Vue 之 v-model 修饰符
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
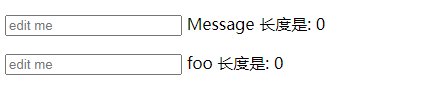
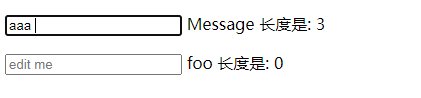
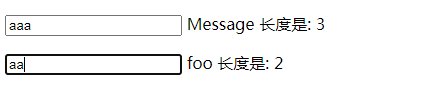
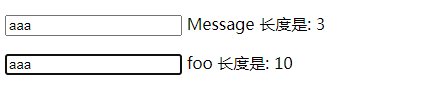
demo: 首尾空格过滤
<template> <div> <p> <input v-model.trim="message" placeholder="edit me"> Message 长度是: {{ message.length }}</p> <p> <input v-model="foo" placeholder="edit me"> foo 长度是: {{ foo.length }}</p> </div> </template> <script> export default { data() { return {message: "", foo: ""}; }, }; </script>