最近做微信的服务号项目,用的jqweui作为主要的ui,但是对于用惯了ele ui的开发者来说,文档貌似有点不友好。真是很让人头疼!
所以结合着自己做的项目,随便写一点东西。
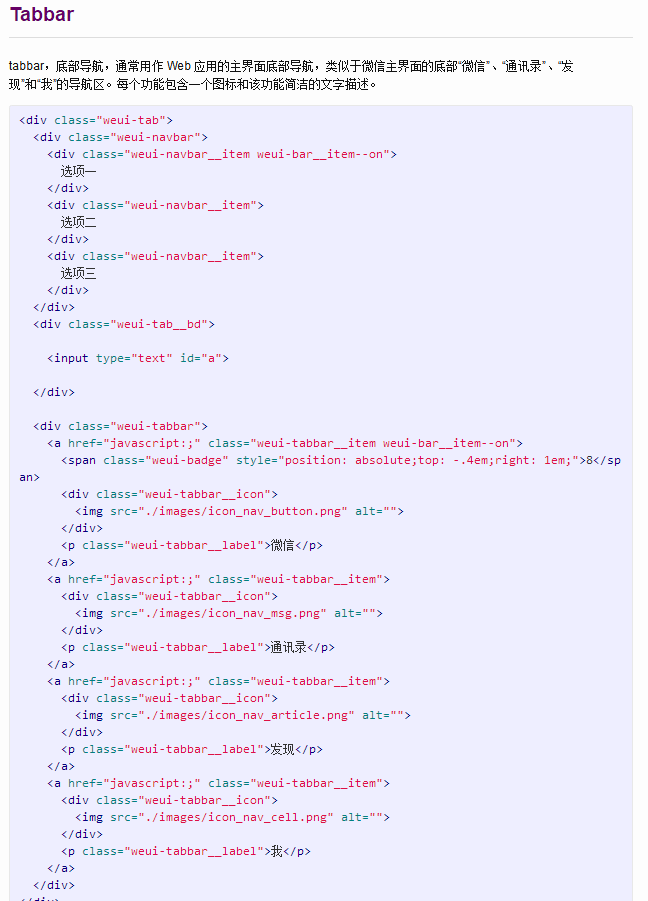
比如说,tabbar导航的切换。官网给说的对应的文档如下图:


从我个人角度而言,实在不能短时间能看出来具体的用法。
还是直接晒一下用法吧!
<div id="tab-home" class="weui-tabbar">
<a href="javascript:;" class="weui-tabbar__item weui-bar__item_on">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-home"></i>
</div>
<p class="weui-tabbar__label">首页</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-order"></i>
</div>
<p class="weui-tabbar__label">订单</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-me"></i>
</div>
<p class="weui-tabbar__label">我的</p>
</a>
</div>
//像如下的这种用法其实可以直接写在官网的api里的,多的就不吐槽了。
weui.tab('#tab-home', {
defaultIndex: 0,
onChange: (index) => {
if(index === 0) {//jump是封装好的更改location的值,就是一个跳转函数。
jump('//html/index.html');
} else if(index === 1) {
jump('//html/order/order-index.html');
} else if(index === 2) {
jump('//html/member/me-index.html');
}
}
});
可以从weui.js里看到tab函数,其实就是一个封装好的选项卡切换函数。
function tab(selector) {
var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {};
var $eles = (0, _util2.default)(selector);
options = _util2.default.extend({
defaultIndex: 0,
onChange: _util2.default.noop
}, options);
$eles.forEach(function (ele) {
var $tab = (0, _util2.default)(ele);
var $tabItems = $tab.find('.weui-navbar__item, .weui-tabbar__item');
var $tabContents = $tab.find('.weui-tab__content');
$tabItems.eq(options.defaultIndex).addClass('weui-bar__item_on');
$tabContents.eq(options.defaultIndex).show();
$tabItems.on('click', function () {
var $this = (0, _util2.default)(this),
index = $this.index();
$tabItems.removeClass('weui-bar__item_on');
$this.addClass('weui-bar__item_on');
$tabContents.hide();
$tabContents.eq(index).show();
options.onChange.call(this, index);
});
});
return this;
} /*