element默认上传成功和删除以及文件列表图标样式:

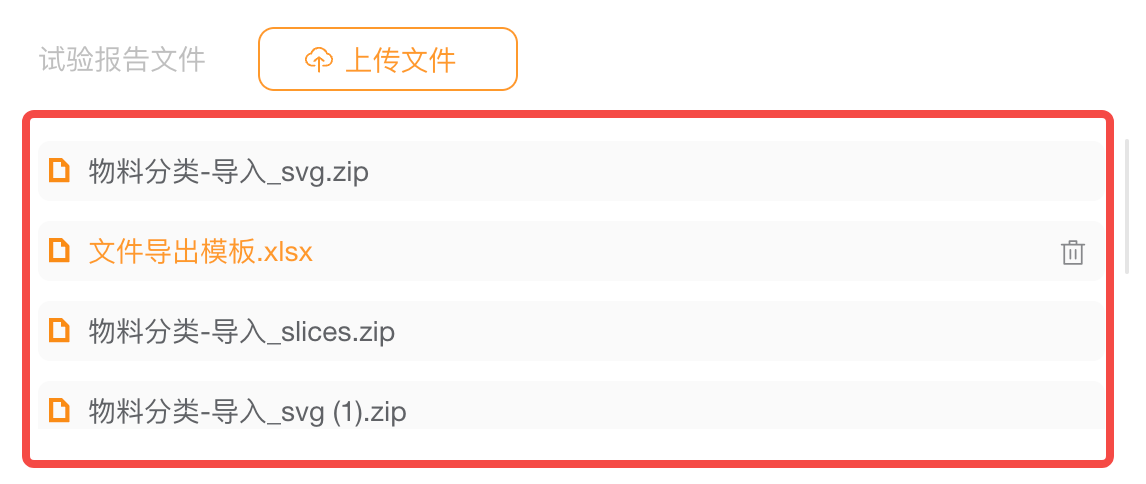
UI需求样式:

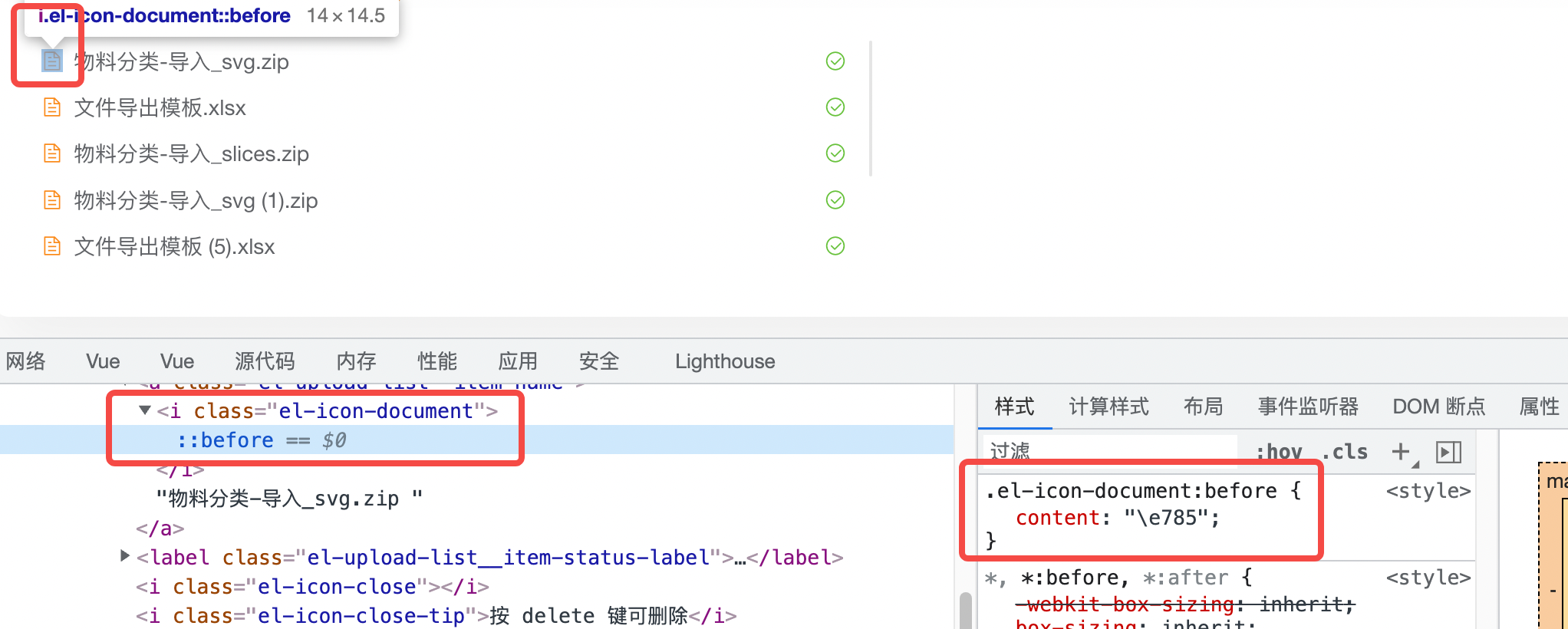
首先我们需要更换文件列表样式:
我们选择看到:是用的伪类:content:"\e785"

第一种方法:这个我们在阿里图标库中可以下载想要的图标,把包引入到项目中,用字体图标css文件中的content中的去替换掉el-icon-document的before中的content即可

如:

第二种方法:我们可以不用下载字体图标,可以下载个svg图标,通过把原有的el-icon-document字体图标的color设为透明,背景图引入我们的svg图标图片即可也可以实现替换:

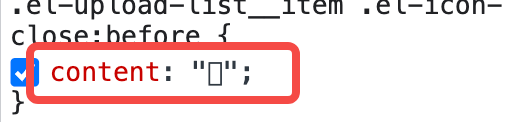
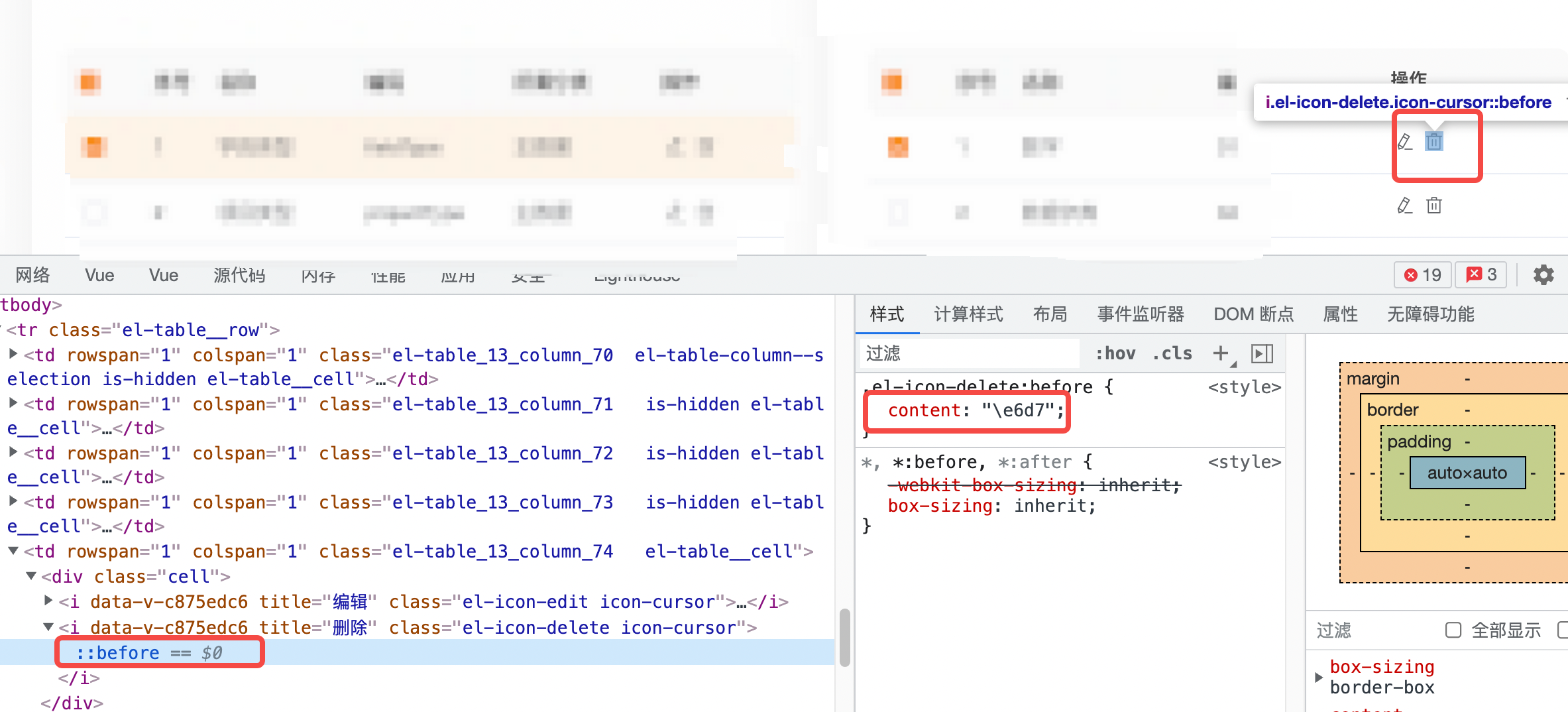
小技巧:如果我们项目中现在要替换的图标是个element中自带的icon,比如这里文件列表的删除图标是个x号,我们想要替换成垃圾桶,这在element中是有这个图标的,我们如何拿到里面的这个编码?

我们点开element官网的图标发现是个乱码,这时我们可以去我们项目中有垃圾桶的页面中去选中:就能看到这个编码了

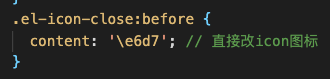
然后给当前文件列表的el-icon-close的before的content中做替换即可。这样就是取了个巧,不用引阿里巴巴的图标库了,也不用第二种方法背景图去做了。
下面粘贴一段文件列表修改样式的代码:达到我们上面UI想要的效果
// 文件上传列表样式修改
::v-deep .el-upload-list__item {
margin-top: 10px;
height: 30px;
background: rgba(0, 0, 0, 0.02);
border-radius: 6px;
// 这是里面的 a 标签
.el-upload-list__item-name {
height: 30px;
line-height: 30px;
&:hover {
color: #fe992c;
}
// 文件上传成功后的列表样式
.el-icon-document {
background-image: url('~@/assets/icon_file.svg'); // 这个图标只能放在 assets 中引,icon引会报错
background-repeat: no-repeat;
background-position: center center;
color: rgba(0, 0, 0, 0); // 让原本的icon图标颜色与背景色一致,隐藏原本图标(其实它还在)
}
}
// 列表后面的icon
.el-upload-list__item-status-label {
height: 30px;
line-height: 30px;
}
.el-icon-upload-success {
display: none;
}
.el-icon-close {
padding: 4px;
border-radius: 4px;
&:hover {
background: #fbf1e6;
color: #fa8c16;
}
}
.el-icon-close:before {
content: '\e6d7'; // 直接改icon图标
}
}