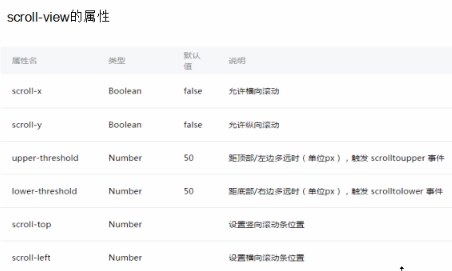
1 scrollview
窗口view的滑动
<scroll-view scroll-y class='scroll-view-y' bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-top="{{scrolltop}}">
<view id="gree" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<button type='primary' bindtap='tapMove'>滚动</button>


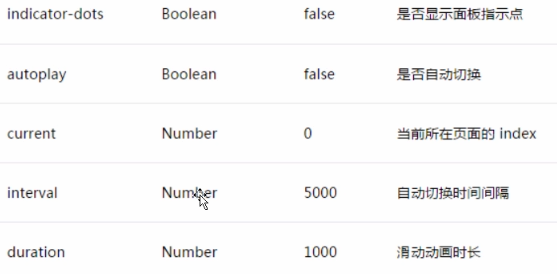
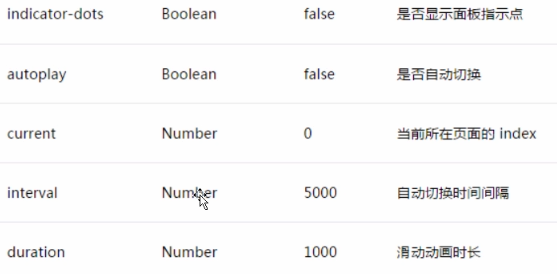
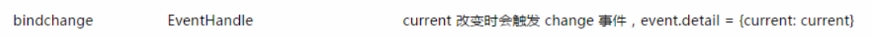
2 swiper 滑块视图容器,通过手指对屏幕的滑动达到切换容器内容的效果
<swiper indicator-dots='{{indicatorDots}}' autoplay='{{autoplay}}' interval='{{interval}}' duration='{{duration}}'>
<block wx:for="{{imgUrls}}"> 这是一个循环体,imgUrls
<swiper-item>
<image src="{{item}}" class="slide-image"></image> 不断循环item将地址显示出来
</swiper-item>
</block>
</swiper>
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
indicatorDots:true,
autoplay:true,
interval:5000,
duration:1000,
imgUrls: ['../../../images/tooopen_sy_143912755726.jpg', '../../../images/tooopen_sy_143912755726.jpg', '../../../images/tooopen_sy_143912755726.jpg']
},
changeIndicatorDots:function(e){
this.setData({
indicatorDots:!this.data.indicatorDots
})
},
changeAutoplay:function(e){
this.setData({
autoplay:!this.data.autoplay
})
},
intervalChange:function(e){
this.setData({
interval:e.detail.value
})
},
durationChange:function(e){
this.setData({
duration:e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
按照以上代码之后,但是图片不显示。好吧,又一个坑,原来是app.wxss中有一句

align-items: center; 把这句删了,图片就显示出来了。原因是什么呢?继续度娘
w3cschool中有一句话
The
align-items property vertically aligns the flexible container's items when the items do not use all available space on the cross-axis.根本原因是从句的内容,当子元素不需要使用交叉轴的所有空间时,才应该设置这个属性。
该属性默认的是
该属性默认的是
stretch ,填充交叉轴的全部长度。如果设置其他属性,例如center,就需要显式地指定元素在交叉轴方向上的大小,或者有内容,否则元素就不会显示。 相关链接地址 https://www.jianshu.com/p/1ef7decf9816

ICON组件

iconType: ['sucess', 'info', 'warn', 'waiting', 'safe_suceess', 'safe_warn', 'sucess_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download', 'infoi_circle', 'cancel', 'search', 'clear']
text组件 文本显示组件
progress 组件 进度条组件
<progress percent='90' show-info color='red' active></progress>

form 表单组件
















最后一个就是button组件。
<button type='primary' form-type='submit'>submit</button> 提交
<button type='primary' form-type='reset'>Reset</button> 重置
form表单中写入
<form bindsubmit='formSubmit' bindreset='formReset'> 提交函数和重置函数,就能够获得表单中的值。表单中的组件需要添加name字段属性,这样就能根据属性获得对应属性的值了。表单基本上就ok了。比较简单,我感觉