今天在查看Ticket的时候,发现如何和客户之间有很多个来回,Ticket的Correspondence就会很长很长,虽然我们有自己的Breakline,但是由于客户回复邮件时,添加的用于分隔旧信息和新邮件的分隔线和我们系统中的是不一致的。导致了回复越来越长。
经过查看这些Correspondence的代码,发现使用都是<blockquote>标签来指示这是旧回复。如下
<blockquote dir="ltr" style="PADDING-RIGHT: 0px; PADDING-LEFT: 5px; MARGIN-LEFT: 5px; BORDER-LEFT: #000000 2px solid; MARGIN-RIGHT: 0px">
………
</blockquote>
又或者如下
<div class="gmail_quote">
<blockquote class="gmail_quote" style="margin:0 0 0 .8ex;border-left:1px #ccc solid;padding-left:1ex">
…..
</blockquote>
</div>
这样的话,就只需要将这段标签作为我们系统中的一个Break Line,就可以在我们查看Ticket Correspondence时将这些回复中的旧消息折叠起来。根据上述两段代码,添加了如下两个Break Line。
<blockquote id="replyBlockquote"
<div class="gmail_quote">
这样,最后的效果就会变成
HTML <blockquote> 标签
定义和用法
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
实例
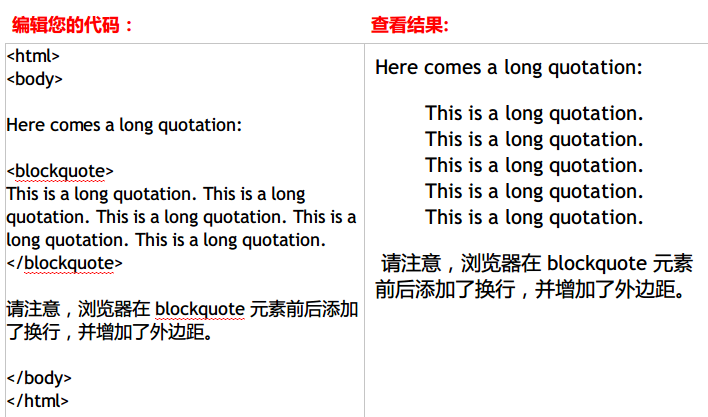
标记长的引用:
<blockquote>
Here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a long quotation.
</blockquote>
提示和注释:
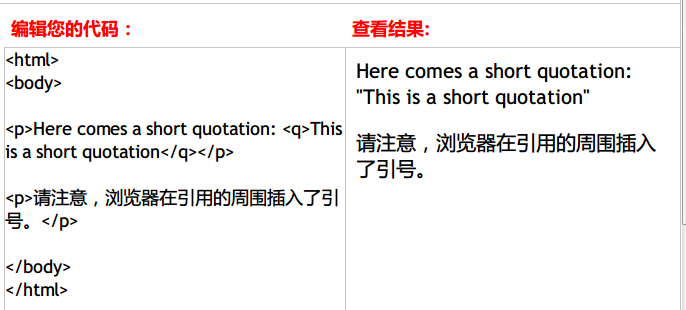
提示:请使用 q 元素来标记短的引用。
源文档 <http://www.w3school.com.cn/tags/tag_blockquote.asp>
使用<blockquote>来标记比较长的引用
使用<q>来标记比较短的引用