
更新 && 补充后:(2018/9/18)
描述(摘自MDN):
- offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
- clientLeft:
- clientHeight:
对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
- scrollWidth:
若元素的宽度大于其内容的区域(例如,元素存在滚动条时), scrollWidth的值要大于clientWidth。
- scrollHeight:
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。
没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素。
- scrollTop:
元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。
元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
- scrollLeft:
注意如果这个元素的内容排列方向(direction) 是rtl (right-to-left) ,那么滚动条会位于最右侧(内容开始处),并且scrollLeft值为0。此时,当你从右到左拖动滚动条时,scrollLeft会从0变为负数
function getInfo() { var s = ""; try{ s += " ====== 元素的信息 ====== " + "<br>"; s += " 元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值:" + document.body.offsetLeft + "<br>"; s += " 元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值:" + document.documentElement.offsetLeft + "<br>"; s += " 指向最近的(closest,指包含层级上的最近)包含该元素的定位元素:" + document.body.offsetParent + "<br>"; s += " 指向最近的(closest,指包含层级上的最近)包含该元素的定位元素:" + document.documentElement.offsetParent + "<br>"; s += " 元素相对于其 offsetParent 元素的顶部的距离:" + document.body.offsetTop + "<br>"; s += " 元素相对于其 offsetParent 元素的顶部的距离:" + document.documentElement.offsetTop + "<br>"; s += " 元素的布局宽度(包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值):" + document.body.offsetWidth + "<br>"; s += " 元素的布局宽度(包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值):" + document.documentElement.offsetWidth + "<br>"; s += " 该元素的像素高度,高度包含该元素的垂直内边距和边框(包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度):" + document.body.offsetHeight + "<br>"; s += " 该元素的像素高度,高度包含该元素的垂直内边距和边框(包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度):" + document.documentElement.offsetHeight + "<br>"; s += " ====== " + "<br>"; s += " 元素的左边框的宽度:" + document.body.clientLeft + "<br>"; s += " 元素的左边框的宽度:" + document.documentElement.clientLeft + "<br>"; s += " 元素顶部边框的宽度(不包括顶部外边距或内边距。):" + document.body.clientTop + "<br>"; s += " 元素顶部边框的宽度(不包括顶部外边距或内边距。):" + document.documentElement.clientTop + "<br>"; s += " 元素的内部宽度(该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。):" + document.body.clientWidth + "<br>"; s += " 元素的内部宽度(该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。):" + document.documentElement.clientWidth + "<br>"; s += " 元素的height + 元素的padding - 水平滚动条高度 (如果存在):" + document.body.clientHeight + "<br>"; s += " 元素的height + 元素的padding - 水平滚动条高度 (如果存在):" + document.documentElement.clientHeight + "<br>"; s += " ====== " + "<br>"; s += " 元素的内容区域宽度或元素的本身的宽度中更大的那个值:" + document.body.scrollWidth + "<br>"; s += " 元素的内容区域宽度或元素的本身的宽度中更大的那个值:" + document.documentElement.scrollWidth + "<br>"; s += " 元素内容高度的度量,包括由于溢出导致的视图中不可见内容:" + document.body.scrollHeight + "<br>"; s += " 元素内容高度的度量,包括由于溢出导致的视图中不可见内容:" + document.documentElement.scrollHeight + "<br>"; s += " 元素的内容垂直滚动的像素数:" + document.body.scrollTop + "<br>"; s += " 元素的内容垂直滚动的像素数:" + document.documentElement.scrollTop + "<br>"; s += " 元素滚动条到元素左边的距离:" + document.body.scrollLeft + "<br>"; s += " 元素滚动条到元素左边的距离:" + document.documentElement.scrollLeft + "<br>"; s += " ====== window的信息 ====== " + "<br>"; s += " 浏览器顶部距离系统桌面顶部的垂直距离" + window.screenTop + "<br>"; s += " 浏览器顶部距离系统桌面顶部的垂直距离:" + window.screenY + "<br>"; s += " 浏览器左边界到操作系统桌面左边界的水平距离:" + window.screenLeft + "<br>"; s += " 浏览器左边界到操作系统桌面左边界的水平距离:" + window.screenX + "<br>"; s += " ====== screen的信息 ====== " + "<br>"; s += " 屏幕的宽度:" + window.screen.width + "<br>"; s += " 屏幕的高度:" + window.screen.height + "<br>"; s += " 浏览器窗口可占用的水平宽度:" + window.screen.availWidth + "<br>"; s += " 浏览器窗口在屏幕上可占用的垂直空间,即最大高度:" + window.screen.availHeight + "<br>"; s += " 屏幕的颜色深度: " + window.screen.colorDepth + "<br>"; }catch(e){ } // document.getElementById('test').innerHTML = s; document.write(s); } getInfo();
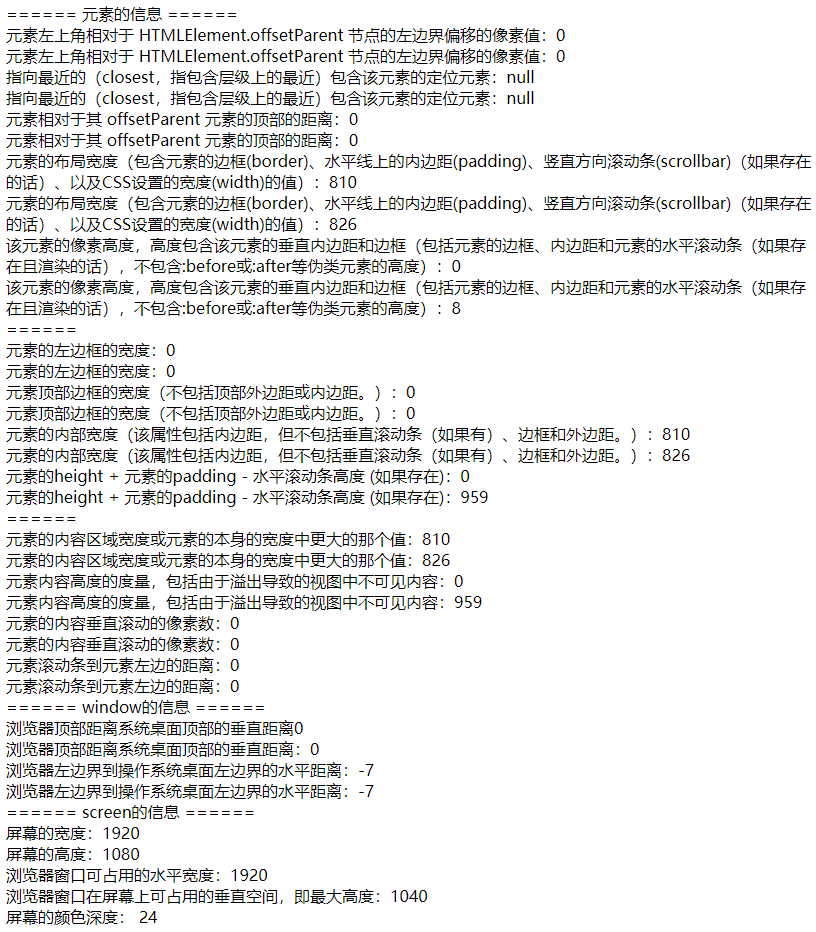
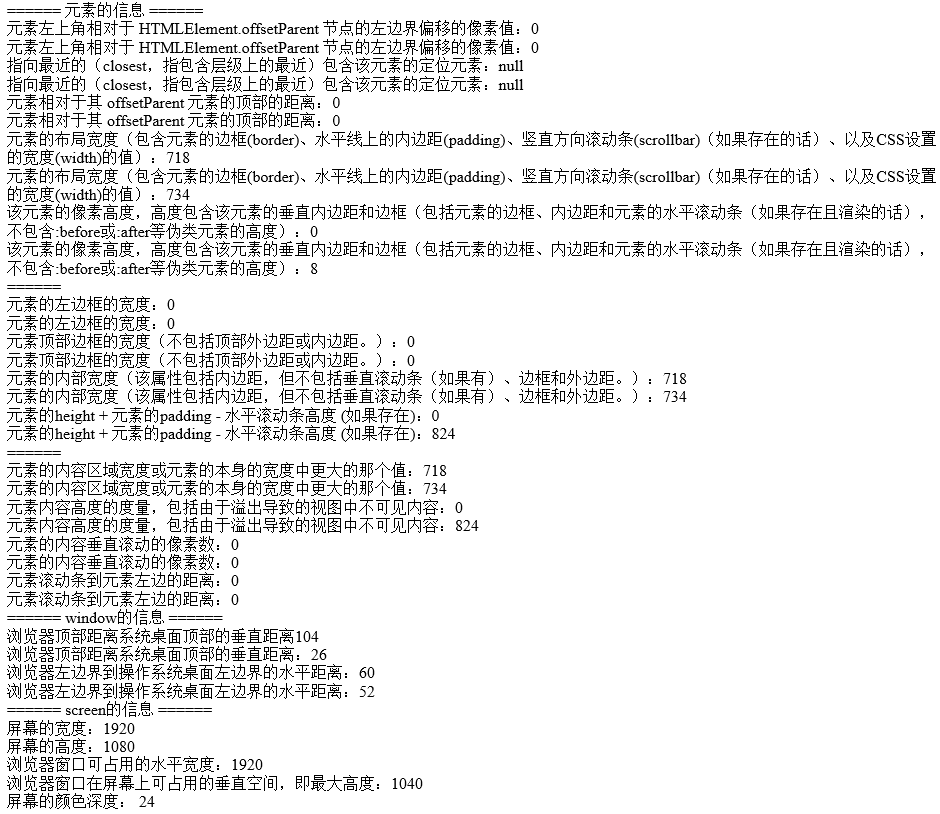
打印结果:
谷歌浏览器 69.0.3497.92(正式版本)

火狐浏览器 62.0

IE高版本:(document.write没有打印,搜到的解决办法:动态加载外部js文件;该例子用innerHTML替代,)

IE8:(用innerHTML打印)

function getInfo() { var s = ""; s += " 网页可见区域宽:" +document.body.clientWidth +"<br/>"; s += " 网页可见区域高:" +document.body.clientHeight +"<br/>"; s += " 网页可见区域宽:" +document.body.offsetWidth +" (包括边线和滚动条的宽)" +"<br/>"; s += " 网页可见区域高:" +document.body.offsetHeight +" (包括边线的宽)" +"<br/>"; s += " 网页正文全文宽:" +document.body.scrollWidth +"<br/>"; s += " 网页正文全文高:" +document.body.scrollHeight +"<br/>"; s += " 网页被卷去的高(ff):" +document.body.scrollTop +"<br/>"; s += " 网页被卷去的高(ie):" +document.documentElement.scrollTop +"<br/>"; s += " 网页被卷去的左:" +document.body.scrollLeft +"<br/>"; s += " 网页正文部分上:" +window.screenTop +"<br/>"; s += " 网页正文部分左:" +window.screenLeft +"<br/>"; s += " 屏幕分辨率的高:" +window.screen.height +"<br/>"; s += " 屏幕分辨率的宽:" +window.screen.width +"<br/>"; s += " 屏幕可用工作区高度:" +window.screen.availHeight +"<br/>"; s += " 屏幕可用工作区宽度:" +window.screen.availWidth +"<br/>"; s += " 你的屏幕设置是 " +window.screen.colorDepth +" 位彩色" +"<br/>"; s += " 你的屏幕设置 " +window.screen.deviceXDPI +" 像素/英寸" +"<br/>"; document.write (s); } getInfo();
输出结果: