一、 下载
注意: 一般Git的代码都是测试环境,下载的时候一定要切换分支到 master,步骤如下:
- 切换分支;在本地新建文件夹用来存放代码,进入文件夹后右键单击“Git Bash Here”,输入 “$ git checkout master”
- 下载;继续输入 “$ git clone https://github.com/vuejs/vue-devtools"
二、 安装vue-devtools项目依赖
- 下载依赖包;cd 到项目目录中,右键打开powershell,输入 “npm i”,安装的过程中可能提示一些包有风险,安装提示输入“npm audit fix --force”;
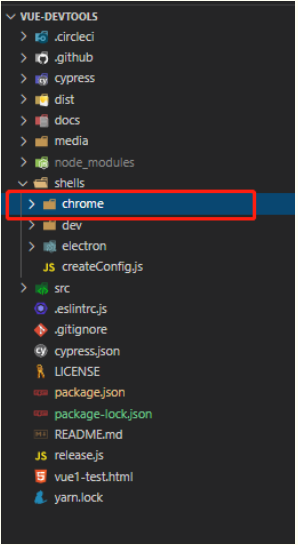
- 打包;依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序。

- 修改配置;找到manifest.json所对应的路径 ,在shells>chrome文件夹下,把persistent:true改成false 保存

三、 添加到谷歌程序
打开shells文件夹 将chrome文件夹拖拽进入谷歌的扩展程序中,成功后你将看到Vue.js devtools 如下图所示,到此还没结束,vue工具还不能正常使用

遇到的问题如下:
在项目的浏览器控制台上没有Vue,解决方法如下:在main.js入口文件中添加以下代码:
if (process.env.NODE_ENV == 'development') {
Vue.config.devtools = true;
} else {
Vue.config.devtools = false;
}
就ok了,