刚闲的没事,就安装了一下vuex,发现报错了。。。
首先提供下我安装的vue版本,是vue2。

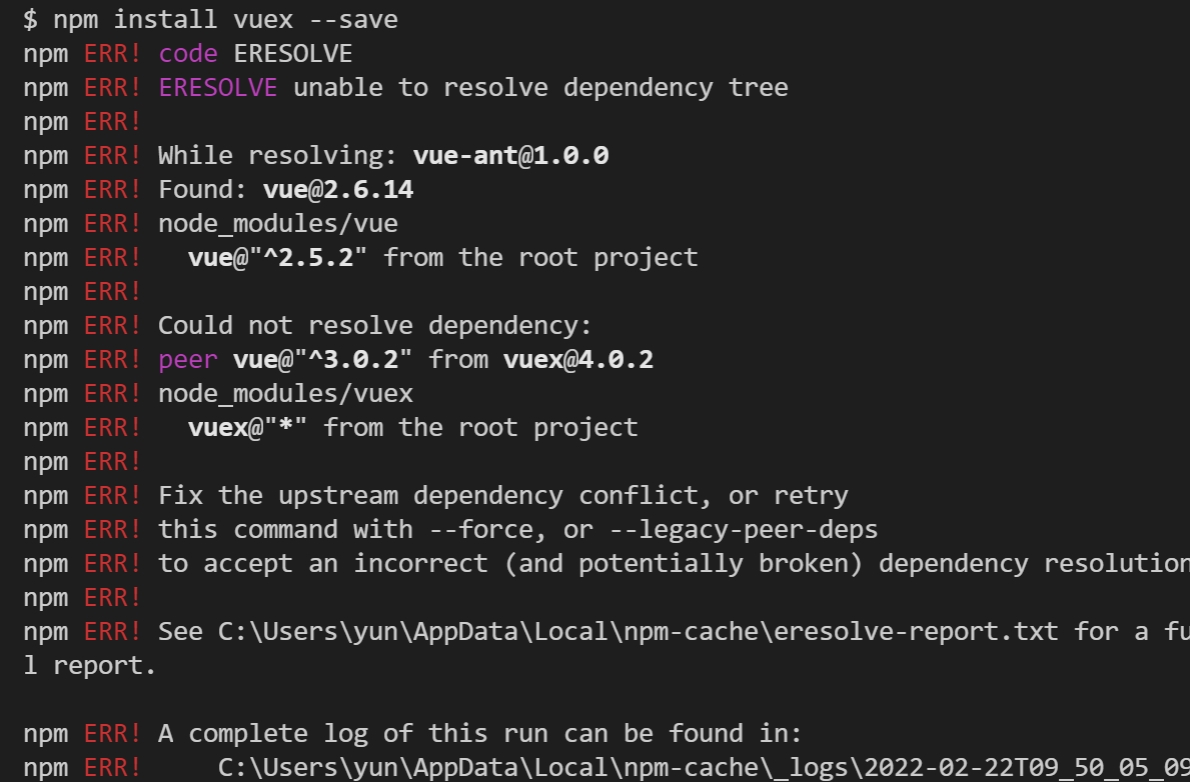
安装vuex命令:npm install vuex --save,发现报错,如下 :

查看vuex官网,发现vue2对应vuex3,而vue3对应vuex4,不过切换到vuex3版本时,提供的命令确实是npm install vuex --save。
于是乎,开始百度,发现需要写上安装的vuex具体版本号。找到方案,立马执行,如下:
1、先查看vuex所有版本
$ npm view vuex versions --json
[
"0.1.0",
"0.2.0",
"0.3.0",
"0.4.0",
"0.4.1",
"0.4.2",
"0.5.0",
"0.5.1",
"0.6.1",
"0.6.2",
"0.6.3",
"0.7.0",
"0.7.1",
"0.8.0",
"0.8.1",
"0.8.2",
"1.0.0-rc",
"1.0.0-rc.2",
"1.0.0",
"1.0.1",
"2.0.0-rc.1",
"2.0.0-rc.3",
"2.0.0-rc.4",
"2.0.0-rc.5",
"2.0.0-rc.6",
"2.0.0",
"2.1.0",
"2.1.1",
"2.1.2",
"2.1.3",
"2.2.0",
"2.2.1",
"2.3.0",
"2.3.1",
"2.4.0",
"2.4.1",
"2.5.0",
"3.0.0",
"3.0.1",
"3.1.0",
"3.1.1",
"3.1.2",
"3.1.3",
"3.2.0",
"3.3.0",
"3.4.0",
"3.5.0",
"3.5.1",
"3.6.0",
"3.6.1",
"3.6.2",
"4.0.0-alpha.1",
"4.0.0-beta.1",
"4.0.0-beta.2",
"4.0.0-beta.3",
"4.0.0-beta.4",
"4.0.0-rc.1",
"4.0.0-rc.2",
"4.0.0",
"4.0.1",
"4.0.2"
]
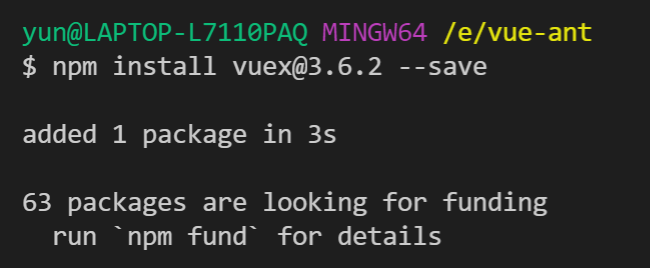
2、安装具体版本

安装成功,配置文件自动生成vuex及版本号。