在我们平时写项目中,当我们需要新开发或修改的 npm 模块时,如何在本地项目中调试呢?
本地项目路径:G: pmproject
开发的模块路径:G: pmmodel
方法一:
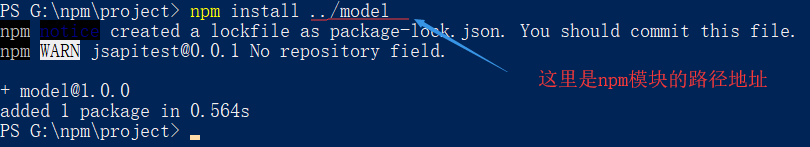
在cmd命令窗口cd切换到当前项目中

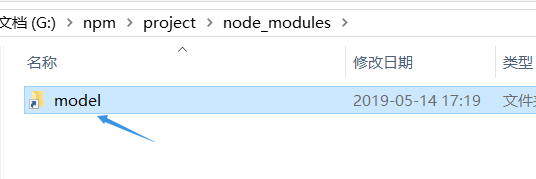
这时候在你的project里就已经把你开发的npm模块给复制过来了

当你不想要时

这种方式调试,你每次开发的模块更新都得install一下,会有点麻烦
方法二:
你可以直接发布到npm上,然后再安装到本地------这样感觉更麻烦了
方法三:npm link
也是最优的方法
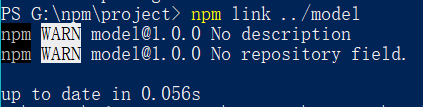
如果你开发的npm模块和项目在同一个目录下,直接执行下面命令

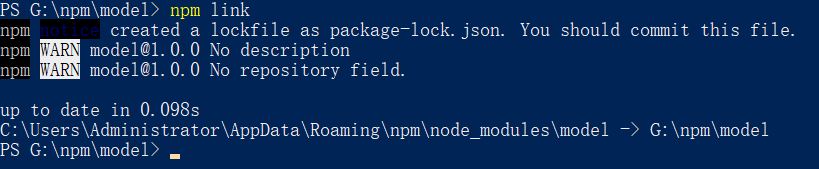
如果不在同一个目录下,先去到模块目录,把他link到全局,如下↓

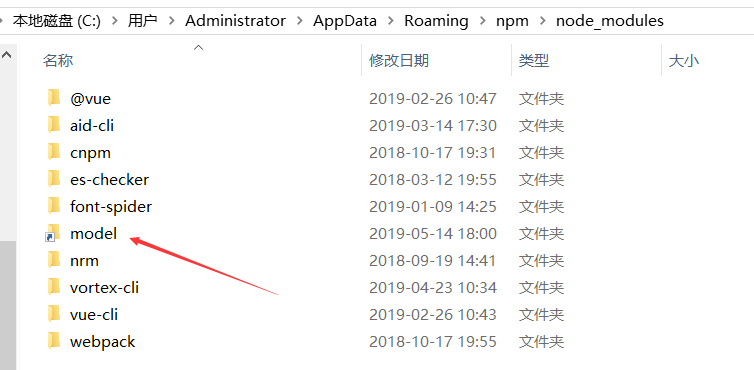
这时候在c盘的如下目录下就会出现一个model的快捷方式

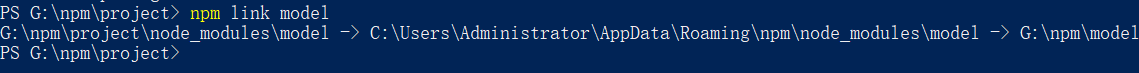
这时候再切换到项目目录下
执行: npm link model

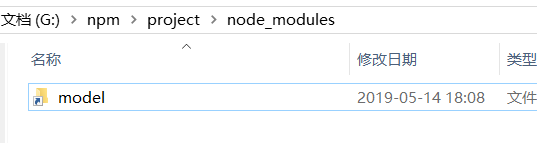
这时候在你项目的node_modules里就会出现model的快捷方式

这时候你修改了model原文件里内容时,你在项目里调试时也会跟着变
这样是不是很方便,一劳永逸,当你测试完所有功能就可以放心发布了