<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.red{
color: red;
}
.hd{
color: green;
}
#y{
color: yellow;
}
</style>
</head>
<body>
<div id="vue">
<!-- v-bind:class="" 是绑定的class意思(可以写成 :class="")
v-bind:id="" 是绑定id的意思(可以写成 :id="") -->
<h1 v-bind:class="red" >VUE</h1> <!-- 这里red是变量,从下面的data里取值 -->
<h1 :class = "hd">VUE</h1>
<!-- 这里hd加上单引号后,hd就是字符串了,就是class="hd"的意思 -->
<h1 :class = "'hd'">VUE</h1>
<h1 v-bind:id="y">VUE</h1>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
data:{
red:'red',
hd:'hd',
y:'y',
}
});
</script>
</html>
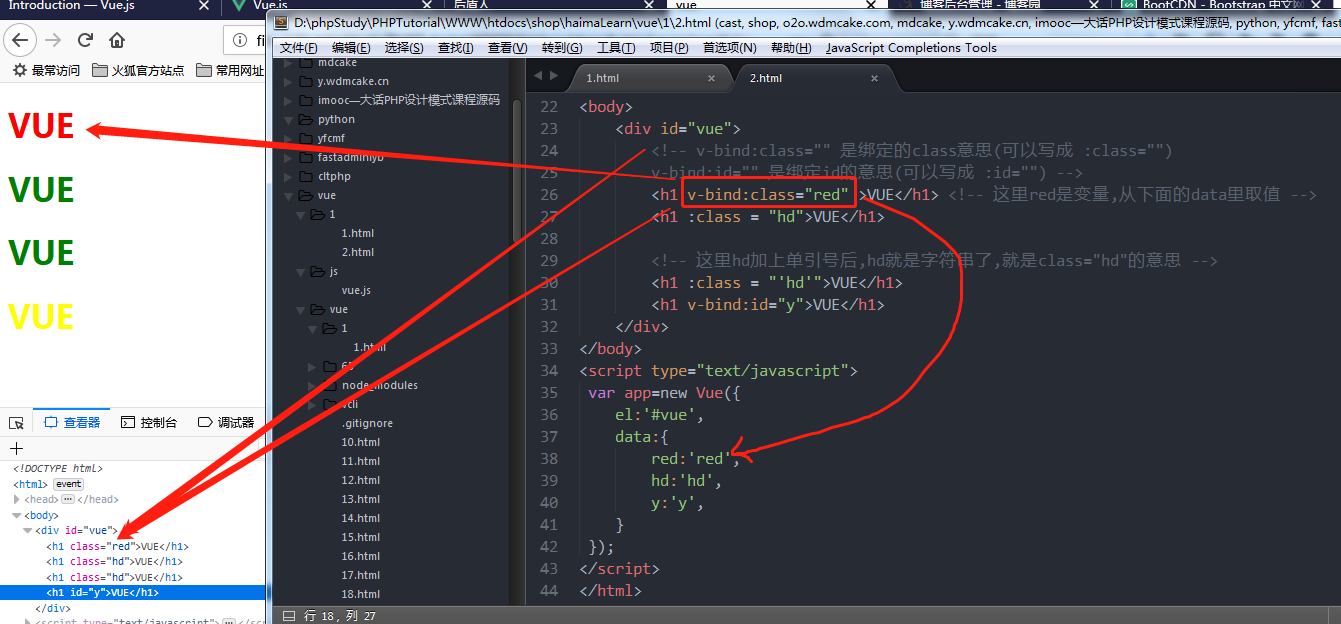
效果: