首先在我的本地数据库已经有很多表了,表中也有一大堆的数据,这时候我要在ABP中添加这些表的实体类(这里我通过动软代码生成器生成实体类,我也是第一次使用这个工具):
第一步:下载动软代码生成器:http://www.maticsoft.com/download.aspx

第二步:下载完成后,解压压缩包,双击msi文件进行安装

第三步:安装完成后,打开软件,鼠标右击服务器,添加服务器,根据自身数据库类型选择,我这里选择的是SQL Server,我连接的是自己本地的数据库,所有在服务器名称中填的是(local),注意这里一定要加括号,其他的保持默认即可,然后点击确定(注意:我安装的SQL Server 是2017的,所以会有弹窗弹出提示不是选择的服务器类型,这个弹窗不需要理会,照常添加就行,不影响的)。添加完成后,等待几秒中,等数据库中的所有表都加载完成后,就能在左边看到你本地的数据库了



第四步:定义实体类的模板Entity.cmt,鼠标右击右边的代码模板---新建--模板,将新建模板命名为:Entity.cmt,然后鼠标右击Entity.cmt---编辑查看,写入如下代码后保存

<#@ template language="c#" HostSpecific="True" #> <#@ output extension= ".cs" #> <# TableHost host = (TableHost)(Host); host.Fieldlist.Sort(CodeCommon.CompareByintOrder); #> using System; using Abp.Domain.Entities; namespace Noah.ChargeStation.Entities<# if( host.Folder.Length > 0) {#>.<#= host.Folder #><# } #> { <# if( host.TableDescription.Length > 0) {#> //<#= host.TableDescription #> <# } #> public class <#= host.GetModelClass(host.TableName) #>:Entity { <# foreach (ColumnInfo c in host.Fieldlist) { if(c.ColumnName!="Id") { #>/// <summary> /// <#= string.IsNullOrEmpty(c.Description) ? c.ColumnName : c.Description #> /// </summary> public virtual <#= CodeCommon.DbTypeToCS(c.TypeName) #><# if(c.Nullable) { #><#if(CodeCommon.isValueType(CodeCommon.DbTypeToCS(c.TypeName ))){ #>?<# }#><# }#> <#= c.ColumnName #> { get; set; } <# }} #> public <#= host.GetModelClass(host.TableName) #>() { } } }

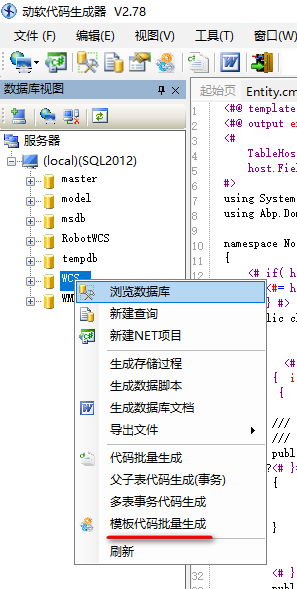
第五步:选择一个数据库,然后右击---模板代码批量生成---选择好后,点击导出


第六步:导出成功后,就能在输出路径下看到一个名为Entity的文件夹,里面就是所有输出的实体类代码,然后在VS中,在Core项目下,创建一个Entitys的文件夹专门放置实体类,并把刚刚生成的cs代码添加到该文件夹下,到此为止,我们的数据库表的实体类就完全生成了
