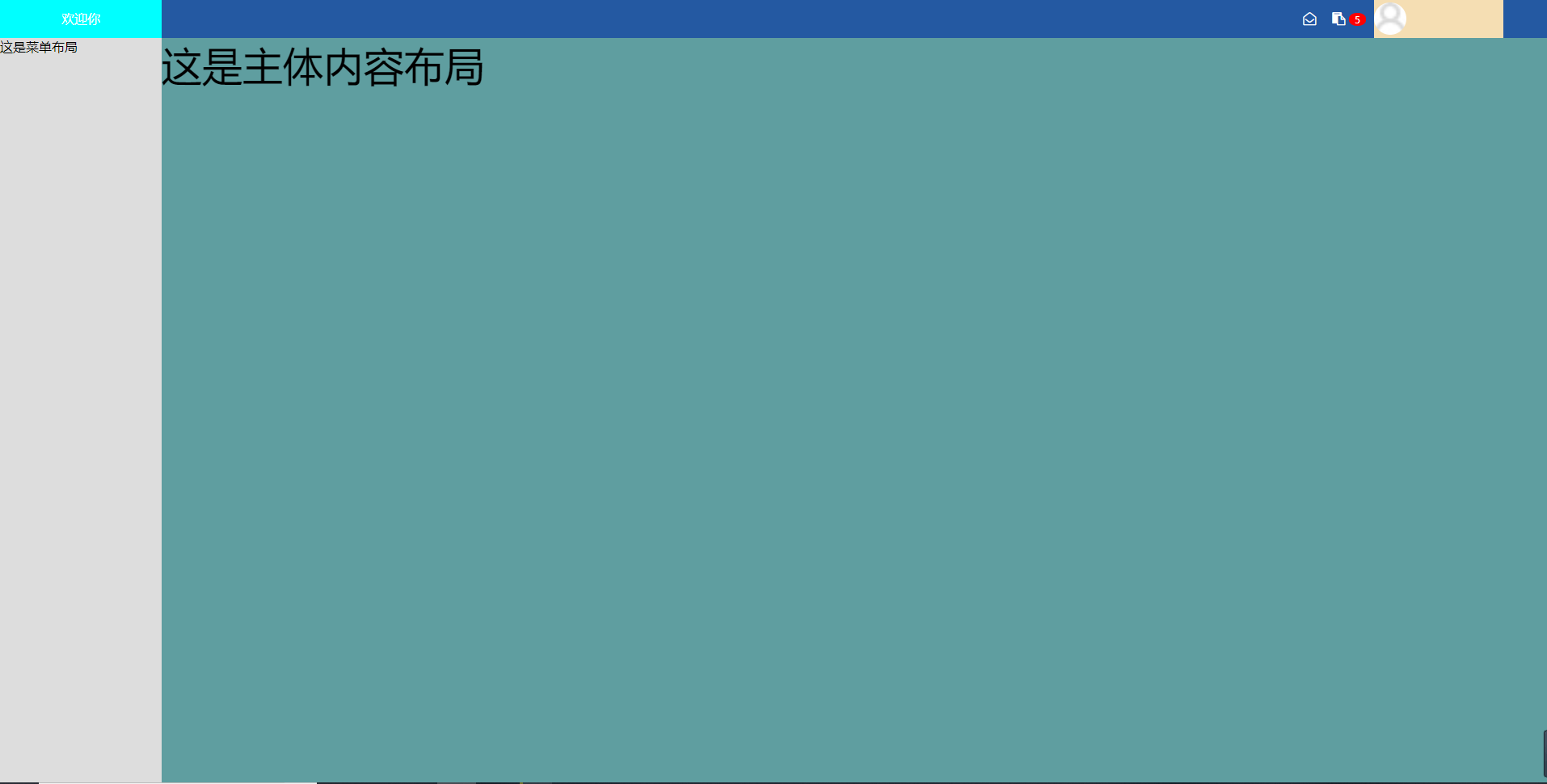
后台管理页面基础布局,左侧是菜单,右侧是主体内容。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> 7 <style> 8 body{ 9 margin: 0; 10 } 11 .left{ 12 float: left; 13 } 14 .right{ 15 float: right; 16 /*如果div设置了float,实际上父div是没有被撑起来的*/ 17 } 18 .pg-header{ 19 height:48px; 20 background-color: #2459a2; 21 color: white; 22 line-height: 48px; 23 /*left: 0;*/ 24 } 25 .pg-header .logo{ 26 width: 200px; 27 background-color: aqua; 28 text-align: center; 29 /*height: 46px;*/ 30 } 31 .pg-header .icon{ 32 padding: 0 10px; 33 } 34 .pg-header .icon:hover{ 35 background-color: thistle; 36 } 37 .pg-header .icon span{ 38 display: inline-block; 39 padding: 2px 7px; 40 line-height: 1; 41 background-color: red; 42 border-radius: 50%; 43 font-size: 4px; 44 } 45 .pg-header .user:hover{ 46 background-color: thistle; 47 } 48 .pg-header .user{ 49 width: 160px; 50 margin-right: 60px; 51 background-color: wheat; 52 color: white; 53 height: 48px; 54 } 55 56 .pg-header .user .a img{ 57 width: 40px;height: 40px; margin-top: 4px; border-radius:50% ; 58 } 59 .pg-header .user .b{ 60 z-index:20;position: absolute;top: 46px;right: 44px;background-color: white; color:black;width: 150px;display: none; 61 } 62 .pg-header .user:hover .b{ 63 display: block; 64 /*经典:只要鼠标经过就显示下拉框,与.pg-header .user .b:hover 效果完全不一样*/ 65 } 66 .pg-header .user .b a{ 67 display: block; 68 } 69 .pg-content .menu{ 70 position: absolute; 71 top: 48px; 72 left: 0; 73 bottom: 0; 74 width: 200px; 75 background-color: #dddddd; 76 } 77 .pg-content .content { 78 position: absolute; 79 top: 48px; 80 right: 0; 81 bottom: 0; 82 left: 200px; 83 overflow: auto; 84 z-index: 9; /*z-index是层级,谁大谁就在上层*/ 85 background-color: cadetblue; 86 font-size: 50px; 87 } 88 </style> 89 </head> 90 <body> 91 <div class="pg-header"> 92 <div class="logo left">欢迎你</div> 93 94 <div class="user right" style="position: relative"> 95 <a class="a" href="#" > 96 <img src="i_name.jpg"/> 97 </a> 98 <div class="b"> 99 <a>我的资料</a> 100 <a>注销</a> 101 </div> 102 </div> 103 <div class="icon right"><i class="fa fa-clipboard" aria-hidden="true"></i> 104 <span>5</span> 105 </div> 106 <div class="icon right"><i class="fa fa-envelope-open-o" aria-hidden="true"></i></div> 107 108 </div> 109 110 <div class="pg-content"> 111 <div class="menu left">这是菜单布局</div> 112 <div class="content right">这是主体内容布局</div> 113 </div> 114 <div class="pg-footer"></div> 115 </body> 116 </html>