cnblogs.com/chollaflower/p/3203210.html
Object.defineProperty:
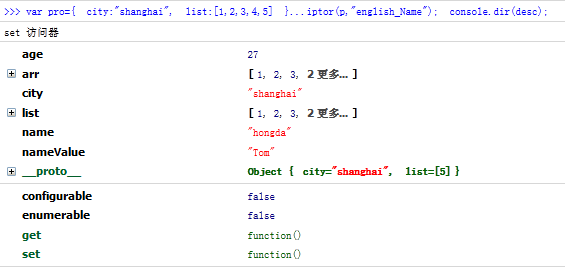
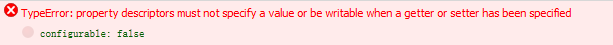
Object.defineProperty(p, 'english_Name', { set : function(n){ console.log('set 访问器'); this.nameValue = n; //一个新的属性,如果同样是name的话,就死循环了。 }, get : function(){ console.log('get 访问器'); return 'my english_Name is ' + this.nameValue; }, // value : 'Tom', //如果在这里有value或writable特性,就会报错:Uncaught TypeError: Invalid property. A property cannot both have accessors and be writable or have a value。 //writable: true, enumerable: false, configurable: false }); p.english_Name="Tom"; console.dir(p); var desc=Object.getOwnPropertyDescriptor(p,"english_Name"); console.dir(desc);

当value或writable使用时,报错

不可以同set或get同时使用
p.english_Name="Tom“;
不写的话,console.dir(p)不会显示。
之所以显示nameValue是因为在set中设置的。
Object.defineProperties:
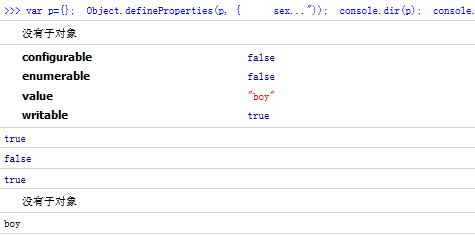
var p={}; Object.defineProperties(p, { sex: { value: 'boy', writable: true, enumerable: false, configurable: false }, age2: { set: function(x) { this.age2Value = x; }, get: function() { return this.age2Value; } } }); console.dir(p); var desc=Object.getOwnPropertyDescriptor(p,"sex"); console.dir(desc); console.log(p.hasOwnProperty("sex")); console.log(p.hasOwnProperty("city")); console.log(p.hasOwnProperty("age2")); console.dir(p); console.log(p.sex);

不清楚为什么console.dir()不能查看到添加的属性。
http://www.cnblogs.com/chollaflower/p/3202731.html
Object.preventExtensions(object)
防止新的属性添加到对象
Object.isExtensible(object)
是否可添加属性到对象
console.log(Object.isExtensible(p)); //true
Object.preventExtensions(p);
console.log(Object.isExtensible(p)); //false
Object.seal(object)
不能添加和删除属性
Object.isSealed(object)
console.log(Object.isSealed(p));//false Object.seal(p); console.log(Object.isSealed(p));//true
完全封死对象,可以
Object.freeze(object)
防止现有属性和属性值的修改,并防止新特性的添加。
Object.isFrozen(object)
console.log(Object.isFrozen(p));//false Object.freeze(p); console.log(Object.isFrozen(p));//true
http://blog.csdn.net/shyleoking/article/details/7316174
http://www.cnblogs.com/chollaflower/archive/2013/07/20/3203210.html
http://www.cnblogs.com/rexmzk/archive/2012/12/14/2815112.html
http://msdn.microsoft.com/zh-tw/library/kb6te8d3(v=vs.94).aspx