一、HTML发展
HTML(hyper text markup language) 超文本标记语言,能够显示出文本,图片,音频,视频等内容。
发展到目前,最新版本是HTML5
W3C及其标准
w3c(World Wide Web Consortium)万维网联盟
成立于1994年,是Web技术领域最权威和具有影响力的国际中立性技术标准机构
标准分为:
结构化标准语言(xhtml,xml)
表现标准语言(css)
行为标准(DOM,ECMAScript)
二、常用标签
1.块级元素
块级元素独占一行
P:代表段落标记,行与行之间会有间隔
H1~H6:标题标签
hr:水平线
列表:
ol列表(有序列表):
有顺序,每一个li标签都会独占一行
默认的li标签前会有顺序标记
一般用于排序类型的列表,如试卷、问卷项等。
<ul> <li><img src="assert/img/img1.png" alt="img1"><p>推荐活动 | 原创音乐现金榜T榜</p></li> <li><img src="assert/img/img2.png" alt="img1"><p>推荐节目|《TAImusic》爆笑来袭</p></li> <li><img src="assert/img/img3.png" alt="img1"><p>推荐歌单 | 继续宠爱张国荣</p></li> <li><img src="assert/img/img4.png" alt="img1"><p>推荐活动| 330金属音乐巡演 成都小酒馆音乐空间</p></li> </ul>
执行后的效果:

ul列表(无序列表):
无顺序,每一个li标签都独占一行
默认在li标签前有一个黑色小圆点,如果再次嵌套ul列表,那么内层li标签前将会是空心的小圆圈,如果再次嵌套一层ul列表,那么最内层的li标签前会出现实心小正方形,再次嵌套则不会发生变化。
一般用于无序的列表,如导航,侧边栏新闻,有规律的图文组合模块等
<ul> <li>范冰冰演藏族女孩</li> <li>撞死两个人后自拍</li> <li>诗隆甜蜜出游</li> <li>一线城市楼市退烧</li> </ul>
执行后结果:

dl列表(自定义列表):
无顺序,每一个dt,dd标签都独占一行
默认没有标记
一般用于一个标题下有一个或多个列表项的情况
<dl> <h1>帮助中心</h1> <dd><p><a href="#">使用帮助</a></p></dd> <dd><p><a href="#">账户相关</a></p></dd> <dd><p><a href="#">支付相关</a></p></dd> <dd><p><a href="#">配送相关</a></p></dd> <dd><p><a href="#">售后服务</a></p></dd> <dd><p><a href="#">聚美手机版</a></p></dd> </dl>
执行后结果:

2.行级元素
与其他元素共享一行
img:图片标签
常用属性:
src:图片路径
alt:图片无法显示时替换的文字
title:鼠标悬停在图片上会显示的文字
width:图片的宽
height:图片的高
a:超链接标签
常用属性:
href:链接路径
name:设定锚点(用于定位页面中的某个位置)
target:
_blank:在新的窗口中打开页面
_self:在此窗口打开新页面
_parent:在父页面打开
_top:在顶级页面打开
em标签:文字斜体
strong:文字加粗
3.特殊标签
空格:
大于号(>):>
小于号(<):<
引号("):"
版权符号:©
4.换行
br:用于换行使用
三、表格
以行,列,单元格组成,特点是结构简单且稳定。
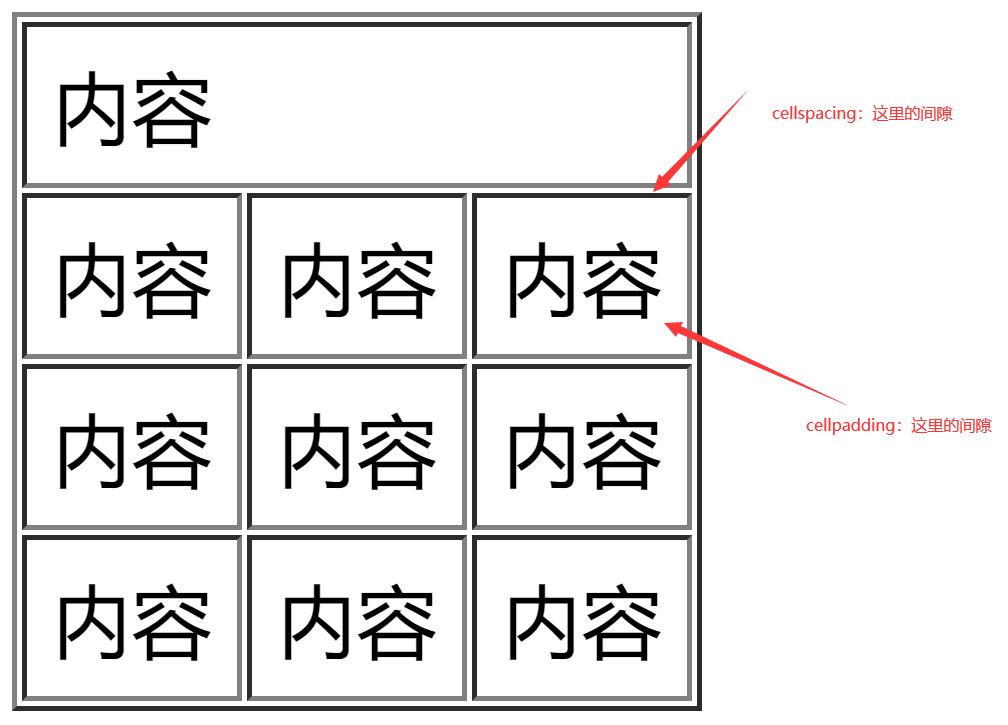
<!-- cellspacing 设定单元格之间的间距 cellpadding 设置单元格内与内容的间距 --> <table cellspacing="1" cellpadding="5" border="1px"> <tr> <!--colspan 跨多少列 rowspan 跨多少行--> <td colspan = "3">内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table>
执行结果:

colspan: 跨列
rowspan: 跨行
n代表跨的列数或者是行数
th: table header 表头
tbody:表格主体内容
tfooter:表格底部
多媒体
音频
<audio controls src=”路径” autoplay=”autoplay” />

执行后效果:

视频
<video controls src=”路径” autoplay=”自动播放” />
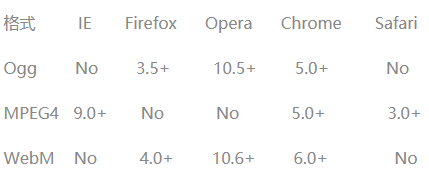
一共支持三种格式: Ogg、MPEG4、WebM。
注释:Internet Explorer 8 以及更早的版本不支持bai <video> 标签。

NO:代表不支持这款浏览器。
X.0+:表示支持这款及版本更高的浏览器。
------------------------------ 以下未总结 ---------------------------------------------
内联框架 iframe
内联框架是在浏览器内部产生的子浏览器。不能够作为前端显示,可以将其放置在后端,尤其是管理界面中使用。
<iframe src=”路径” width=”宽度” height=”高度” frameborder=”边框的宽度” scrolling=”yes|no” name=”名称” />
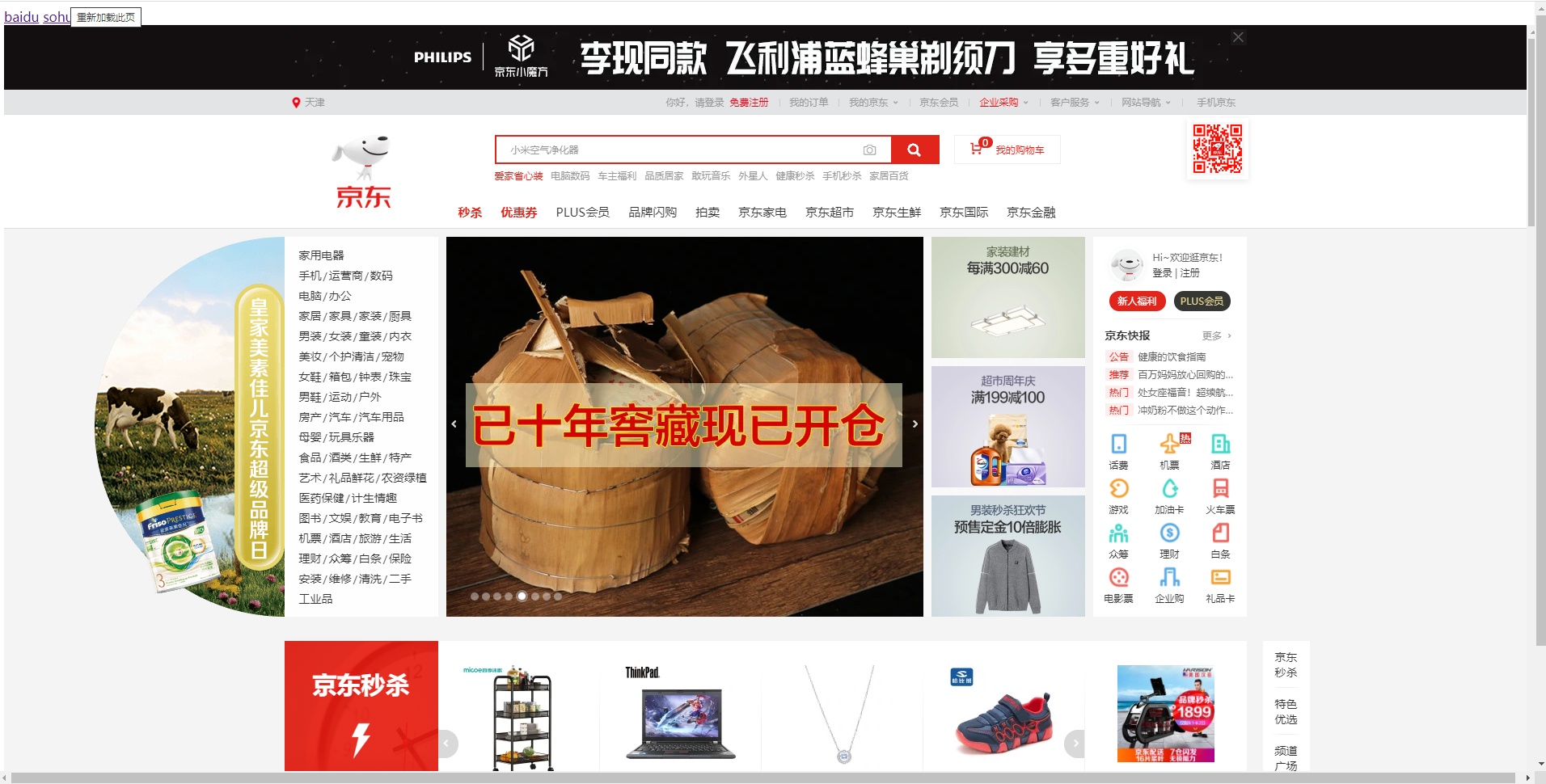
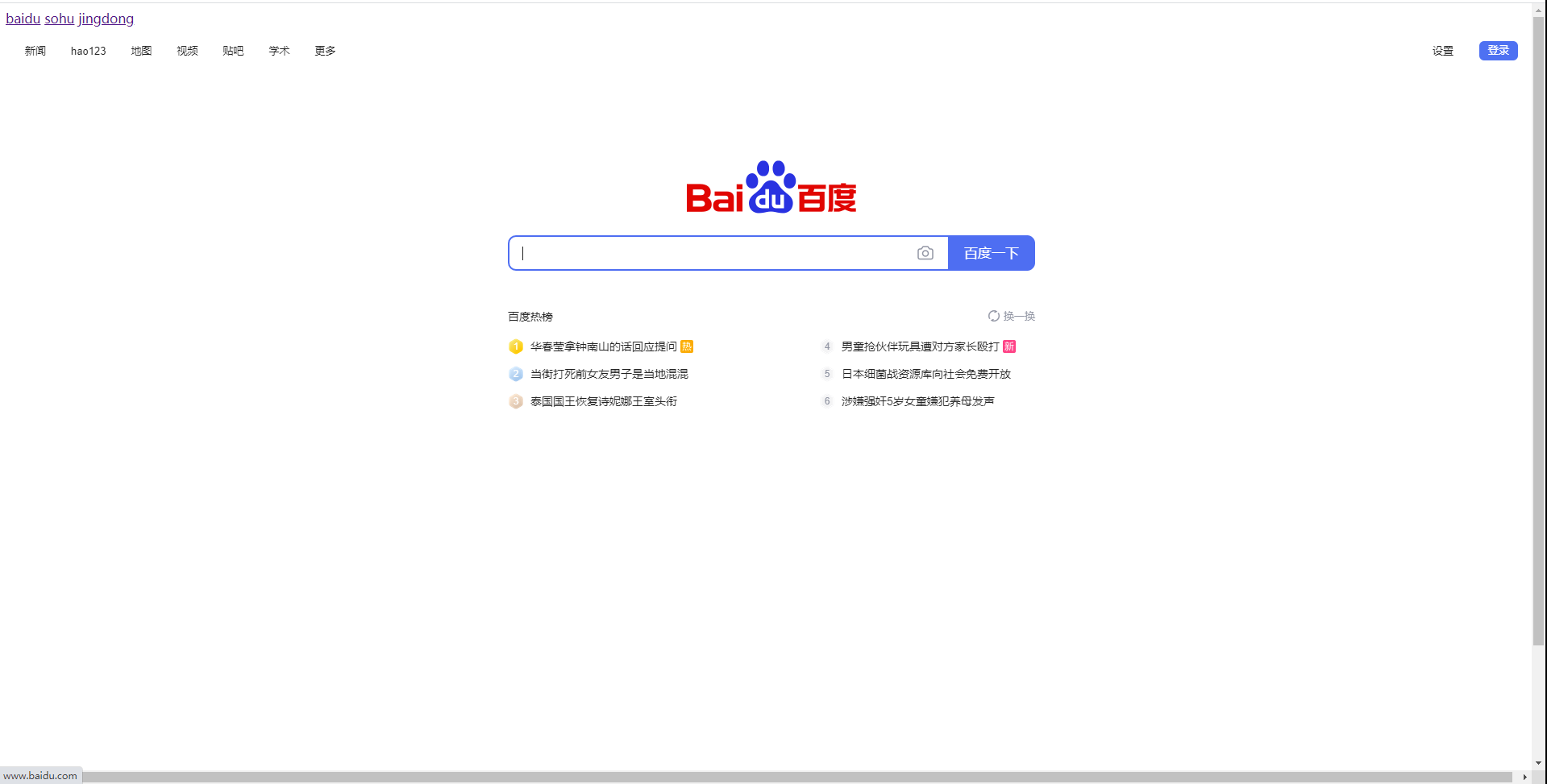
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <header> 9 <a href="http://www.baidu.com" target="frame">baidu</a> 10 <a href="http://www.sohu.com" target="frame">sohu</a> 11 <a href="http://www.jd.com" target="frame">jingdong</a> 12 </header> 13 <iframe name="frame" width="1900px" height="1080px" frameborder="0"></iframe> 14 </body> 15 </html>
执行后的结果: