样式穿透又叫做深度作用选择器。使用场景:比如我们在vue项目中使用了第三方UI组件,但是由于需求,必须修改组件中未提供的样式,比如以下案例,这时要用到样式穿透解决。
环形进度条的文字颜色修改案例:
1、修改前:
<van-circle v-model:current-rate="currentRate" layer-color="#ccc" rate="80" speed="10" :text="currentRate + '%'" />
<style lang="less" scoped></style>
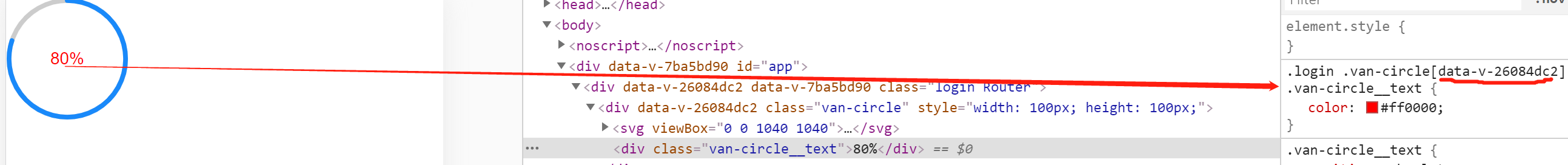
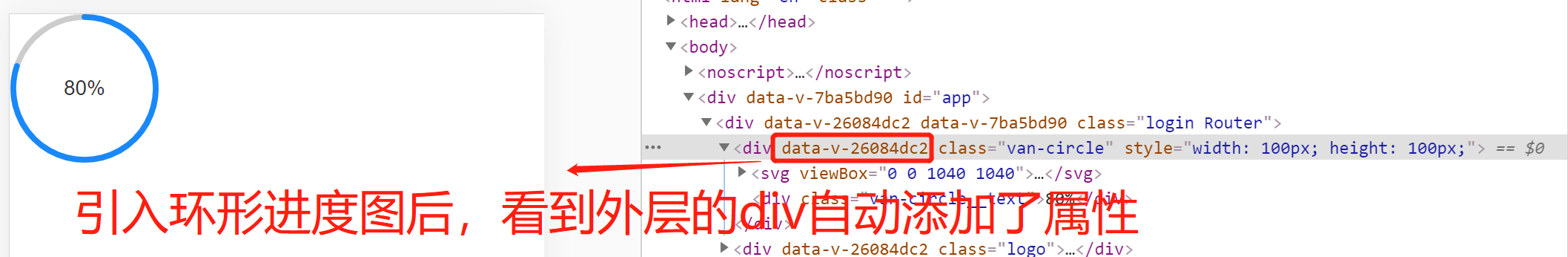
F12审查元素结果如下:在含有scoped的情况下,会出现自定义属性

2、修改后:
(1)直接找到类名修改是没用的,因为van-circle的标签元素含有data-xxx自定义属性。所以下边写法有误。。。
<style lang="less" scoped> .login {.van-circle__text { color: #ff0000; } }
(2)通过样式穿透
样式穿透有三个方法:
>>> :在less中使用(不推荐)
/deep/ :在less中使用
::v-deep :在scss中使用
<style lang="less" scoped> .login { font-size: 0.16rem; .van-circle/deep/.van-circle__text { color: #ff0000; } }
结果:字体颜色改变了。