一、前言
AJAX 是我们教程用到的请求数据的技术,在这里我就给自己做一个小结。
二、案例
我使用的是 JQuery 的 AJAX 来实践。后端服务我使用的是 c# 的mvc。
后端代码;
using com.core.student; using com.server.student; using Newtonsoft.Json; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Study.Web.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public string GetStudent() { StudentService studentService = new StudentService(); var result = JsonConvert.SerializeObject(studentService.GetStudents()); return result; } public string SetName(string Name) { return "您好:"+Name; } public string SetStudent(int id,string name,int age) { return JsonConvert.SerializeObject(new Student(id,name,age)); } } }
前端Index.html 界面
@using com.core.student; @model List<Student> @{ ViewBag.Title = "Ajax学习"; } @section StyleCss{ <style type="text/css"> table tr td, table tr th { border: 1px solid #eee; width: 100px; text-align: center; height: 20px; } table tr:nth-child(2n) td { background: #eee; } </style> } <div class="jumbotron"> <h1>Ajax 学习</h1> <p class="lead">学习获取数据GetStudent(),修改标题SetName(string Name),提交表单数据SetStudent(int id,string name,int age)。</p> <p><a href="https://www.cnblogs.com/gzbit-zxx" class="btn btn-primary btn-lg">博客园 幸福摩天轮 »</a></p> </div> <div class="row"> <h3 style="100%;border-bottom:1px solid #eee;text-align:center;height:40px;line-height:1.5px;">Ajax 内部调用</h3> <div class="col-md-4"> <h2>获取学生信息</h2> <table id="table"></table> <br /> <p><a class="btn btn-default" id="learnmore">获取数据</a></p> </div> <div class="col-md-4"> <h2 id="title">我是标题</h2> <p>点击 “修改标题” 按钮,就会改变 “ 我是标题 ”!</p> <input type="type" name="name" value="" id="name" /> <p></p> <p><a class="btn btn-default" id="add-date">修改标题</a></p> </div> <div class="col-md-4"> <h2>添加学生</h2> <form id="student-form"> <div class="form-group"> <label for="id">学生编号</label> <input type="text" class="form-control" id="id" name="id" placeholder="学生编号"> </div> <div class="form-group"> <label for="name">学生姓名</label> <input type="text" class="form-control" id="name" name="name" placeholder="学生姓名"> </div> <div class="form-group"> <label for="age">学生年龄</label> <input type="text" class="form-control" id="age" name="age" placeholder="学生年龄"> </div> <button type="submit" class="btn btn-default">提交数据</button> <p id="show"></p> </form> </div> </div> <div class="row"> <h3 style="100%;border-bottom:1px solid #eee;text-align:center;height:40px;line-height:1.5px;">Ajax 跨越访问</h3> <div class="col-md-4"> <h2>跨域问题</h2> <a href="https://www.cnblogs.com/sunxucool/p/3433992.html" target="_blank">(点击链接)跨域问题详解 </a> <pre style="600px;height:300px;display:block;"> $(document).ready(function(){ var url='http://localhost:8080/WorkGroupManagment/open/getGroupById" +"?id=1&callback=?'; $.ajax({ url:url, dataType:'jsonp', processData: false, type:'get', success:function(data){ alert(data.name); }, error:function(XMLHttpRequest, textStatus, errorThrown) { }}); }); </pre> <p>跨域的话,需要添加 dataType:'jsonp'</p> </div> </div> @section scripts { <script type="text/javascript"> $(function () { //获取数据 $("#learnmore").on('click', function () { $.ajax({ url: 'http://localhost:55851/Home/GetStudent', success: function (data) { data = JSON.parse(data); var text = "<tr><th>编号</th><th>姓名</th><th>年龄</th></tr>"; for (var it in data) { text += '<tr><td>' + data[it].Id + '</td><td>' + data[it].Name + '</td><td>' + data[it].Age + '</td></tr>' } $("#table").html(text); } }); }); //修改标题 $("#add-date").on('click', function () { var model = $("#name").val(); $.ajax({ url: 'http://localhost:55851/Home/SetName', data: { 'name': model },//数据 success: function (data) { $("#title").html(data); } }); }); //提交表单 $("#student-form").submit(function () { var data = $("#student-form").serialize(); $.ajax({ url: "http://localhost:55851/Home/SetStudent", data: data, success: function (data) { $("#show").html(data); } }); return false; }); }); </script> }
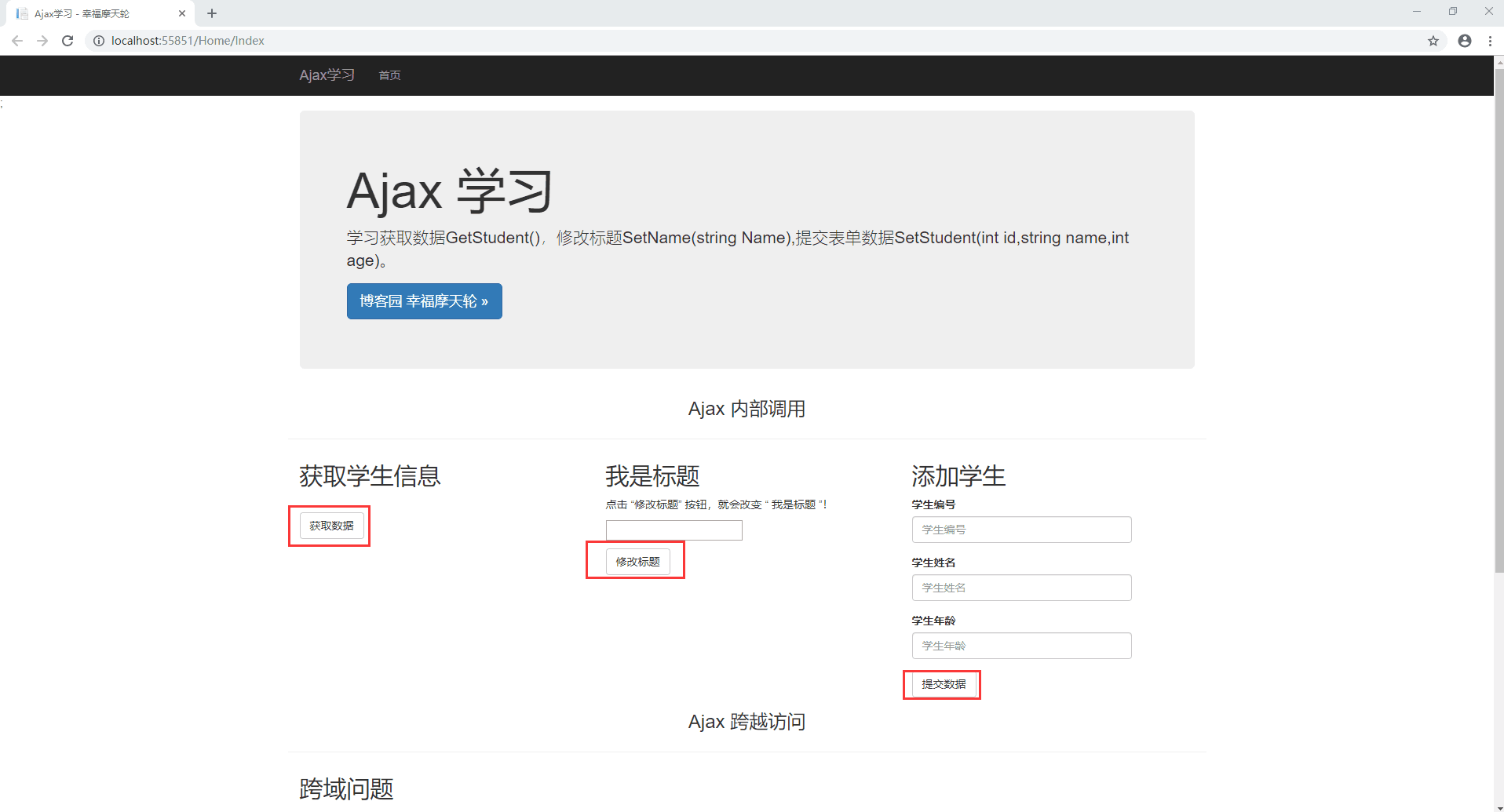
界面效果:

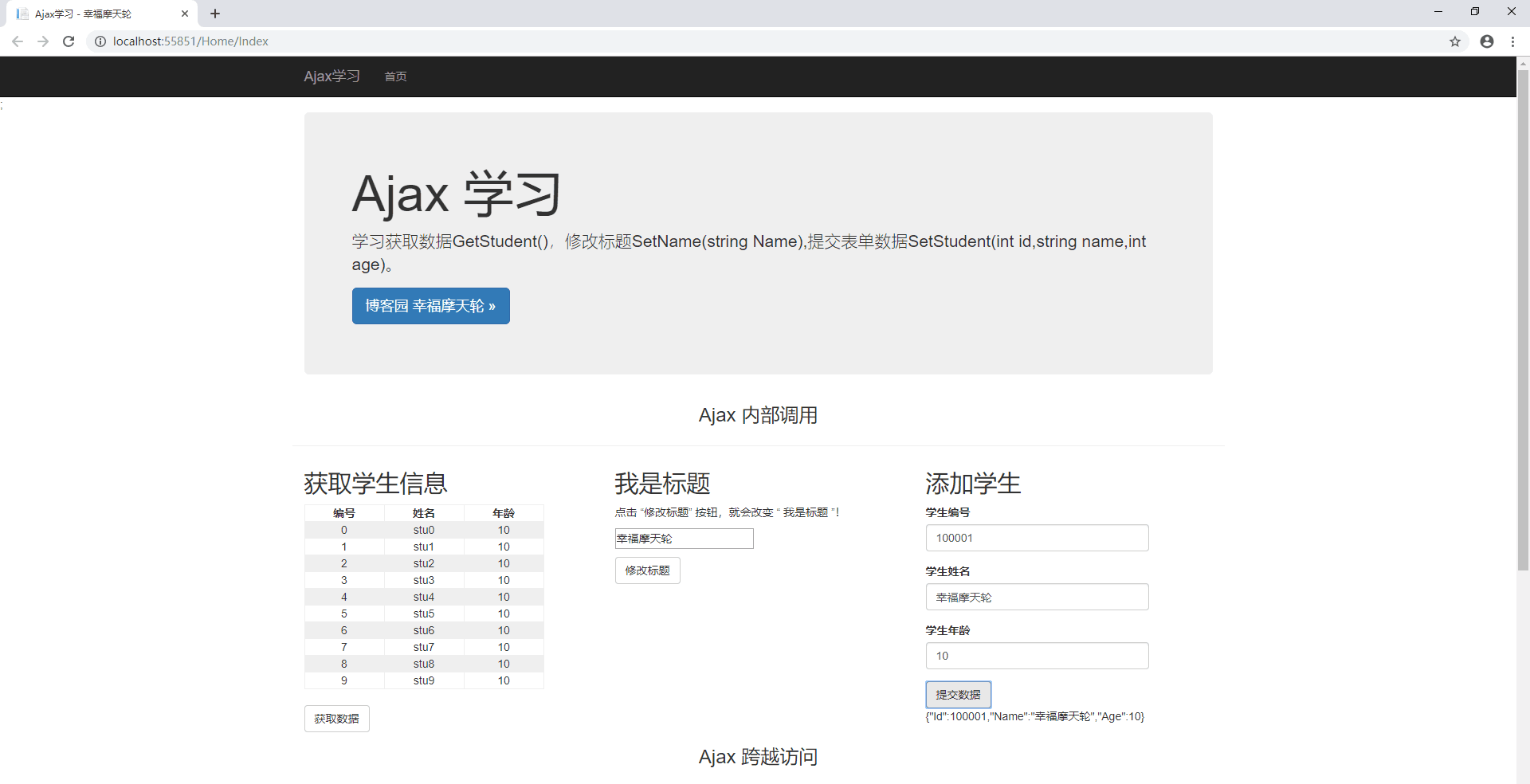
界面请求数据后效果:

简单自我小结,走过的路。