============================
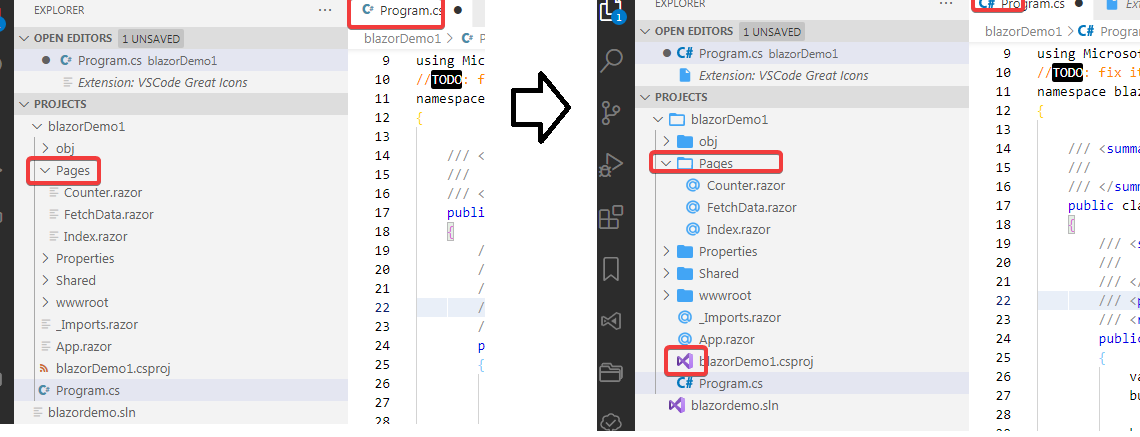
VSCode Great Icons 插件
============================
VS 原生Explorer 目录树节点和文件图标非常不明显, 看起来很累, 装了这个插件后, 整体效果非常棒.

============================
Eclipse keymap
============================
Eclipse 快捷键用起来还是比 VS 或 VS code更便捷.
============================
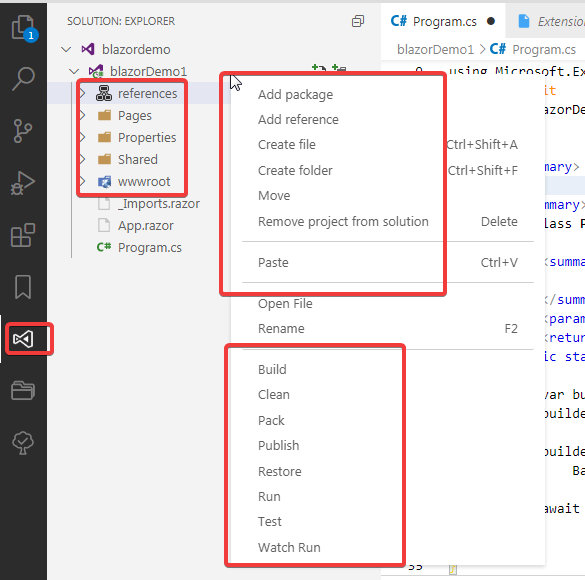
vscode-solution-explorer 插件
============================
1. 提供一个专门的 sidebar, 可以按照 VS Solution Explorer方式管理项目
2. 这个插件提供了很多中new project 类型模版命令, 这个插件为VS code 则增加了非常多的 VS 项目级特性, 比如增加引用包, 项目编译/运行, 新建不同类型的C#项目 
============================
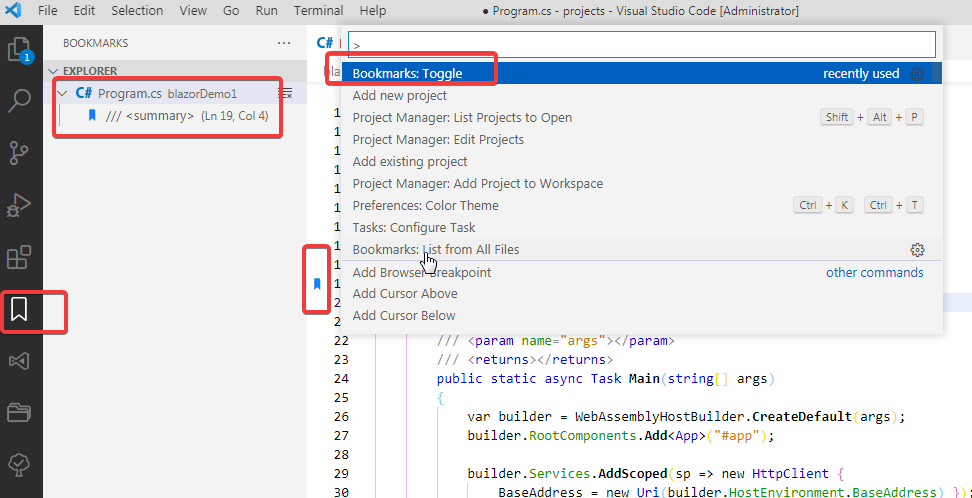
Bookmarks 插件 和 Numbered Bookmarks 插件
============================
Bookmarks 插件即alefragnani.Bookmarks, 排名第一的书签插件, 这个插件最亮的特性是, 编辑器左边能显示一个专门的side bar, 非常方便.
Numbered Bookmarks 插件 即alefragnani.numbered-bookmarks, 和上面Bookmarks 插件是一个作者, 为书签编上号码, 注意, 将插件的设置项 Navigate Through All Files 打开.
============================
TODO Tree:
============================
将todo list显示在左边的side bar上
============================
Color Theme: Visual Studio 2019 Light
============================

============================
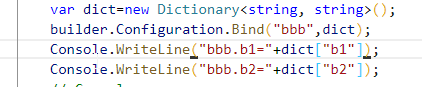
Rainbow Brackets 插件
============================
使用不同颜色显示配对的括号

============================
Subtle Match Brackets 插件
============================
当光标放到一个括号旁, 会在另一半括号下方显示下滑线, 还可以加大下划线的线宽, 这样显示的就更明显了


============================
Auto Complete Tag 插件
============================
这是一个Packs 类型的插件包, 包含 Auto Close Tag 和 Auto Rename Tag 两个插件
============================
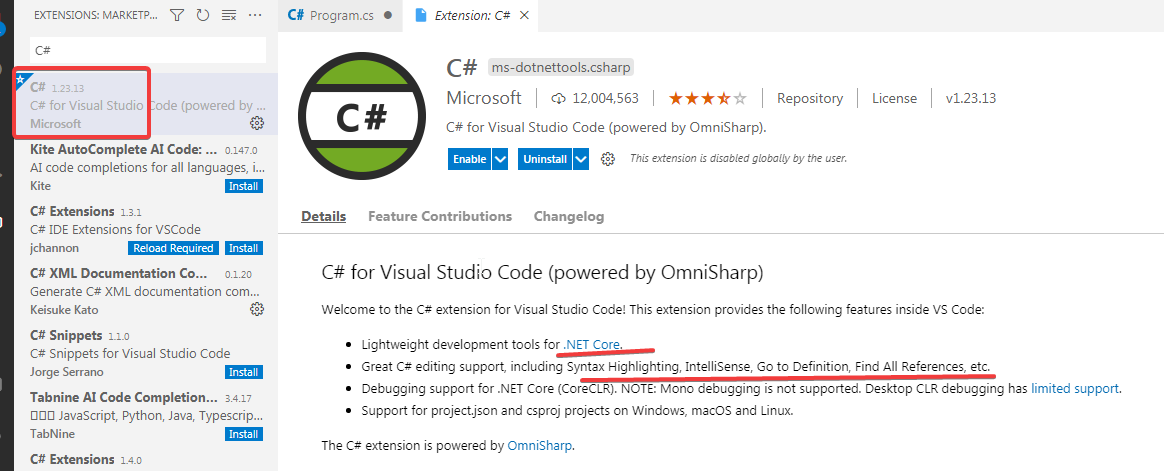
C# 插件
============================
微软官方出品的C#插件, 装了这个插件后, 可以在VS Code 中开发和调试 .net core/.net5项目了.
如果C#代码提示或goto definition 等功能不起做作用, 可以调用Ctrl+Shift+P调出 omniSharp 相关命令对项目代码做分析, 多数情况下就OK了.

============================
Explorer Exclude 插件
============================
我们打开一个C#项目后, Explorer side bar 能看到C#项目编译的obj和debug等目录, 很多时候我们不并关注这些目录, 使用这个插件, 就可以自动隐藏这些目录
============================
C# XML Documentation Comments 插件
============================
输入三个斜杠, 即 /// 就能指定为 C# 代码生成合适的注释头
===========================
ms-dotnettools.blazorwasm-companion 插件
============================
blazorwasm 调试插件
===========================
.Net Core Tools 插件
============================
安装这个插件后, 在 Explorer Sidebar 上选中 csproj 或 sln 文件, 在右击快捷菜单中, 会增加下面3个命令:
Build .NET Core project
Run .NET Core project
Execute .NET Core tests
功能比vscode-solution-explorer 插件弱一下, 不过也很方便.
============================
Rest client 插件
============================
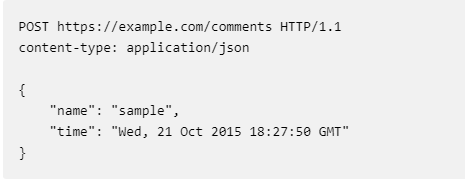
VS Code 的 Rest client 插件非常好用, 在编辑区中, 按照指定格式输入 GET/POST/PUT/DELETE 请求 , 然后Shift+Alt+P调出 Rest Client的命令, 该插件就会展现一个结果区, 非常方便.

支持Json/Xml等格式

============================
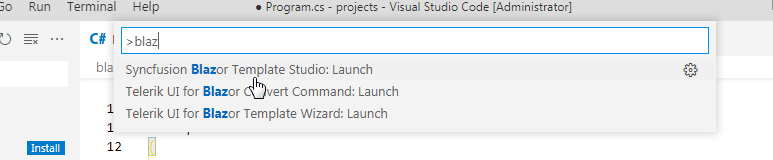
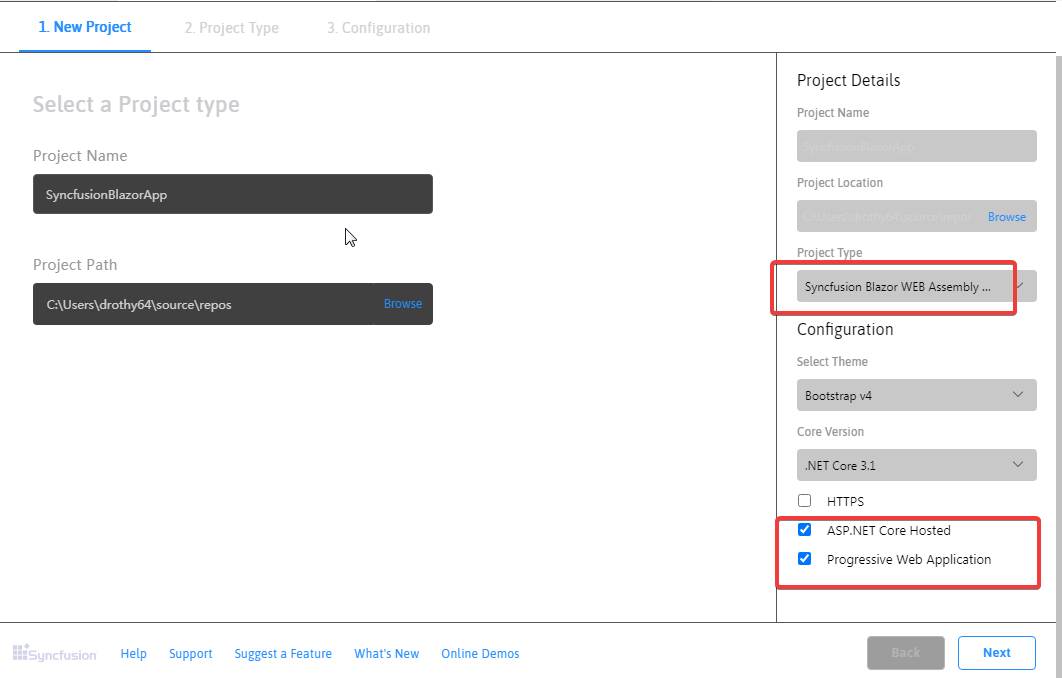
Blazor VSCode Extensions - Syncfusion 插件
和 Telerik UI for Blazor Template Wizard 插件
============================
这两个插件都为VS 提供了创建 blazor 项目的向导功能, dotnet new blazorwasm 命令更容易使用, 同时也可以选择采用何种css 框架, 比如 bootstrap 或tailwind等.
当然这两个商业公司生成的模版项目会自动引入了对应的商业组件, 如果我们不需要的话, 可以在项目中手工移除引用依赖.


============================
Code Runner 插件
============================
用Python等动态语言开发程序, 这个插件尤其重要.
============================
作为 Windows terminal 工具
============================
作为 powershell /cmd /bash console, 在 VS terminal 中 执行 git 带的 bash.exe 就进入了bash console.
============================
下载 dotnet SDK, 最好是版本6,
============================
https://dotnet.microsoft.com/download/visual-studio-sdks