一.认识 Markdown
在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。甚至可以利用 CloudApp 这种云服务工具直接上传至网页用来分享你的文章,全球最大的轻博客平台 Tumblr,也支持 Mou 这类 Markdown 工具的直接上传。
二.Markdown 语法的简要规则
1.标题
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。

以此类推,总共六级标题,建议在井号后加一个空格,这是最标准的 Markdown 语法。
2.列表
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
无序列表与有序列表
3.引用
如果你需要引用一小段别处的句子,那么就要用引用的格式。
例如这样
只需要在文本前加入 > 这种尖括号(大于号)即可
4.图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
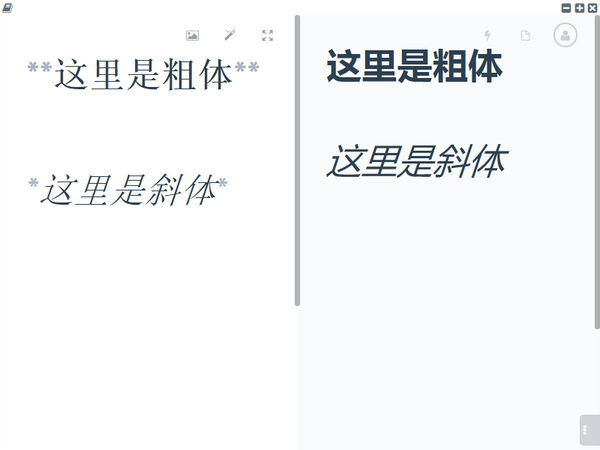
5.粗体与斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
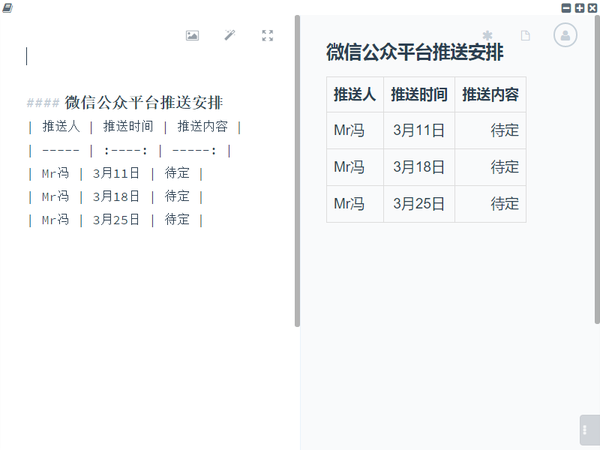
6.表格
表格是我觉得 Markdown 比较累人的地方,例子如下:
7.代码框
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown下实现也非常简单,只需要用两个 ` 把中间的代码包裹起来。图例:
使用 tab 键即可缩进。
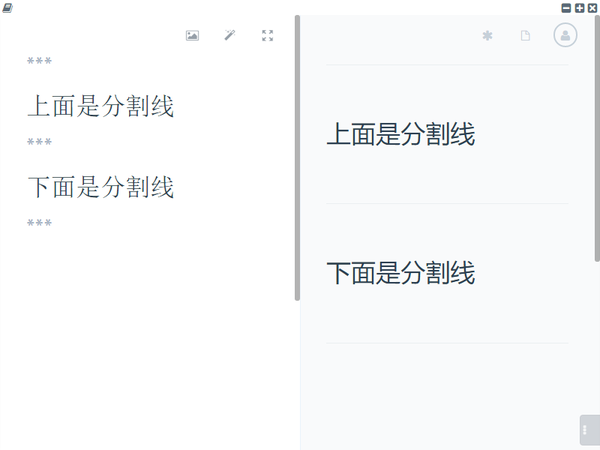
8.分割线
分割线的语法只需要三个 * 号,例如:
到这里,Markdown 的基本语法在日常的使用中基本就没什么大问题了,只要多加练习,配合好用的工具,写起东西来肯定会行云流水。。
三.相关推荐
工具
图床工具用来上传图片获取 URL 地址
Droplr
Cloudapp
ezShare for Mac
马克飞象
围脖图床修复计划
最后补一个合集: 