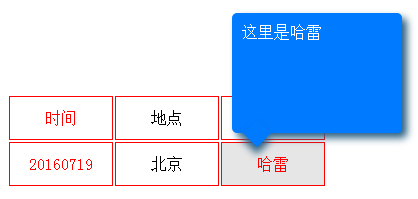
先上效果图:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="author" content="haley"/> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <title>鼠标移入弹出提示</title> <style> .tipBox{ background-color: #007aff; border-radius: 5px; width:150px; height:100px; padding:10px; box-shadow: 5px 5px 10px #2b6183; margin-left:100px; position: absolute; top:-130px; left:-90px; z-index:100; color:#fff; text-align:left; } .tipBox>div{ width:20px; height:20px; background-color: #007aff; box-shadow: 5px 5px 10px #2b6183; transform: rotate(45deg); position: absolute; bottom:-10px; left:15px; } [class^=tipH]{ position:relative; color:#f00; } table{ margin:0 0 0 100px;} td{ border:1px solid #f00; width:100px; height: 40px; text-align: center; } .pl20{padding-left: 20px;list-style: none;} img{border:1px dashed #141ac2;} </style> </head> <body> <div> <h1>使用说明</h1> <ol> <li>原理:使用数据驱动的方式</li> <li>使用步骤:</li> <li class="pl20">1)在需要添加提示的标签上加一个class,比如tipH4</li> <li class="pl20">2)在data中添加一条信息:elem是上一步class的名称,text是提示内容</li> </ol> <p class="pl20"><img src="http://images2015.cnblogs.com/blog/928238/201607/928238-20160721132221544-1930122303.png" alt=""/></p> </div> <table> <tbody> <tr> <td class="tipH1">时间</td> <td>地点</td> <td>姓名</td> </tr> <tr> <td class="tipH2">20160719</td> <td>北京</td> <td class="tipH3">哈雷</td> </tr> </tbody> </table> <script> //驱动数据 data=[ {'elem':'.tipH1','text':'这里是关于时间的介绍'}, {'elem':'.tipH2','text':'这里还是关于时间的介绍'}, {'elem':'.tipH3','text':'这里是哈雷'} ]; tipBox=$('#tipBox'),len=data.length; function tip(elem,text){ var html=elem.html(); elem.mouseover(function(){ elem.append('<div class="tipBox" id="tipBox">'+text+'<div></div></div>'); elem.css('background','rgba(0,0,0,0.1)'); tipBox.slideDown(200); }); elem.mouseout(function(){ //tipBox.slideUp(); elem.css('background','rgba(0,0,0,0)'); elem.html(html); }); }; //函数调用 $(function(){ tipBox.hide(); for(var i=0;i<len;i++){ tip($(data[i].elem),data[i].text); }; }); </script> </body> </html>