一、前言
1、mark
本来一开始是想的,在change事件里面,有个参数叫text的,结果没有。
底层应该不支持,其它方式应该可以,到时候看看黎大神给的方案。
目前可行的感觉就这种
change: ({value,column}) => {
//console.log(this.$refs.crud.DIC.productAttributeCategoryId);
},
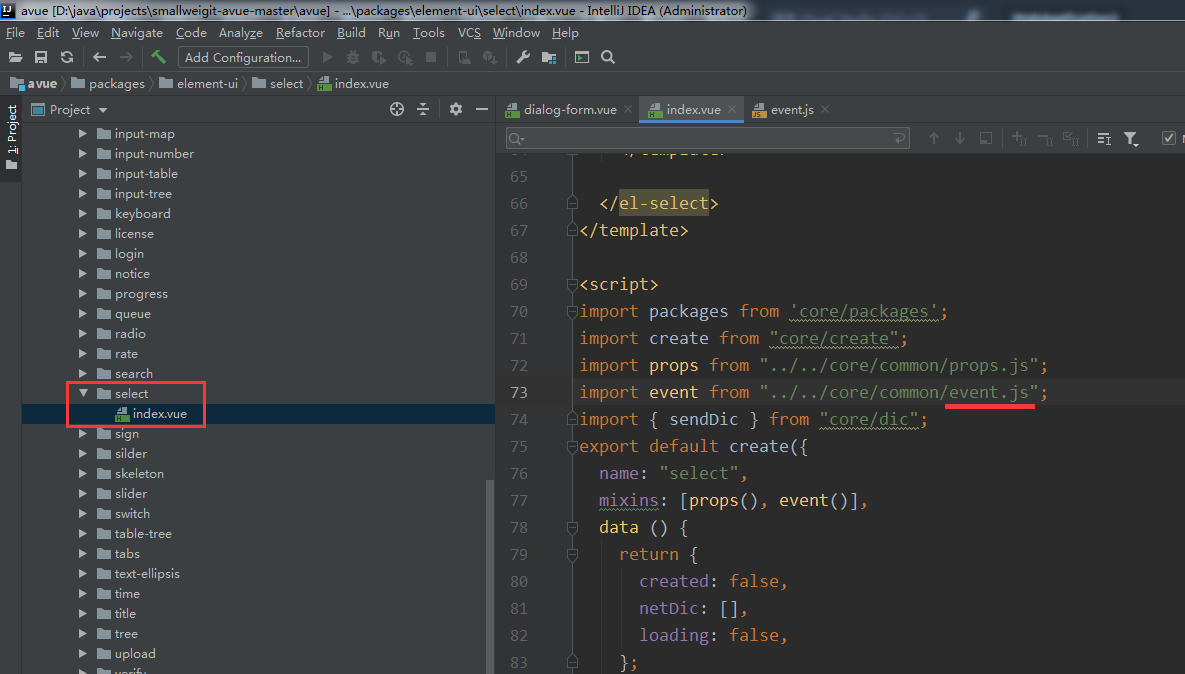
2、源码预览


二、解决方案1
1、原理
在change事件中,获取到value,然后在dic中,用过查询换取text(走了弯路)
2、代码
2.1 品牌name
{
label: "品牌名称",
prop: "brandName",
rules: [{
required: false,
message: "请输入品牌名称",
trigger: "blur"
}],
hide: true,
display:false,
},
2.2 品牌id
{
label: "品牌",
prop: "brandId",
rules: [{
required: false,
message: "请输入品牌",
trigger: "blur"
}],
hide: true,// 在列上隐藏
type: "select",
dicUrl: "/api/blade-pms/brand/select",
props: {
label: "name",
value: "id"
},
change: ({value, column}) => {
const text = this.getDicSelectText(column.prop, value);
this.form.brandName = text;
},
},
2.3 在字典中,通过字典类型和id换取name
getDicSelectText(type, value) {
if (validatenull(value)) {
return "";
}
const bl = this.$refs.crud.DIC.hasOwnProperty(type);
if (bl) {
const obj = this.$refs.crud.DIC[type].find(item => item.id == value);
if (!validatenull(obj)) {
return obj.name;
}
}
return "";
},
三、解决方案2
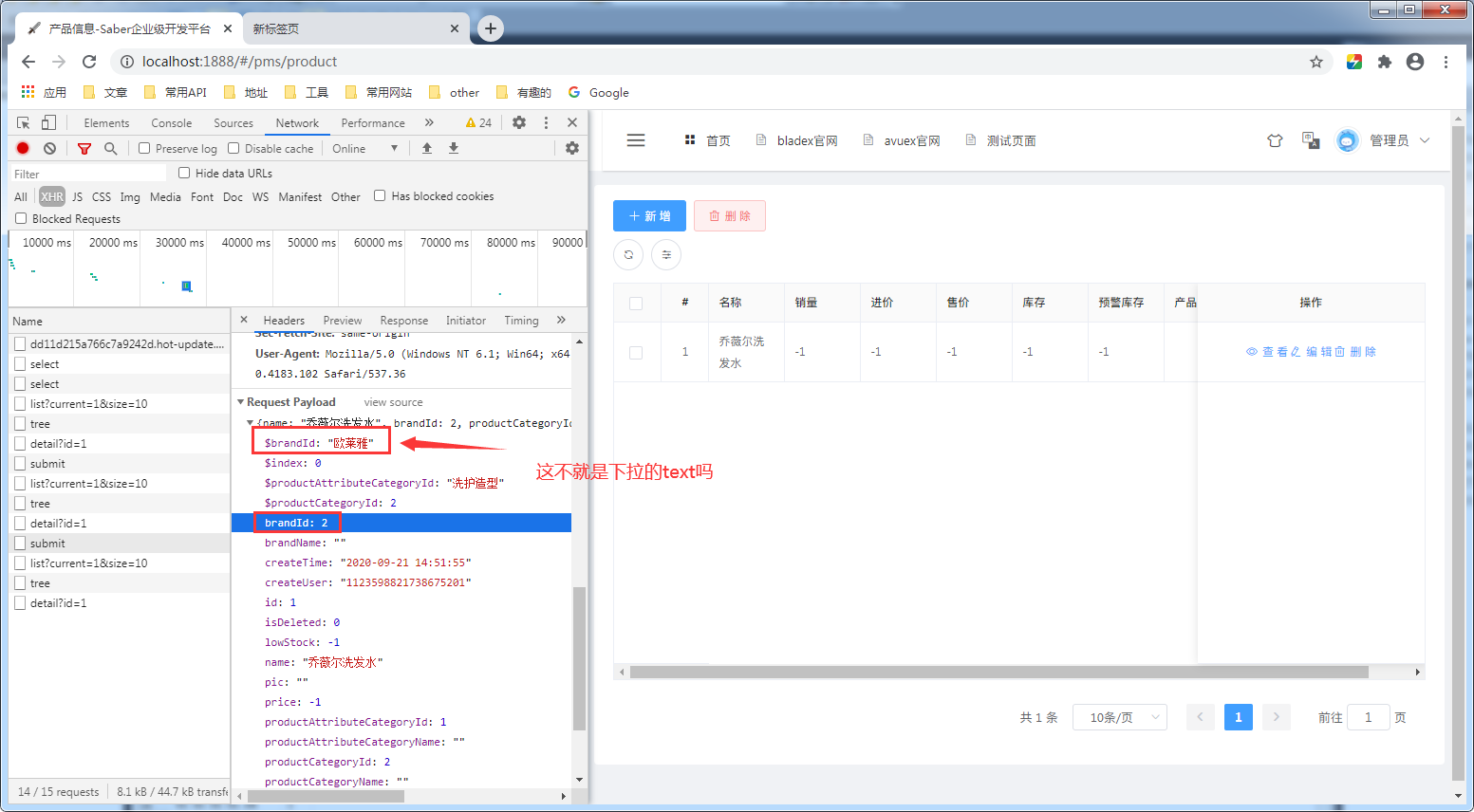
1、偶然发现的,游览器传输数据的时候,带了$brandId,这个就是品牌name

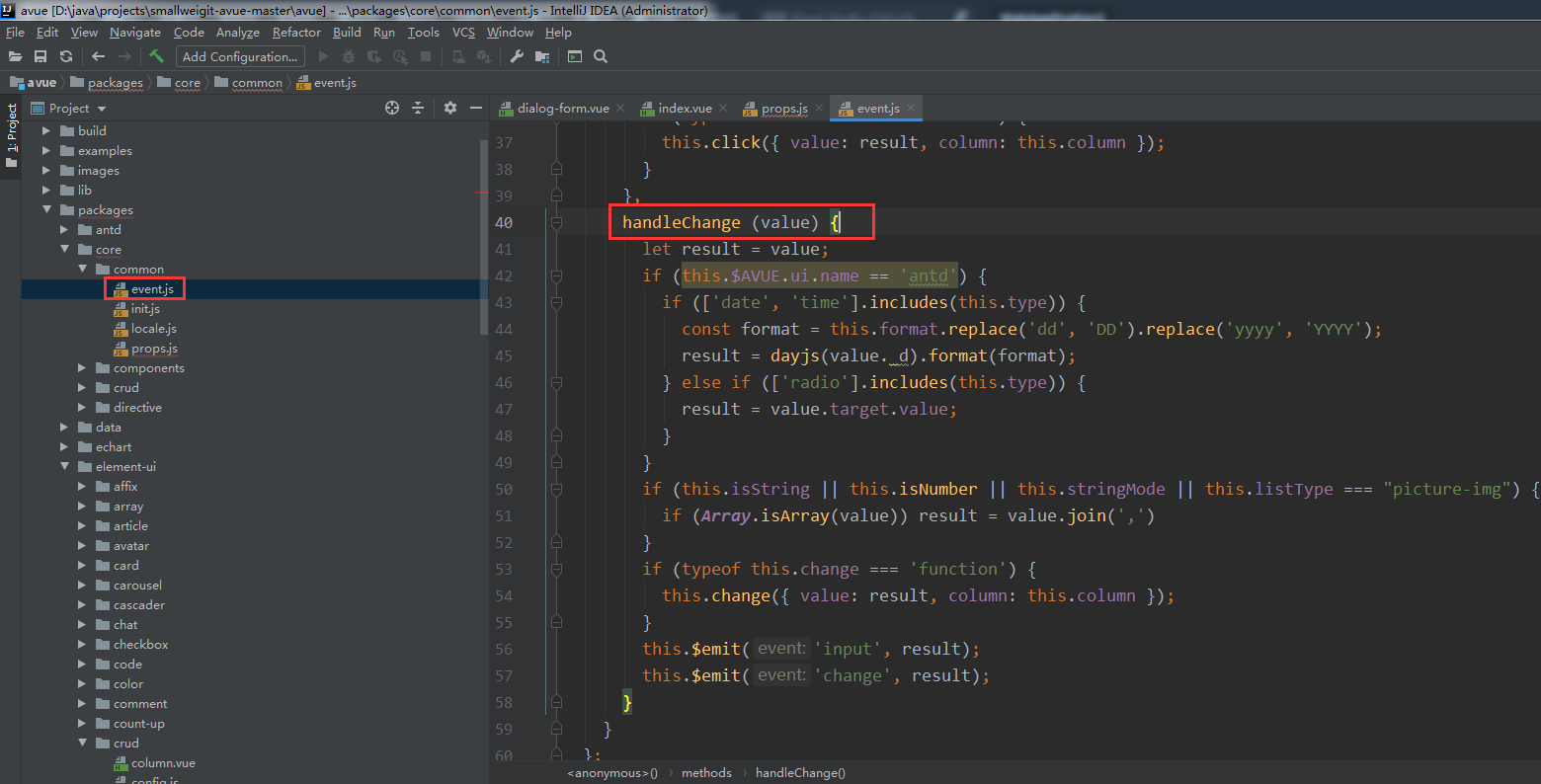
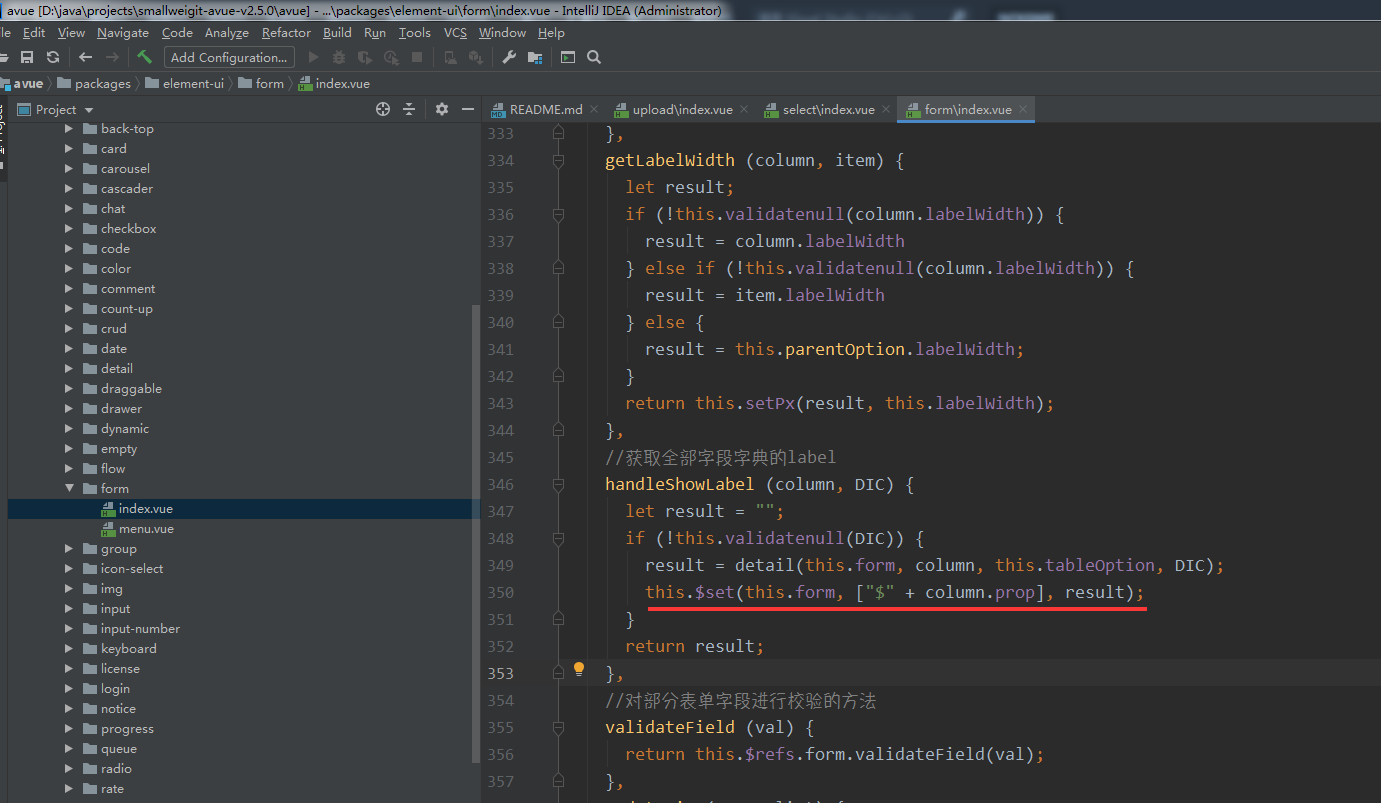
2、源码应该是在这里赋的值

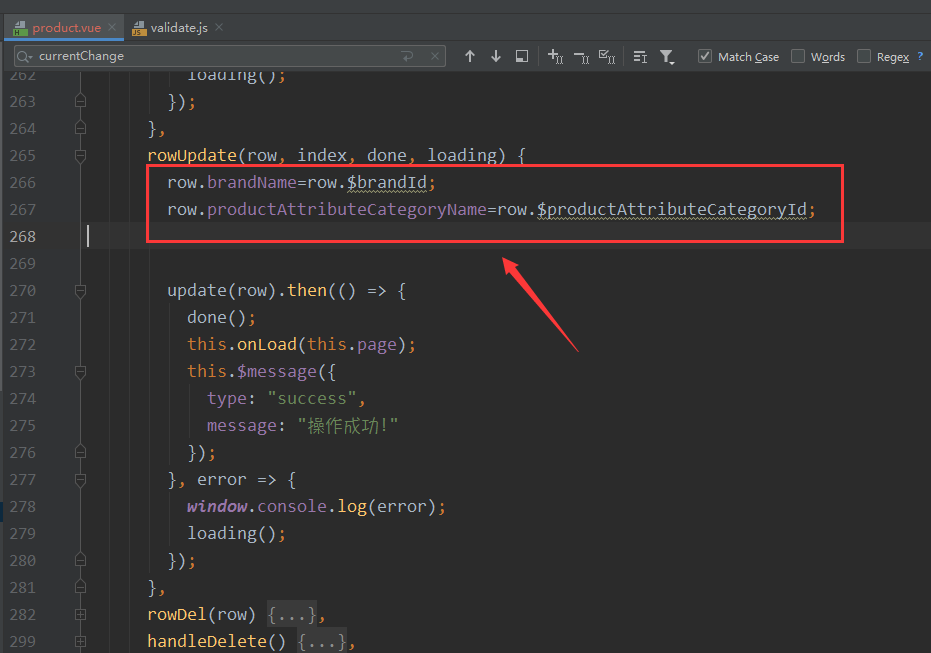
3、具体使用,直接在保存前赋值就可以了
row.brandName=row.$brandId;
row.productAttributeCategoryName=row.$productAttributeCategoryId;