需求:
(1)可伸缩、扩大、缩小
(2)可自定义工具栏(依赖工具栏控件),工具栏可定义位置
(3)可加装远程数据
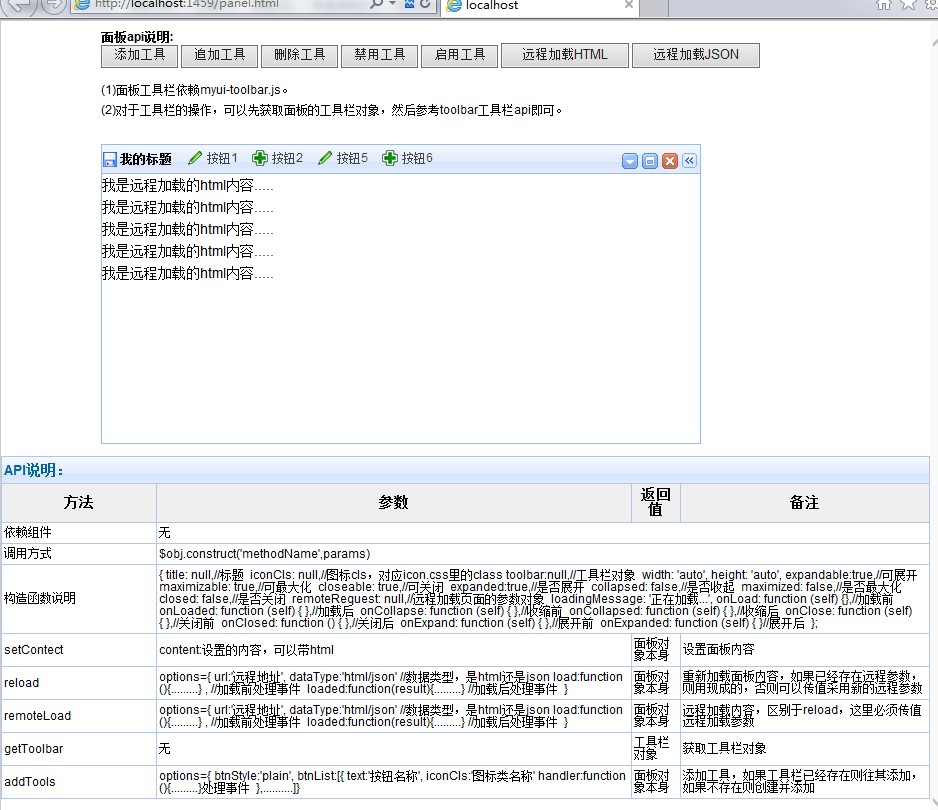
实现图例

客户代码
function addMoreTools() { var toolbar = panel.panel("getToolbar"); toolbar.toolbar('addButtons', [ { id: 'btn_5', text: '按钮5', iconCls: 'icon-edit', handler: function () { alert("我的处理5"); } }, { id: 'btn_6', text: '按钮6', iconCls: 'icon-add', handler: function () { alert("我的处理6"); } } ]); } function delTools() { var toolbar = panel.panel("getToolbar"); toolbar.toolbar('delButtons', ['btn_1']); } function disableTools() { var toolbar = panel.panel("getToolbar"); toolbar.toolbar('disableButtons', ['btn_2']); } function enableTools() { var toolbar = panel.panel("getToolbar"); toolbar.toolbar('enableButtons', ['btn_2']); } var panel; $(function () { panel = $("#panelContainer").panel({ //toolbarPostion:'left', title: '我的标题', iconCls: 'icon-save', collapseable: true, //可收缩 remoteRequest: { url: 'content.html', load: function () { }, loaded: function (result) { } } }); }); function addTools() { panel.panel("addTools", { btnList: [ { id: 'btn_1', text: '按钮1', iconCls: 'icon-edit', handler: function () { alert("我的处理1"); } }, { id: 'btn_2', text: '按钮2', iconCls: 'icon-add', handler: function () { alert("我的处理2"); } } ] }); } function reload(flag) { if (flag == 1) { panel.panel("remoteLoad", { url: 'testServer/jsonQuestTest.ashx', dataType: 'json', load: function () { }, loaded: function (result) { panel.panel("setContect", result); } }); } else { panel.panel("reload", { dataType: 'html', url: 'content.html', load: function () { }, loaded: function (result) { } }); } }
组件代码
/****************************************** *作者:hjwen *电邮:hjwen88@126.com *版本:1.0 *版权许可:中国通用开源许可协议V1.0 *说明:面板定义 ******************************************/ (function ($) { /******渲染目标*******/ function renderHtml(target) { var opts = target.data('settings'); target.addClass("panel-body"); var csswidth = target.css("width"); var width = target.width(); var height = target.height(); target.attr('originalwidth', width);//先保留原来的宽度 target.attr('originalheight', height);//先保留原来的宽度 if (width == 0) { if (opts.width != 'auto') { width = opts.width; } else { width = target.parent().width(); } } if (height == 0) { if (opts.height != 'auto') { height = opts.height; } else { height = target.parent().height(); } } var headerBorderStyle = ""; if (opts.displayBorder) { headerBorderStyle = "border-left:none;border-top:none;border-right:none;"; target.css("border","none"); } if (opts.fillAuto) { width = 'auto'; } else { width = width+'px'; } var wrap = target.wrap("<div style="" + width + ";height:" + height + "px;" class="panel-wrap"></div>").css({ 'auto' }); var toolsClass,titleClass; if (opts.toolbarPostion === 'left') { titleClass = "panel-tilte panel-tilte-pos-right"; toolsClass = "panel-tools panel-tools-pos-left "; } else { titleClass = "panel-tilte panel-tilte-pos-left"; toolsClass = "panel-tools panel-tools-pos-right "; } var titleWrap = $("<div style="" + headerBorderStyle + "" class="panel-header"><div class="" + titleClass + ""><h2 style="padding-right:6px"></h2></div><div class="" + toolsClass + ""></div></div>"); target.before(titleWrap); //设置title titleWrap = target.prev(); if (opts.title != null) { titleWrap.children(".panel-tilte").children("h2").html(opts.title); } if (opts.iconCls != null) { titleWrap.children(".panel-tilte").children("h2").addClass(opts.iconCls).css("padding-left", "18px"); } //设置自带工具 var toolWrap = titleWrap.children(".panel-tools"); if (opts.expandable) {//可上下展开 $("<div class="panel-tool-btn panel-tool-expand"></div>").prependTo(toolWrap).bind({ click: _expandToggle, mouseover: function () { $(this).addClass("panel-tool-btn-hover"); }, mouseout: function () { $(this).removeClass("panel-tool-btn-hover"); } }); } if (opts.maximizable) {//可大小控制 var tmpObj = $("<div class="panel-tool-btn"></div>").prependTo(toolWrap).bind({ click: _maxminToggle, mouseover: function () { $(this).addClass("panel-tool-btn-hover"); }, mouseout: function () { $(this).removeClass("panel-tool-btn-hover"); } }); if (opts.maximized) { tmpObj.addClass("panel-tool-min"); } else { tmpObj.addClass("panel-tool-max"); } } if (opts.closeable) {//可关闭 $("<div class="panel-tool-btn panel-tool-closeable"></div>").prependTo(toolWrap).bind({ click: _close , mouseover: function () { $(this).addClass("panel-tool-btn-hover"); }, mouseout: function () { $(this).removeClass("panel-tool-btn-hover"); } }); } if (opts.collapseable) {//可左右收缩 var iocClass; if (opts.collapsePostion === 'left') iocClass = "panel-tool-btn-left"; else iocClass = "panel-tool-btn-right"; $("<div class="panel-tool-btn " + iocClass + ""></div>").prependTo(toolWrap).bind({ click: _collapsedToggle, mouseover: function () { $(this).addClass("panel-tool-btn-hover"); }, mouseout: function () { $(this).removeClass("panel-tool-btn-hover"); } }); } target.css("height", (height - titleWrap.innerHeight()-3) + "px"); /*************UI交互定义**************/ function _close() { close(target); }; function _maxminToggle() { if ($(this).hasClass('panel-tool-min')) { min(target); } else { max(target); } }; function _expandToggle() { if ($(this).hasClass('panel-tool-expand')) { disexpand(target); } else { expand(target); } }; function _collapsedToggle() { var iocClass; if (opts.collapsePostion === 'left') iocClass = "panel-tool-btn-right"; else iocClass = "panel-tool-btn-left"; if ($(this).hasClass(iocClass)) { discollapsed(target); } else { collapsed(target); } }; remoteRequest(target); }; /************私有方法********************/ /**** *远程加载数据 ****/ function remoteRequest(target) { var opts = target.data('settings'); if (opts.remoteRequest == null) return; if (typeof opts.remoteRequest === 'object' && typeof opts.remoteRequest.url != 'undefined') { var dataType = typeof opts.remoteRequest.dataType === 'undefined' ? 'html' : opts.remoteRequest.dataType; if (dataType != 'json') { var settings = { url: opts.remoteRequest.url }; if (typeof opts.remoteRequest.load == 'function') settings.load = opts.remoteRequest.load; if (typeof opts.remoteRequest.loaded == 'function') settings.loaded = opts.remoteRequest.loaded; $.myui.objectLoadContect({ target: target, settings: settings }); } else { var ajaxopt = { url: opts.remoteRequest.url, loadingContainer: target }; if (typeof opts.remoteRequest.loaded === 'function') { ajaxopt.okdeal = opts.remoteRequest.loaded; } if (typeof opts.remoteRequest.load == 'function') opts.remoteRequest.load(); $.myui.ajaxRequest(ajaxopt); } } }; /*** *重新设置面板内容高度 ****/ function resizeBobyHeight(target) { var titleWrap = target.prev(); var height = target.parent().innerHeight(); target.css("height", (height - titleWrap.innerHeight() - 3) + "px"); }; //展开 function discollapsed(target) { var opts = target.data('settings'); if (typeof opts.onCollapse === 'function') { opts.onCollapse(target,1); } var wrap = target.parent(); var header = target.prev(); header.addClass("panel-header"); if (opts.collapsePostion === 'left'){ header.find(".panel-tool-btn-right").removeClass("panel-tool-btn-right").addClass("panel-tool-btn-left"); } else{ header.find(".panel-tool-btn-left").removeClass("panel-tool-btn-left").addClass("panel-tool-btn-right"); } if (opts.fillAuto) { header.css("border-bottom", "1px solid #99BBE8"); wrap.width('auto'); } else { header.css("border", "1px solid #99BBE8"); wrap.width(target.attr('originalwidth')); } header.children(".panel-tilte").show(); header.children(".panel-tools").children("div").show(); wrap.css("background", "none"); wrap.css("border", "none"); wrap.height(target.attr('originalheight')); target.show(); if (typeof opts.onCollapsed === 'function') { opts.onCollapsed(target, 1); } }; //收缩 function collapsed(target) { var opts = target.data('settings'); if (typeof opts.onCollapse === 'function') { opts.onCollapse(target, 0); } var wrap = target.parent(); wrap.width(20); wrap.css("background-color", "#C1D1E5"); var header = target.prev(); header.removeClass("panel-header"); header.css({"border":"none","position":"relative","height":"28px"}); header.children(".panel-tilte").hide(); if (opts.collapsePostion === 'left') { header.children(".panel-tools").children("div:not(.panel-tool-btn-left)").hide(); header.find(".panel-tool-btn-left").removeClass("panel-tool-btn-left").addClass("panel-tool-btn-right"); } else { header.children(".panel-tools").children("div:not(.panel-tool-btn-right)").hide(); header.find(".panel-tool-btn-right").removeClass("panel-tool-btn-right").addClass("panel-tool-btn-left"); } if (!opts.displayBorder) { wrap.height(wrap.height()-2); wrap.css("border", "1px solid #99BBE8"); } target.hide(); if (typeof opts.onCollapsed === 'function') { opts.onCollapsed(target, 0); } }; /*** *关闭 ****/ function close(target) { var opts = target.data('settings'); if (typeof opts.onClose === 'function') { opts.onClose(target); } var wrap = target.parent(); target.removeData('settings'); wrap.remove(); if (typeof opts.onClosed === 'function') { opts.onClosed(); } }; /*** *最大化 ****/ function max(target) { var wrap = target.parent(); var parent = wrap.parent(); var newWidth = parent.width()-2;//border宽度占用了两个像数 var newHeight = parent.height(); var opts = target.data('settings'); wrap.css({ newWidth + "px", height: newHeight + "px" }); target.prev().find(".panel-tool-max").removeClass("panel-tool-max").addClass("panel-tool-min"); resizeBobyHeight(target); }; /*** *还原 ****/ function min(target) { var wrap = target.parent(); var opts = target.data('settings'); wrap.css({ target.attr('originalwidth') + "px", height: target.attr('originalheight') + "px" }); target.prev().find(".panel-tool-min").removeClass("panel-tool-min").addClass("panel-tool-max"); resizeBobyHeight(target); }; /*** *向下展开 ****/ function expand(target) { var opts = target.data('settings'); var wrap = target.parent(); wrap.height(opts.srcWrapHeight + "px"); if (typeof opts.onExpand === 'function') { opts.onExpand(target); } target.show().prev().find(".panel-tool-disexpand").removeClass("panel-tool-disexpand").addClass("panel-tool-expand"); if (typeof opts.onExpanded === 'function') { opts.onExpanded(target); } }; /*** *向上收起 ****/ function disexpand(target) { var wrap = target.parent(); var srcWrapHeight = wrap.height(); var opts = target.data('settings'); opts.srcWrapHeight = srcWrapHeight; wrap.height(target.prev().height() + "px"); if (typeof opts.onExpand === 'function') { opts.onExpand(target); } target.hide().prev().find(".panel-tool-expand").removeClass("panel-tool-expand").addClass("panel-tool-disexpand"); if (typeof opts.onExpanded === 'function') { opts.onExpanded(target); } }; /**********私有方法结束*******************/ var methods = { init: function (options) { return this.each(function () { var $this = $(this); var settings = $this.data('settings'); if (typeof (settings) == 'undefined') { settings = $.extend({}, $.fn.panel.defaults, options); $this.data('settings', settings); } else { settings = $.extend({}, settings, options); } //创建ui布局 renderHtml($this); }); }, destroy: function () { return $(this).each(function () { var $this = $(this); close($this); }); }, /**** * 添加工具参数说明: * options={ btnStyle:'plain', btnList:[{ text:'按钮名称', iconCls:'图标类名称' handler:function(){.........}处理事件 },..........]} *****/ addTools: function (options) { return $(this).each(function () { var $this = $(this); if ($this.data('settings').toolbar == null) { var toolWrap = $this.prev().children(".panel-tilte"); var tool_cotainer = $("<div class="tool-container"></div>").appendTo(toolWrap); if (typeof options.btnStyle == 'undefined') options.btnStyle = 'plain'; $this.data('settings').toolbar = tool_cotainer.toolbar(options); } else { $this.data('settings').toolbar.toolbar('addButtons', options.btnList); } }); }, /**** * 获取工具栏对象 ****/ getToolbar: function () { var $this = $(this); var toolbar = null; if ($this.data('settings').toolbar == null) { var toolWrap = $this.prev().children(".panel-tilte"); var tool_cotainer = $("<div class="tool-container"></div>").appendTo(toolWrap); toolbar = tool_cotainer.toolbar({ btnList: [] }); } else { toolbar = $this.data('settings').toolbar; } return toolbar; }, /**** *加载远程内容 * options={ url:'远程地址', dataType:'html/json' //数据类型,是html还是json load:function(){.........} , //加载前处理事件 loaded:function(result){.........} //加载后处理事件 } *****/ remoteLoad: function (options) { return $(this).each(function () { var $this = $(this); if (typeof options == 'undefined' || typeof options.url == 'undefined' || options.url == '') { alert("url参数是必须的!"); } else { var newOpt = $.extend({}, $this.data('settings').remoteRequest, options); $this.data('settings').remoteRequest = newOpt; remoteRequest($this); } }); }, /**** *重新加载远程内容 * options={ url:'远程地址', dataType:'html/json' //数据类型,是html还是json load:function(){.........} , //加载前处理事件 loaded:function(result){.........} //加载后处理事件 } *****/ reload: function (options) { return $(this).each(function () { var $this = $(this); if (typeof options == 'undefined' && $this.data('settings').remoteRequest == null) { alert("找不到远程请求参数!"); } else { var newOpt = $.extend({}, $this.data('settings').remoteRequest, options); $this.data('settings').remoteRequest = newOpt; remoteRequest($this); } }); }, /**** *设置内容 *****/ setContect: function (content) { return $(this).each(function () { var $this = $(this); $this.html(content); }); } } $.fn.panel = function () { var method = arguments[0]; if (methods[method]) { method = methods[method]; arguments = Array.prototype.slice.call(arguments, 1); } else if (typeof (method) == 'object' || !method) { if ($.myui.isDebug) { $.myui.log("jQuery.panel init....."); } method = methods.init; } else { $.error('Method ' + method + ' does not exist on jQuery.panel'); return this; } return method.apply(this, arguments); }; /***默认值********************************************* remoteRequest={ url:'远程地址', * dataType:'html/json' //数据类型,是html还是json * load:function(){.........} , //加载前处理事件 * loaded:function(result){.........} //加载后处理事件 * } *******************************************************/ $.fn.panel.defaults = { title: null,//标题 iconCls: null,//图标cls,对应icon.css里的class toolbar: null,//工具栏对象 toolbarPostion: 'right', collapsePostion: 'left',//收缩的方向,用于布局指定收缩图标,默认是往左边收缩 'auto', height: 'auto', expandable:true,//可展开 maximizable: true,//可最大化 closeable: true,//可关闭 expanded:true,//是否展开 collapseable: false,//是否收缩 maximized: false,//是否最大化 closed: false,//是否关闭 remoteRequest: null,//远程加载页面的参数对象 loadingMessage: '正在加载...', onLoad: function (self) {},//加载前 onLoaded: function (self) { },//加载后 onCollapse: function (self, flag) { },//收缩前 flag=0 收缩,1展开 onCollapsed: function (self, flag) { },//收缩后 flag=0 收缩,1展开 onClose: function (self) { },//关闭前 onClosed: function () { },//关闭后 onExpand: function (self, flag) { },//展开前 flag=0 收缩,1展开 onExpanded: function (self, flag) { },//展开后 flag=0 收缩,1展开 displayBorder: false, //是否显示外边框 用于面板被嵌套到layout时,去掉面板的外边框 fillAuto:false //自适应外部容器 }; })(jQuery);