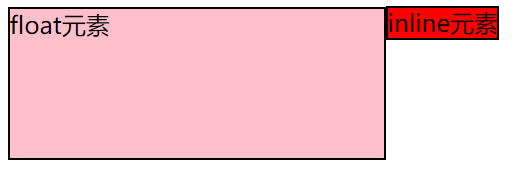
float元素A的特点:
- 脱离文档流
- 靠向left或right
- float元素会和块盒子重叠
- 准确来说,是块盒子和A重叠,但块盒子内容会浮动在A周围
- 不会和inline元素重叠


<div class="parent"> <div class="box"></div> <p> 孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;得天下英才而教育之,三乐也。
君子有三乐,而王天下者不与存焉孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;得天下英才而教育之,
三乐也。君子有三乐,而王天下者不与存焉孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;
得天下英才而教育之,三乐也。君子有三乐,而王天下者不与存焉 </p> <div class="box"></div> <div class="behind"></div> <div class="box"></div> </div> .parent{ 380px; background-color:rgb(25, 132, 199); } .box{ 120px; height: 100px; float: left; background-color: rgb(25, 199, 185); } .behind{ 150px; height: 120px; background-color: black; }

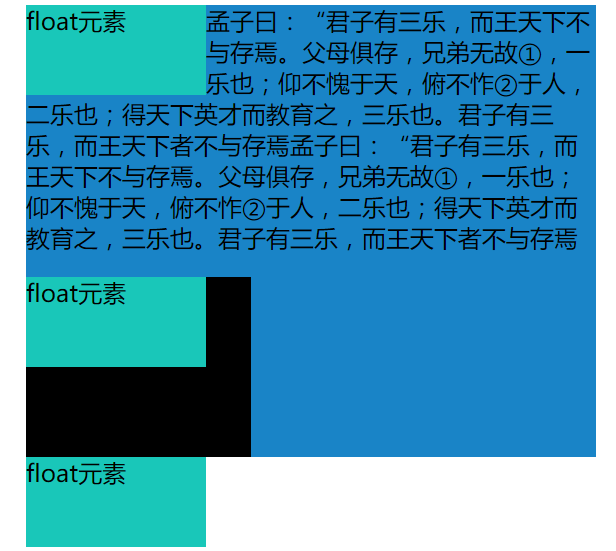
图中显示了浮动导致的三大问题
(1)高度塌陷,父元素parent没被子浮动元素撑开
(2)浮动元素 和 块状元素 重叠
(3)文字、非块状元素img浮动在浮动元素周围(本质上这也算是第二种元素重叠的问题,因为元素重叠了而内容浮动在其周围)
主要的解决方法分三类:1.构建BFC元素 2.利用清除浮动的属性clear 3.暴力解法
1.构建BFC元素
BFC元素的两个特性①float元素不会和BFC元素重叠 ②BFC元素计算高度会算上float元素,所以BFC就可以解决float带来的高度塌陷、元素重叠的问题
- 高度塌陷:将父元素设置为BFC元素
- 元素重叠:将浮动元素之后的元素设置为BFC元素
设置BFC元素的方式:
display:inline-block、table-cell
overflow:auto、scroll、hidden
float:left、right
position:absolute、fixed
2.利用清除浮动的属性clear
可在浮动元素后添加清除浮动的空元素、伪元素,这种方法适用于浮动带来的任何问题
- <div style="clear: both"></div>
- <br clear="all">
- ::after{content:""; display:block; clear:both;}
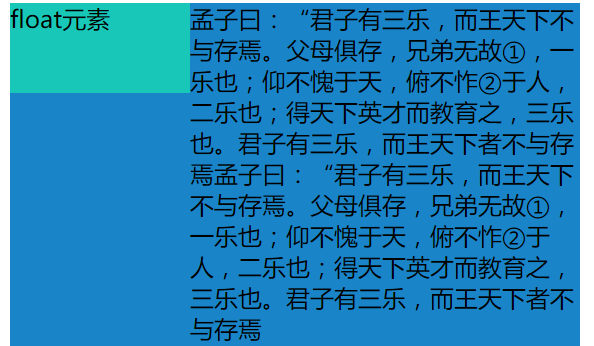
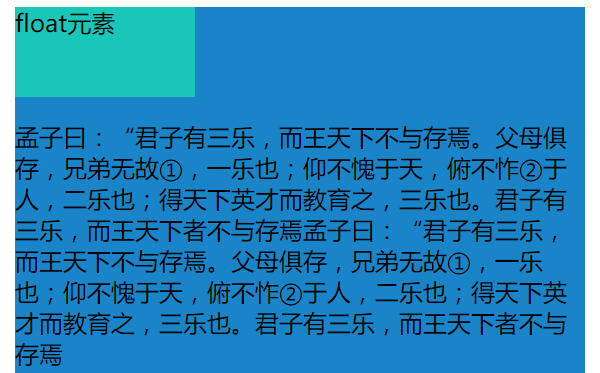
需要注意的是解决元素重叠时,BFC解决的结果为,将元素变为inline-block元素,float元素和BFC元素处于一行;而clear属性解决时,只是禁止浮动上来的元素靠近,float元素和后面的元素处于一列;如下图


解决浮动问题的方法很多,需要根据不同的情况来选择最适合的方法