Position:relative;如果设置值了,相对原来的位置进行调整
二者区别
absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
Relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
Absolute 会有一种现象”压盖”效果。
index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就在上方。
备注:以后我们做定位的时候,尽量保持”子绝父相”。
Fixed 固定定位
Position:fixed;

脱离标准流的属性有哪些:float position:absolute position:fixed.
Position:static;静态
Form

Action 提交的地址 https://www.baidu.com
Methods 提交方式 post 和get
Get 是在http的url上提交不加密 post加密在http中的一个body对象上提交的。

http 是一种协议,就是客户端和服务端链接的一种协议。超文本传输协议
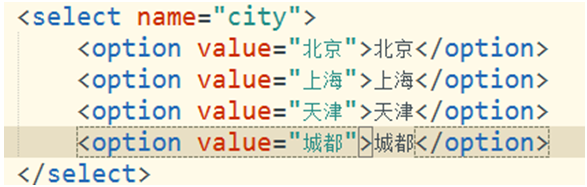
下拉列表