1.CSS Shapes
CSS Shapes是一个新标准,旨在让Web设计者能使用各种形状。
CSS Shapes包含两组新属性,一组用于设置影响盒子中内容的形状,另一组用于设置影响形状元素周边内容流的形状。
shape-outside属性只能应用给浮动元素。这个属性不改变元素自身的外观,只会通过设置形状影响其外部内容流。
shape-outside属性的值是形状函数,比如circle()、ellipse()、polygon()、inset()。形状函数可以传入参数,不传参数则使用默认值。
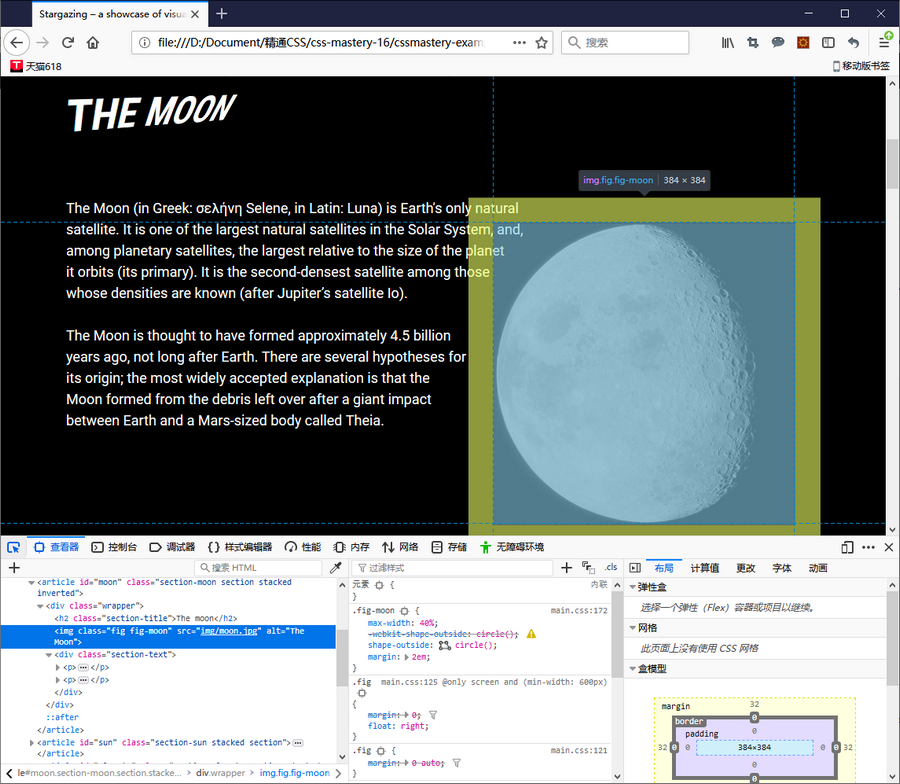
.fig-moon {
float: right;
max- 40%;
shape-outside: circle();
}

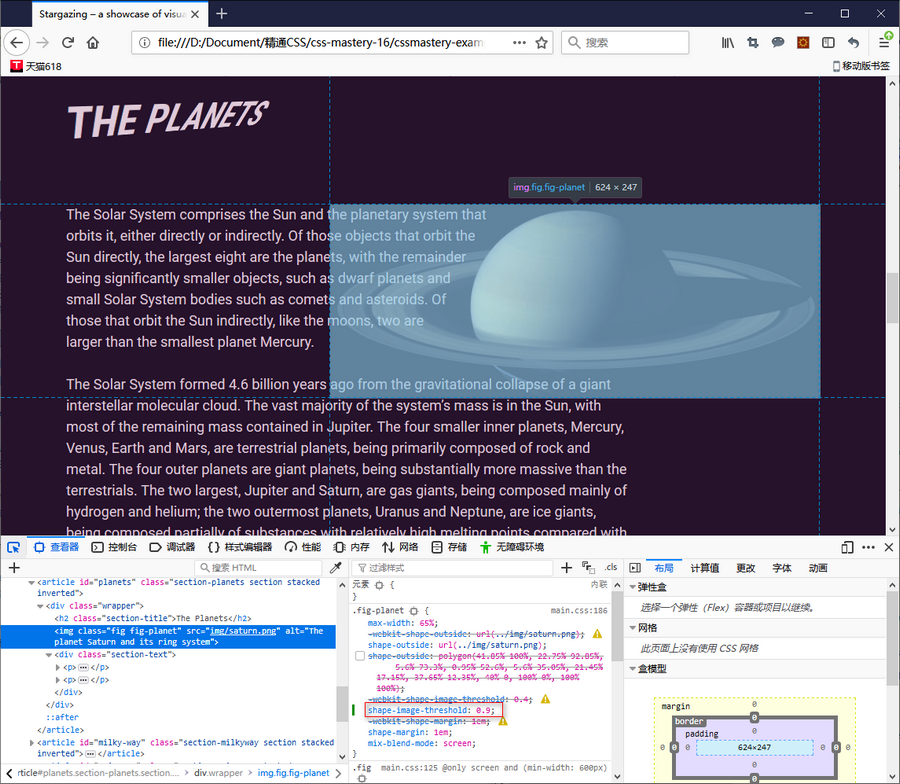
基于复杂的图片创建多边形会非常麻烦。好在我们可以直接在图片的源文件上基于透明度来创建形状。
默认情况下,形状轮廓会沿图片完全透明区域的边缘生成,但这个值可以通过shape-image-threshold属性来修改,默认值是0.0(完全透明)。
.fig-planet {
float: right;
max- 65%;
shape-outside: url(../img/saturn.png);
/*shape-outside: polygon(41.85% 100%, 22.75% 92.85%, 5.6% 73.3%, 0.95% 52.6%, 5.6% 35.05%, 21.45% 17.15%, 37.65% 12.35%, 40% 0, 100% 0%, 100% 100%);*/
shape-image-threshold: 0.9;
}

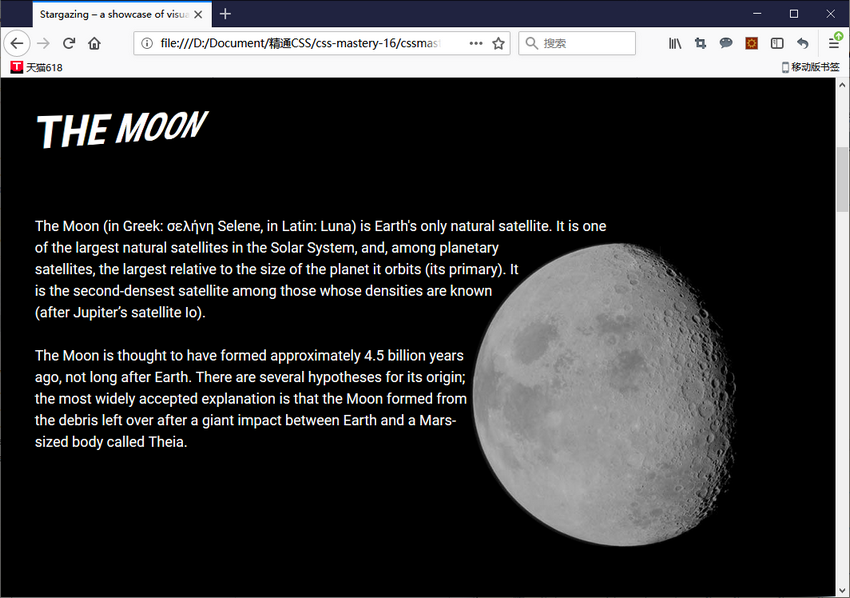
使用border-radius来创建圆形:
.fig-moon {
float: right;
max- 40%;
border-radius: 50%;
shape-outside: border-box;
}

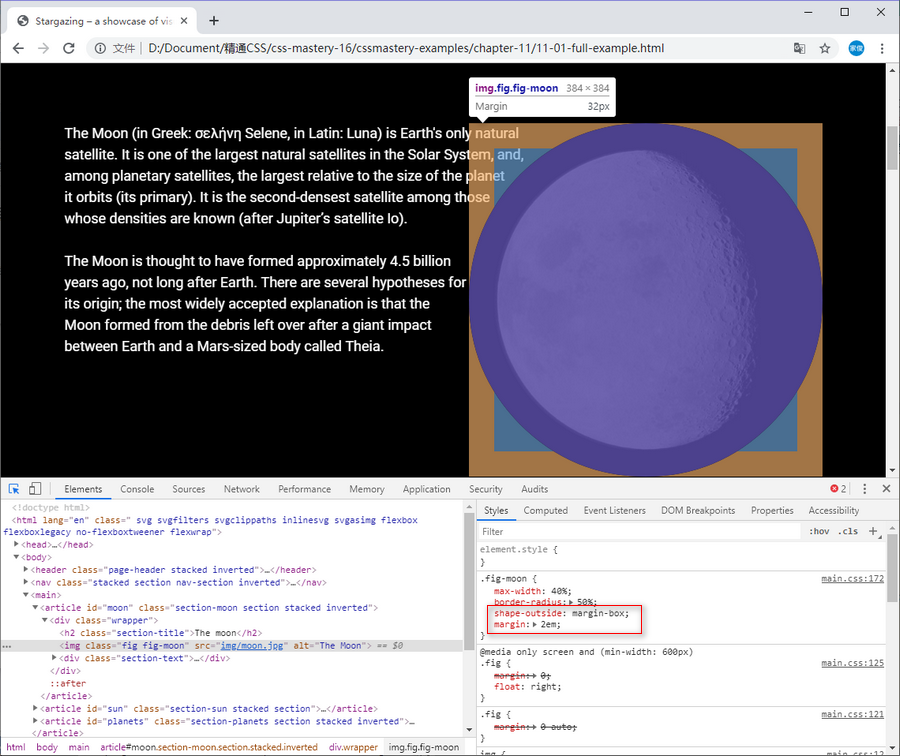
.fig-moon {
float: right;
max- 40%;
border-radius: 50%;
shape-outside: margin-box;
margin: 2em;
}

.fig-planet {
float: right;
max- 65%;
shape-outside: url(../img/saturn.png);
shape-margin: 1em; /* shape-margin属性用于给整个形状添加外边距。 */
}
2.剪切与蒙版
剪切(clipping)使用路径形状定义硬边界,可以基于该边界完全切换元素的可见性。
蒙版(masking)用于将元素的某些区域设置为更透明或更不透明。
剪切会影响对象的响应区域,而蒙版不会。
2.1 剪切
剪切最早是在通过clip属性引入的。但这个属性只能应用给绝对定位的元素,而且只能把这些元素剪切为矩形。
新的clip-path属性可以使用CSS形状中的基本形状函数定义如何剪切元素。它还能使用SVG文档剪切元素,只要通过URL引用一个
剪切路径只影响元素渲染后的外观,而不会影响页面流。
<nav class="stacked section nav-section inverted">
<ul class="wrapper">
<li><a href="#moon">The Moon</a></li>
<li><a href="#sun">The Sun</a></li>
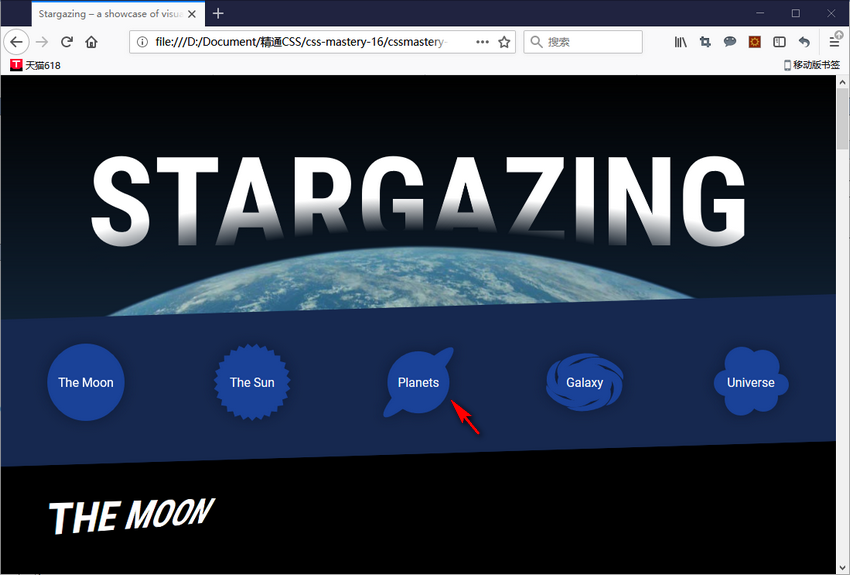
<li><a href="#planets">Planets</a></li>
<li><a href="#milky-way">Galaxy</a></li>
<li><a href="#universe">Universe</a></li>
</ul>
</nav>
<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="100px" viewBox="0 0 100 100">
<clipPath id="saturnclip">
<circle cx="50" cy="50" r="40.1" />
<ellipse transform="" cx="" cy="" rx="" ry="" />
</clipPath>
</svg>
.nav-section [href="#planets"] {
/* #saturnclip表示引用图片剪切路径 */
clip-path: url(img/clip.svg#saturnclip);
}

目前,只有Firefox支持在CSS引入外部剪切源并影响HTML内容。
不支持引用外部剪切源的浏览器其实支持SVG剪切路径,只不过CSS、HTML和SVG都必须在一个文件中。
使用行内SVG作为剪切路径的方法适用于大多数现代浏览器。
对于复杂的形状,建议大家还是使用图片编辑器来创建,然后再将最终的图片作为剪切路径的源。
2.2 蒙版
<header class="page-header stacked inverted">
<h1 class="header-title">Stargazing</h1>
</header>
/* 使用CSS渐变来创建蒙版。 */
.header-title {
mask-image: radial-gradient(ellipse 90% 30% at 50% 50%, rgba(0,0,0,0) 45%, #000 70%);
mask-size: 100% 200%;
}
以SVG中的<mask>元素作为蒙版源:
.header-title {
mask: url(#ellipseMask);
}
<svg xmlns="http://www.w3.org/2000/svg" height="0" viewBox="0 0 100 100">
<defs>
<!-- 省略 -->
<mask id="ellipseMask" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox">
<radialGradient id="radialfill" r="0.9" cy="1.1">
<stop offset="45%" stop-color="#000"/>
<stop offset="70%" stop-color="#fff"/>
</radialGradient>
</mask>
</defs>
</svg>
参考资料:
- 《精通CSS》— [英] 安迪·巴德、[瑞典] 埃米尔·比约克隆德