Django form 表单创建流程
1、创建类,继承forms.Form
2、页面根据类的对象自动创建html标签
3、提交到view.py处理 request.POST
封装到类的对象里,obj=myform(request.POST)
4、用户输入是否合法
obj.is_valid()
5、全部合法,获取全部内容
all_data=obj.clean()
6、如有有不合法
error=obj.errors
简单示例:
model创建两张表,一对多关系:
class Groupname(models.Model):
caption = models.CharField(max_length=30) #不同的职务字段
def __unicode__(self):
return self.caption
class User(models.Model):
username = models.CharField(max_length=30)
password = models.CharField(max_length=30)
email = models.EmailField()
city = models.CharField(null=True,max_length=20)
img_url = models.ImageField(null=True,blank=True,upload_to="upload")
#上传的文件保存到MEDIA_root +upload_to后的路径
groupname = models.ForeignKey(Groupname)
#User表会自动添加 groupname_id 的一个字段,不会显示groupname
def __unicode__(self):
return self.username
新增一个myforms.py文件:
import re
from django import forms
from polls import models
from django.core.exceptions import ValidationError
def email_validate(value): #定义一个邮箱格式匹配函数
email_re = re.compile(r'^.*?@qq.com$') #非贪婪匹配
if not email_re.match(value):
raise ValidationError('邮箱格式错误')
class GroupForm(forms.Form): #定义组表单
Form_caption = forms.CharField(max_length=30,label=u"职务") # 不同的职位字段
class UserForm(forms.Form): #定义用户注册的表单
city_list = (
(1, '深圳'),
(2, '成都'),
(3, '北京'),
)
Form_username = forms.CharField(max_length=30,error_messages={'required':u'用户名不能为空'})
Form_password = forms.CharField(widget=forms.PasswordInput())
Form_email = forms.EmailField(validators=[email_validate,], #使用定义的错误规则函数
error_messages={'required': u'邮箱不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",'placeholder':u'您的邮箱'})
)
Form_city = forms.IntegerField(widget=forms.Select(choices=city_list))
#从定义好的list中获取,用户选择后,将id传到后台处理
Form_img = forms.ImageField(required=False) #备注允许为空
Form_groupname_id = forms.IntegerField(widget=forms.Select())
#创建groupform字段为下拉选择框,注意是数字类型,将id传到后台处理
def __init__(self, *args, **kwargs):
super(UserForm, self).__init__(*args, **kwargs)
self.fields['Form_groupname_id'].widget.choices = models.Groupname.objects.all().values_list('id', 'caption')
#指定该字段的数据源是从Groupname表中获取id、caption
view中使用自定义的form表单:
from models import Groupname,User
from myforms import GroupForm,UserForm
def create_groupname(request):
if request.method == 'POST':
form = GroupForm(request.POST)
if form.is_valid():
all_data = form.clean()
Groupname.objects.create(caption = all_data['caption'])
return HttpResponse("添加成功")
else:
form = GroupForm()
return render(request,'polls/group_add.html',{'form':form})
def create_user(request):
if request.method == 'POST':
form = UserForm(request.POST,request.FILES) #调用自定义表单
city_list = (
(1, '深圳'),
(2, '成都'),
(3, '北京'),
)
if form.is_valid():
all_data = form.clean() #获取post数据,例如 {'username': u'yang1', 'usergroup': 1}
User.objects.create(
username = all_data['Form_username'],
password = all_data['Form_password'],
email = all_data['Form_email'],
city = city_list[all_data['Form_city']-1][1],
img_url = form.cleaned_data['Form_img'],
groupname_id = all_data['Form_groupname_id']
)
return HttpResponse("注册成功")
else:
error = form.errors
form = UserForm()
return render(request, 'polls/user_add.html', {'form':form,'error': error})
else:
form = UserForm()
return render(request,'polls/user_add.html',{'form':form})
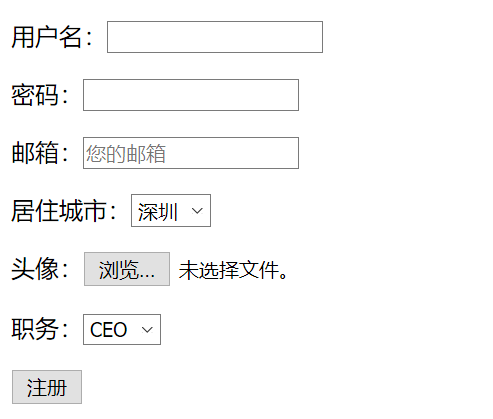
user_add.html主要代码如下:
<body>
<form action="/polls/user" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>用户名:{{ form.Form_username }}</p>
<p>密码:{{ form.Form_password }}</p>
<p>邮箱:{{ form.Form_email }}<span>{{ error.Form_email }}</span></p>
<p>居住城市:{{ form.Form_city }}</p>
<p>头像:{{ form.Form_img }}</p>
<p>职务:{{ form.Form_groupname_id }}</p>
<input type="submit" value="注册" />
</form>
</body>
group_add.html主要代码:
<form action="/polls/groupname" method="post">
{% csrf_token %}
<p>职务:{{ form.Form_caption }}</p>
<input type="submit" value="添加" />
</form>
效果如下:
http://127.0.0.1:8000/polls/user