offsetHeight: 元素高,height+border+padding
offsetWidth: 元素宽,width+border+padding
offsetTop: 距离offsetParent顶部的距离
offsetLeft: 距离offsetParent左边的距离
offsetParent: 最近的带有定位的父盒子
scrollHeight: 内容高,不含border
scrollWidth: 内容宽,不含border
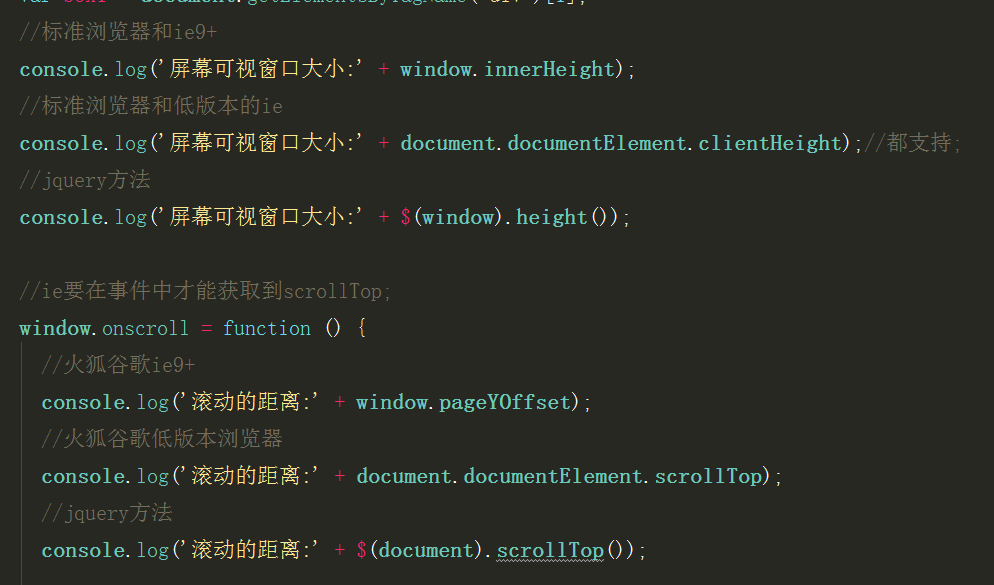
scrollTop: 被滚动条卷走的部分
document.documentELement.scrollTop 声明DTD的浏览器
|| document.body.scrollTop; 没声明DTD的浏览器
|| window.pageXOffset; ie9+等标准浏览器
scrollLeft: 被滚动条卷走的部分
document.documentELement.scrollLeft 声明DTD的浏览器
|| document.body.scrollLeft 没声明DTD的浏览器
|| window.pageYOffset; ie9+等标准浏览器
clientHeight: 元素高,height+padding;
clientWidth: 元素宽,width+padding;
window.innerHeight;document.documentElement.clientHeight 可视区域的高
window.innerWidth;document.documentElement.clientWidth; 可视区域的宽
clientTop: 元素的上border宽
clientLeft: 元素的左border宽
event.clientY鼠标距离浏览器可视区域的距离,上
event.clientX鼠标距离浏览器可视区域的距离,左