// window系统下
1.nodeJs 安装
nodeJs 安装 看 这里 , 先下载再下一步下一步就OK了,我的是在C盘里安装的。
安装完以后 按 win + R ,在弹出的小框框里输入 CMD 然后回车,
像下面这样


然后 输入 node -v 如上图,如果出现版本号,那么恭喜,安装成功了。
2.新建项目:
假如我的项目建在 D盘,webstromProject下的名为 myBlog的项目文件夹 ,
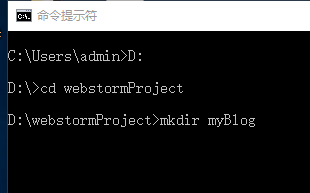
这时候 就可以 去到 D 盘,
CMD 下 ,通过 cd 命令来一层一层的进入某个文件夹,
值得一说的是 从C盘到D盘,不能 cd D ,而是 直接输入 D: 然后回车,
如下图 ,

进入 myBlog 文件夹 ( cd myBlog)
进入以后 开始初始化项目,使用如下命令,然后一步步的回车,node项目就初始化完成了,
npm init
然后会生成 package.json 和 package-lock.json 两个文件夹。那么项目就初始化完成 了
安装 jade 、 MongoDB 、express:
同样在上面的CMD命令框里使用npm包管理工具安装,使用如下命令:
npm install --save jade mongodb mongoose express
--save是为了生成版本依赖记录 ,同时安装了 jade 、MongoDB 和 mongoose 三个东西
jade是jade模板,如果了解PHP的人会发现两者有异曲同工之妙,就是在html混写脚本语言,
jade教程点 这里;
MongoDB 是 数据库,
mongoose是专门为nodeJS操作MongoDB数据库使用的接口;
express是为nodeJs服务用的,当然,不用它直接撸原生node的http也是可以的。
这些东西的教程在网上都有。
在webstorm中打开项目
新建 文件夹
db: 数据库操作相关的文件放这里
server: 服务相关的文件放这里
static: 静态资源文件放这里
views: jade文件放这里
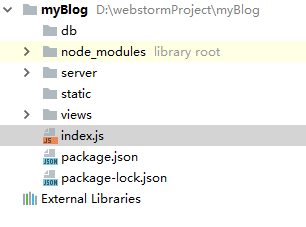
目前的项目树搭建是这样的,由于初次开发,如果后面有什么需要再进行拓展。
最后新建一个入口文件 index.js
项目搭建完成,如下图:

先启动服务:
用nodeJs构建一个服务很简单
在根目录下的入口文件(我们这里是index.js)开启一个nodeJs服务:
代码如下:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
把这段代码复制到index.js里 保存好,然后回到 cmd 那边
node index.js

回车后如果什么都没报,那么恭喜,运行成功了!
打开浏览器 输入 localhost:3000 回车,node已经跑通!
注: 在node index.js 以后,更改index.js ,无论页面怎么刷新都不会有效果,我们需要停服务后再开一遍,改动才能生效!
当然,改html和css是可以直接生效的。
node index.js 是开启服务,那么停服务呢?
我们只需要在cmd下按 ctrl + C ,然后服务就停了.
项目搭建完成!