什么是typescript?
typescript是微软开发的一个脚本语言。他是JavaScript的超级,他遵循es6语法规范,他扩展了JavaScript的语法。
理解es5,es6,javascript,typescript的概念和关系?
es是JavaScript脚本规范,我们常用的es5,es6是这个规范的两个不同版本。因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现
我们为什么要学习typescript语言?
1.因为typescript支持es6的规范
2.减少在开发过程中代码出错几率,提高代码质量
使用typescript编译工具
大部分的主流浏览器还不支持typescript脚本的语法,所以我们需要一些编译工具来实现typescript对JavaScript的转换:
1.使用typescript官网的工具:http://www.typescriptlang.org/play/index.html
2.安装本地的typescript编译工具
本地安装使用typescript?
1.输入下面的命令
npm install -g typescript
2.在命令行中输入
tsc --init
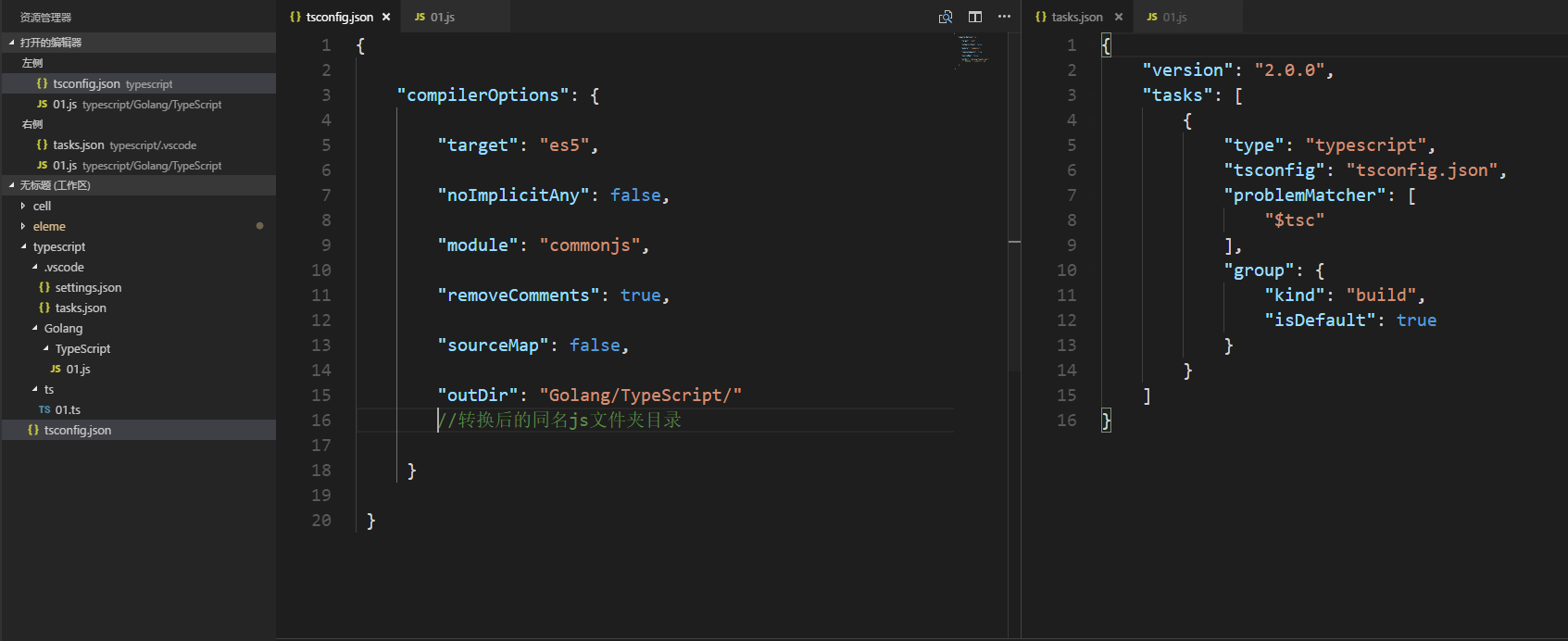
3.在.vscode文件夹下新建tasks.json文件,输入下面的代码
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
4.在你的项目根目录下面新建文件tsconfig.json文件,输入下面的内容
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "Golang/TypeScript/"
}
}
5.使用快捷键ctrl+shift+B运行task任务,并选择带有监视字样的选项
最后粘出我的项目文件夹结构和配置代码