1.出现Failed to resolve loader: sass-loader
解决方案:在终端中输入:npm install node-sass --save-dev

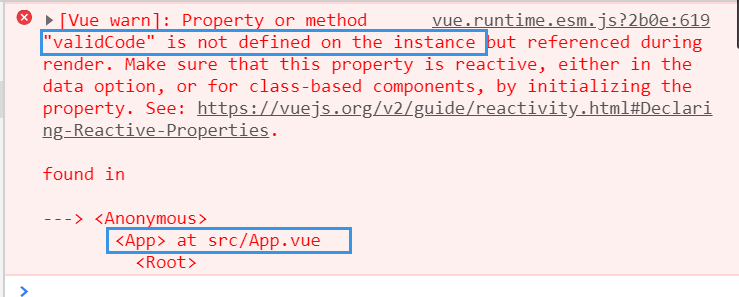
2.出现Property or method "validCode" is not defined
[Vue warn]: Property or method "validCode" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.

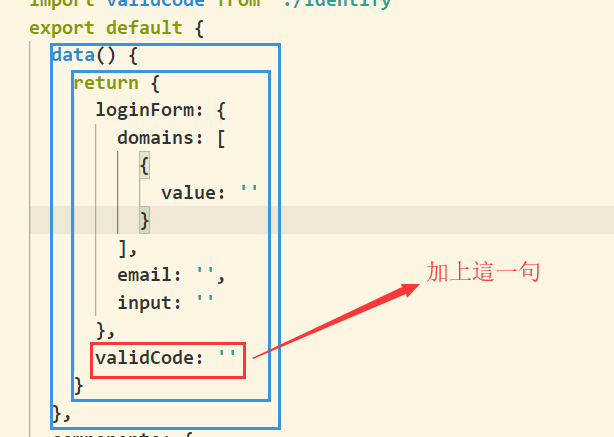
解决方案:在data(){}中加入validCode

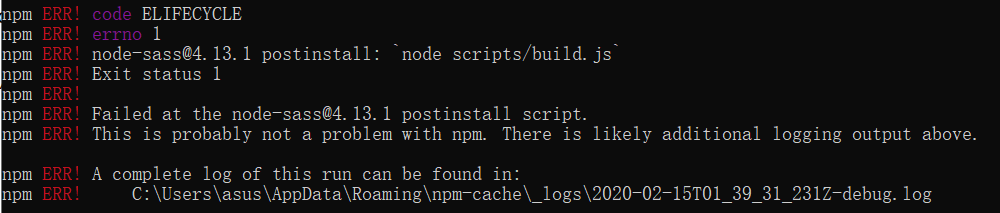
3.在运行别人项目(EL-ADMIN)时出现以下:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.13.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.13.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersasusAppDataRoaming
pm-cache\_logs2020-02-15T01_39_31_231Z-debug.log

报错原因:
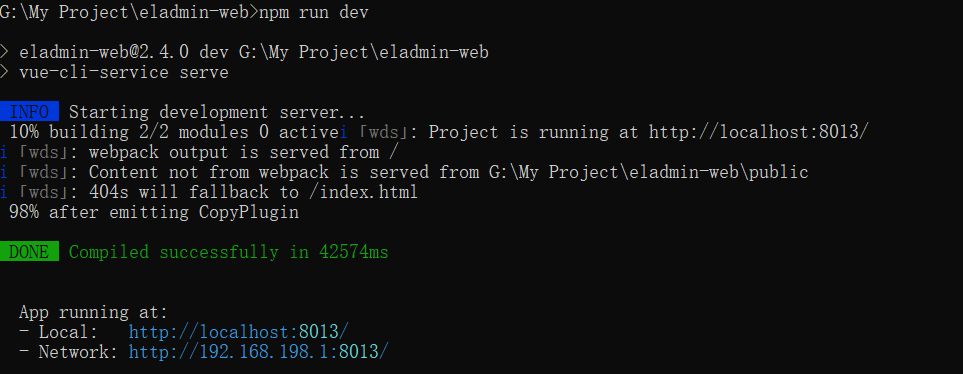
缺少 node_modules 里面的依赖。在项目目录下使用 npm install,然后再 npm run dev。
如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态。说明网络状况不佳。建议使用 cnpm 淘宝源。
淘宝源:
使用 cnpm -v 查看是否已经安装 cnpm。如果没有,使用 npm install cnpm -g --registry=https://registry.npm.taobao.org 命令安装。然后将上面 npm 的步骤命令改成 cnpm 即可。

但此处又存在新问题,这里是前后端跨域问题,需要先把后端项目抛弃了才能完全显示